網頁制作poluoluo文章簡介:白社會視覺設計誕生記.
說實話,我還真沒在公共場合真正好好說說白社會誕生的過程,她的樣子是如何被我們一步一步勾勒出來的。這次,借助UED Blog的即將開張,算是正式的公布出來吧。

在接到白社會設計任務的時候,當時的SNS漫天飛舞的設計樣式都是facebook、開心、校內的樣式,那時,我們就想,如何突破?如何脫離那隨處可見的信息架構、頁面布局模式以及視覺元素,讓人起碼在第一感受上不覺得這是一個市面上千篇一律的SNS的皮。
這其中,我們嘗試了很多的創新,情境故事般的界面,蘋果的Dock似的導航條,很炫很酷的交互方式,看著簡直就像電影《鋼鐵俠》一般高科技的界面。但一段時間的發散後,我們發現,我們走在一條誤區上,視覺設計不是那些表面光鮮亮麗為了炫耀技法的工具,視覺設計應該是通過適合的手法,更好的滿足用戶的需求,傳遞信息。所謂視覺傳達,是在用戶和信息之間搭建的一座橋梁,幫助用戶快速、高效、愉快的接受信息,而不是獨自一個人翩翩起舞,無視其它。
於此同時,白社會的虛擬用戶角色設計也在如火如荼的展開之中,作為參與者,我們也想到了既然虛擬用戶角色可以幫助產品設計和交互設計更准確的定位用戶需求,那麼是不是也能幫助視覺設計在茫茫的大海中尋找目標用戶的視覺喜好,滿足他們的視覺品味,更有針對性的為他們設計呢?沒錯!隨即我們便開始啟動了一個叫做“虛擬用戶視覺模型”的項目,為的就是通過模擬目標用戶的視覺品味和喜好,將設計風格准確定位。無論是對產品的顏色質地風格,還是對其中文字風格,APP小插件的設計,都能具有一定的指導作用。
我們是這樣定義一個視覺模型的:
1. 用戶角色視覺模型是在虛擬用戶角色卡片的基礎上建立起來的,是對用戶角色的一個視覺填充。
2. 視覺模型只在用一系列圖片說話,進一步豐富用戶角色,使其更加直觀的得到展現。
3. 通過每張圖片所包含的顏色信息、質感表達和氛圍烘托,逐漸摸索出用戶角色在視覺放面的喜好。
4. 視覺模型會隨著人物角色信息的不斷完善而完善,形成一個持續填充的庫。
5. 模型中也會存在一些主觀的意識形態,根據一些建議意見,持續進行修訂完善。
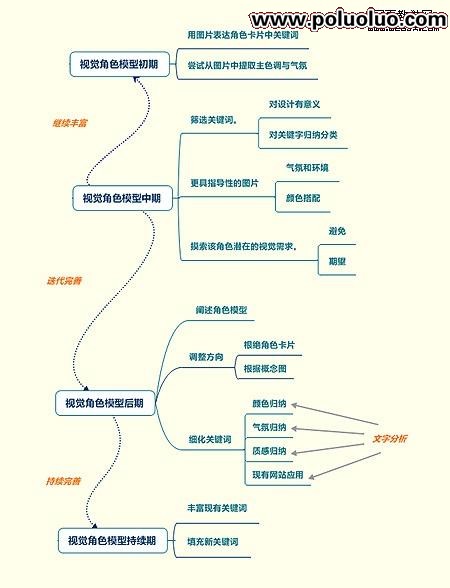
以下是我們的視覺模型流程圖:
在這個視覺模型庫中,我們逐漸找到了感覺。我們的全部視覺元素不是來自於設計師的個人偏好,不是老板的喜好,不來自於任何人的個人主義,而是全部來自目標用戶的喜好,他們的期望。

在經過了視覺模型的幫助之後,我們逐漸找到了屬於白社會目標人群的一套視覺表達方式,並開始了一系列的設計嘗試。
首先,我們發現淡雅的色彩能讓白領上班族舒張壓力、精神放松,既然白社會是一個白領“生活在別處”的地方,那首先在視覺傳遞上要讓人感到輕松愉悅,以及一些貼心的溫暖。在第一版草稿設計的時候,我們嘗試用一些小清新的顏色來傳遞這種感覺,甚至視覺設計師提出了一些像是實時天氣、簡單輕松的小功能的想法豐富在頁面的整體調調中,同時對一些頁面的布局也有了不小的改變,比如一句話的位置,導航條的位置等。

但由於第一版草稿很多細節具有局限性,傳統的頁面布局雖常見,但也不失它的道理在,於是我們根據實際情況調整了一版草稿。這一次,我們還提出了添加白天版和夜晚版的小設計,功能雖小,但能讓用戶感受到一些貼心的溫暖嘛~細心的同學會發現,因為開發時間比較緊張,我們都還沒有名字呢,logo都是搜狐SNS呵呵。
這裡是白天版:
這裡是夜晚版噢。
之前的這一版,還是沒覺得表達透徹,於是我們決定換換思路,從白領身邊的辦公文化下手,接下來的這一版是我們改變比較大的一版,也是在內測時候一直持續使用的一版。這一版的視覺風格會比較重,木紋桌面、折紙便簽等,使用久了會讓人有些壓抑,畢竟深色調還是會容易有些憋著的感覺。同時,這版我們也開始加入了IM,左右APP LIST和IM的面板都做成了收縮的方式。雖然這樣擴展了中間的內容區,但操作上還是不夠直觀方便。
我最喜歡的是白天版照在頁面上的那道陽光,就像早晨的陽光照在辦公桌上的感覺,讓人覺得好有生機呀。
夜晚版的射燈感覺也是我很中意的,溫暖的咖啡紅,在夜裡最有味道了。
在連續對著這版設計一個多月之後,連最開始很喜歡這個設計的工程師某某都會跟我說,他天天對著這個頁面有些覺得壓抑了。從各方面的反饋來看,這版設計雖然在短時間內比較吸引眼球,但長時間的使用下來卻不是讓人舒心的。於是在離上線還有一個月的時間內,我們一咬牙,改!全站改!
還是回歸了,經過了長時間的壓抑後,釋放的輕松比原來更輕松,也就是現在大家看到的白社會整體設計。我們添加了很多的釋放元素,擴大渲染氣氛的logo頭圖,結合實時天氣和手繪logo以及一個顯著的NO BOSS小標標,充分的渲染了一種簡單輕松的氛圍。同時,為了能讓右側的IM面板不和浏覽器的右側滾動條混在一起,有一些視覺空間,我們還添加了一個可愛的老板鍵,小細節的設置也是為了增強氣氛渲染。白天和夜晚版的诠釋也更加明顯了。
整體頁面的視覺層次通過一個小折疊的處理將中間的內容區域明顯的突出,讓用戶輕易的將視覺中心放在feed區域。IM的列表因為有很多腦袋,容易讓頁面變得花和亂,我們也盡量的減弱了其背景顏色,讓他不要打擾用戶。在除了首頁的其它頁面將它收了起來。
之後,我們還有一個彩蛋噢,節能版。
白社會的設計誕生過程就說到這裡吧,在短短的時間內,我們的視覺設計團隊接受了一次不小的挑戰,收獲也是很多的,無論是設計方法還是設計流程又或是視覺體驗設計等等,當然,我們還在繼續,繼續優化繼續修改,繼續為用戶帶來最好的視覺感受。歡迎大家直接去白社會直接體驗看看。bai.sohu.com