網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
關鍵字:創意、混維
所謂反 Box 布局,就是不再拘泥與傳統的 Box 布局模型,而是采用一種更有創意的的布局,為用戶帶來非常規的視覺體驗。然而需要指出,這種創意布局需要非常注意易用性問題,一種新的創意布局需要時間去慢慢成熟。

本期特約
當混維的概念進入頁面
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。

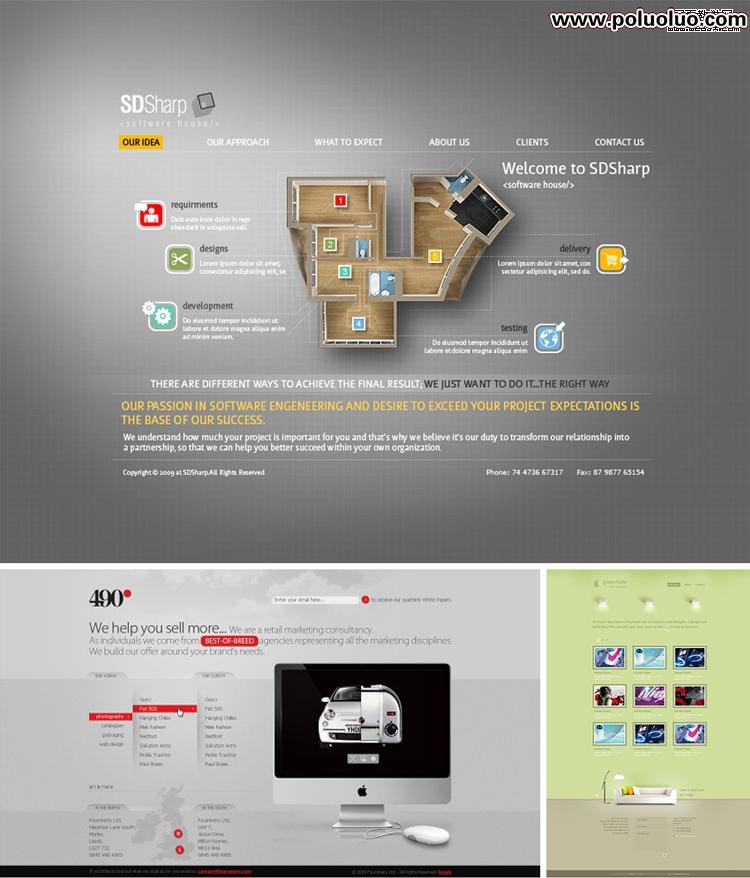
設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
小細節成大效果
有時候,我們需要做的僅僅是處理好一個簡單的小細節,這便讓整個畫面活了起來。。
上圖列表式的展示效果讓人眼前一亮,但是其真正的亮點在於上下邊框兩條並不起眼的不水平的線,微妙的透視關系讓用戶感覺到了這個頁面的空間感,配合 flash動態效果使得這種看似呆板的布局變得調皮而生動。
左圖是一個頁面的導航部分,簡潔的大色塊和文字,乍一看並未覺得特別,但是設計師用了簡單的透視關系,讓導航左邊的色塊向後延伸,便產生了奇特的空間感,內容也由此變得有層次感,整個頁面的結構也更加清晰,帶給用戶愉悅的體驗。
關鍵字:統一直觀
單頁布局是使用單一頁面展示站點的全部內容,這並不意味著站點內容少,這個頁可能很復雜,包含了大量圖形和動畫效果,加載的時間也會有些長。比如, 用戶點擊導航菜單後,該欄目下的新內容會通過漸入漸出,滑入滑出等動畫效果顯示出來,替換原來的內容,而頁面其它部分始終保持不變。
角色扮演游戲
單頁布局擅於扮演各種角色,用於場景表現實在是再適合不過了,直觀地將信息傳達給用戶。

