網頁制作poluoluo文章簡介:為中文而設計的文本框.

我一直覺得,文本框的這個東西,在有輸入法的國家,是我們這些懶人的杯具,文本框的自動完成功能,在配合輸入法下,簡直是個雞肋。一次次的切換Ctrl+Space,是否有讓你崩潰想敲爛鍵盤呢?
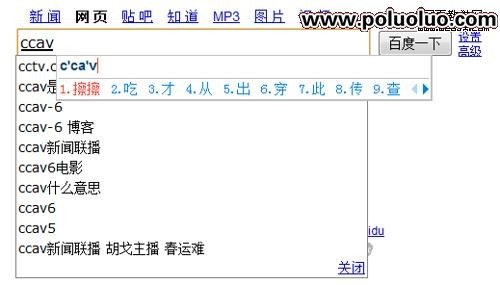
上面的那張圖已經很明顯的讓我們感覺到了三個問題:
- 輸入法把自動完成遮擋住了,我看不見。
- 使用鍵盤↑↓鍵只能切換輸入法內的選字,無法選擇自動完成內的選項。想用卻用不到。
- 當你懊惱的打算用鼠標去點自動完成列表內的文字時,杯具發生了,你發覺,你點了,事實上什麼效果都沒有。你的文本框變成一遍空白。(在Chrome下多種中文搜索引擎有此問題,杯具啊。)
備注:經過筆者測試多種搜索引擎在不同浏覽器的呈現效果,這三個問題出現的幾率各不相同,但在chrome下這三個問題非常明顯。(Chrome渲染有問題?)
關於問題一
在Chrome下似乎沒有解決方案,所有的搜索引擎表現都如文章開頭的圖片的效果。
IE下,大部分的搜索引擎都采用了一種笨可是最有效的方法:只有文字被完全輸入到文本框內後,自動完成才出現,這樣就避免了遮擋的問題了。

在FF下,大部分搜索引擎也是采用與IE內的做法,隱藏自動完成。當然,也有笨家伙:百度和有道,在FF下依然還是遮擋住了。
關於問題二
因為在IE與FF下大部分搜索引擎采用了上訴的的方法避免了出現輸入法與自動完成,所以這個問題主要是出現在Chrome內。從實際的測試中發現,國外的搜索引擎表現更佳。
在Chrome的Google與bing搜索,如果使用↑↓鍵,是可以選中自動完成的,當然,你的輸入法選字也同時切換了。

當然,也有笨家伙:Chrome下的所有中文搜索引擎,以及FF下的百度和有道,依然還是無法使用↑↓鍵選擇自動完成。
關於問題三
好了,我就直接說笨家伙吧,這次上榜的還是百度與有道。但是百度這次可以欣慰了:有道墊底了。有道在FF與Chrome下鼠標點擊自動完成後,文本框都會自動消失。百度只在Chrome下出現此問題。
說明這些問題並不是表示我強烈的鄙視中文搜索引擎,相反我更愛好他們。但我們需要考慮的問題是:在設計文本框的時候,是否應該更加考慮到一個現實:所有的中文用戶都在用輸入法輸入文本框。我們的操作比英文用戶更復雜。
在輸入的時候,中文用戶多了一個翻譯的步驟,把鍵盤上的字母翻譯為中文漢字。這也是中文用戶偏愛鼠標操作的原因,因為輸入的工作太復雜了,雖然我們的輸入法在近幾年有著超越的發展,但對於用戶而言,這種門檻還是存在的。——至少我的爸媽想使用電腦打字,他們就不得不去學拼音。

那麼,為了使用戶少按一次ctrl+space,讓用戶操作更流暢,在文本框的設計上,我們必須更加細致與謹慎。我個人總結有以下幾個方法。
網頁制作poluoluo文章簡介:為中文而設計的文本框.
禁用輸入法
如果某些文本框只允許用戶輸入字母符號以及數字(如登陸界面的“用戶名”),那就禁用輸入法吧。

網易郵箱的登陸界面就采用了這種方法,Web界面的實現手段很簡單,只需在CSS代碼內加上:ime-mode:disabled;
當然,目前很多產品的登陸界面都進行了相同的處理,不妨挖掘下更多產品內部的文本框吧。如驗證碼輸入框。
用戶輸入之後才提供響應
只有用戶把文字輸入到文本框內才提供響應,這是主要是針對一些自動完成和即時搜索(輸入後自動搜索)功能的。

windows7的資源管理器的搜索框為即時搜索,但文字還在輸入法內時,它並不啟動搜索。這樣的設計能讓界面更簡潔且讓用戶容易理解。
提供正確的鍵盤反饋
如前面Chrome的下的Google,還是支持↑↓鍵選擇自動完成的,這樣至少保證了,在使用輸入法的時候,用戶的一些按鍵還是有效的。
當然,我也見過一種很白癡的界面,他對Enter鍵的感知錯誤(Enter鍵在輸入法內常用作用是輸入英文字母),截圖我無法找到,但大致是這樣。
注:下圖是我PS用以說明問題案例(因為暫時找不到真實案例),並不代表其真實情況如圖所示。

按下Enter之後,系統自動響應了默認的“登錄”按鈕,但事實上我只是想把郵件地址輸入文本框而已。明顯的鍵盤反饋錯誤。
用戶輸入之後才提供響應
只有用戶把文字輸入到文本框內才提供響應,這是主要是針對一些自動完成和即時搜索(輸入後自動搜索)功能的。

windows7的資源管理器的搜索框為即時搜索,但文字還在輸入法內時,它並不啟動搜索。這樣的設計能讓界面更簡潔且讓用戶容易理解。
嘗試使用拼音識別
毫無疑問,拼音識別能夠有效幫助中文用戶,就算他沒有使用輸入法,同時也有可能幫他糾正一些漢字輸入錯誤。

史上最佳中文文本框?
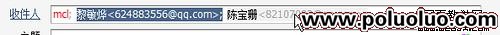
我把這個講頒給QQ郵箱的寫信頁面收件人文本框,原因有三個:禁止輸入法,塊狀結構,拼音識別。如果你把聯系人都加了中文名字(火星文就沒辦法了),試試輸入10個人的郵箱地址,你的速度有多快?告訴你,我只需要25秒。


從圖中可以查出,這個文本框是支持拼音識別的,同時,他采用了塊狀結構,郵件地址是整塊被刪除或增加的。
無疑QQ的設計值得學習。
史上最差中文文本框?
我要把這個獎頒給新浪微博的登陸框,當然,他們最近改進了這個設計,不過,這個反例,值得我們吸取教訓。(來自Fenng)

如果在這個圖內還存在輸入法的輸入框呢?夠杯具了吧,OK,我想這個圖已經算是文本框設計的經典反例了,歡迎大家膜拜學習。
寫在最後
文本框是一個很細節的東西,因為他屬於一個用戶信息收集的有效控件。而我們的中文用戶,值得擁有它們自己的特色文本框。
在設計的同時,我們更應該考慮到用戶的輸入法狀態。
文中的測試皆采用搜狗拼音輸入法測試,如有不正確的,還請指正。