網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
關鍵字:視覺沖擊 前衛
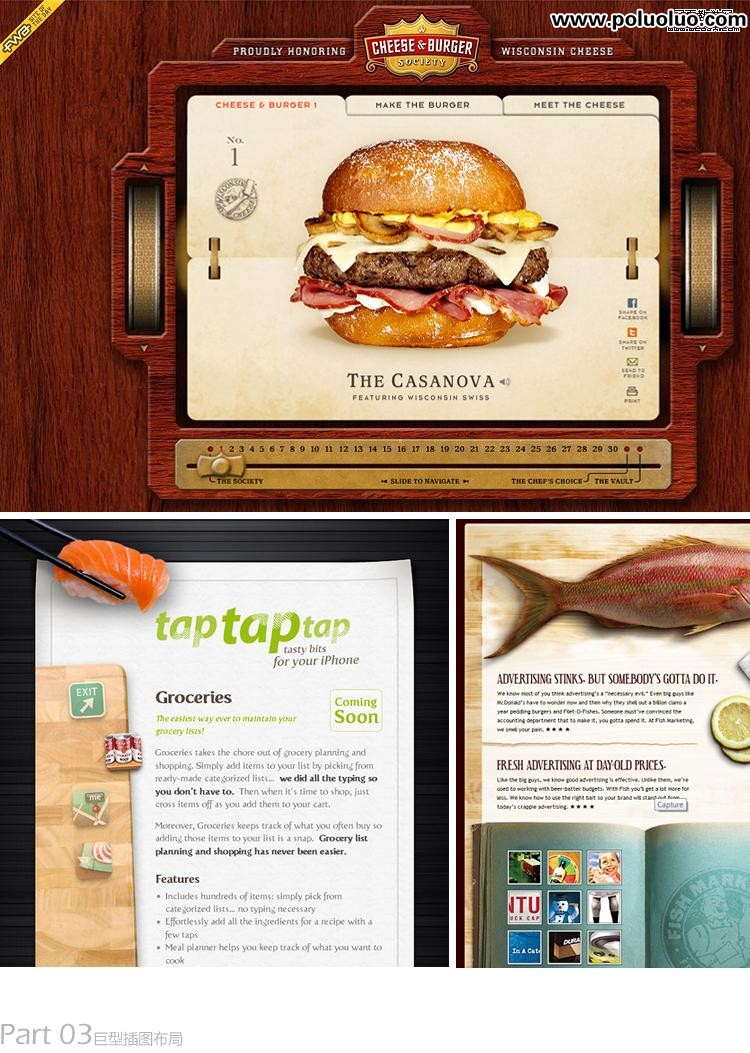
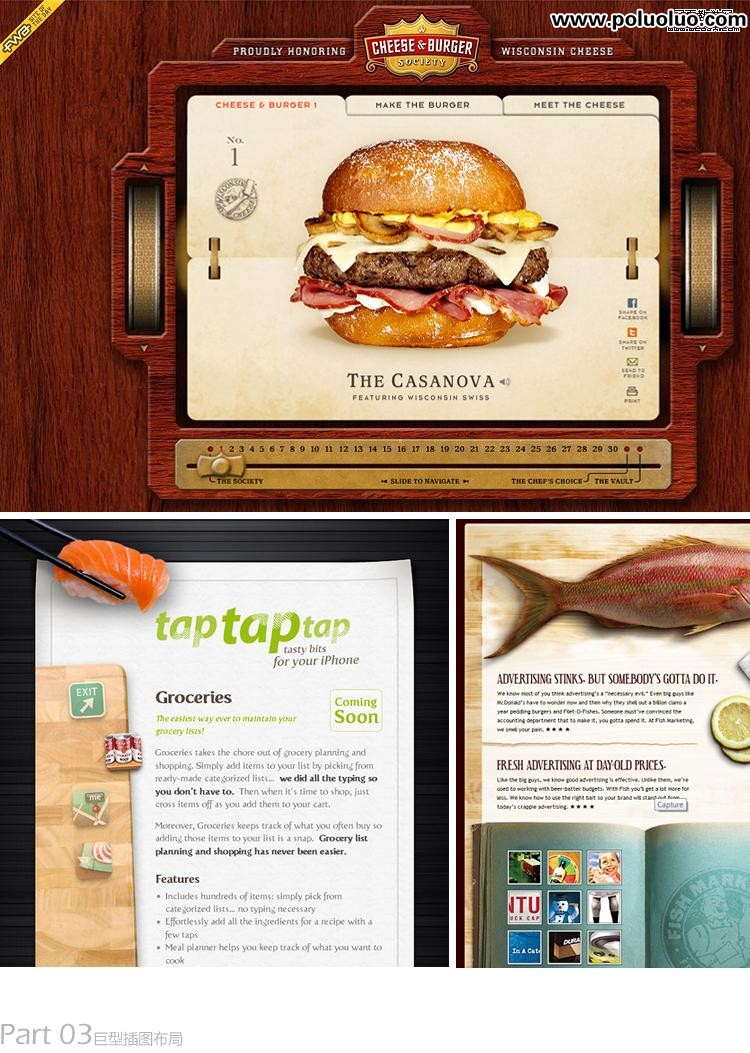
象巨型字體主導當前 Web 設計一樣,巨型插圖風格設計似乎也正流行起來,巨型插圖可以和巨型字體的結合使用,帶來更吸引人,更生動的效果。另外,設計師們越來越喜歡使用那些色彩鮮艷的圖形提供背景,包含各種風格,抽象畫,剪貼畫,剪貼簿,裝飾畫,懷舊,水彩,有機紋理以及照片背景等。
潮流插畫
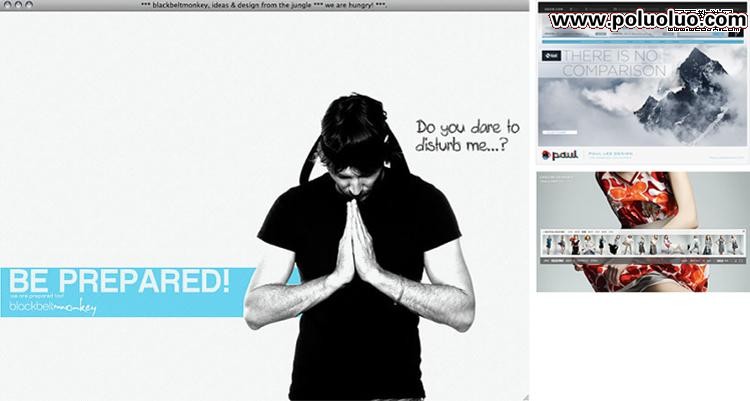
個性的插畫風格和醒目的文字,猛烈地刺激著用戶的視覺。
制造氛圍
這類表現形式似乎讓失去了激情的設計師們一下子找到了藝術家的感覺,復古風、矢量插畫、照片拼貼、傳統藝術等各種風格的圖案、元素在這裡能夠發揮得淋漓盡致。
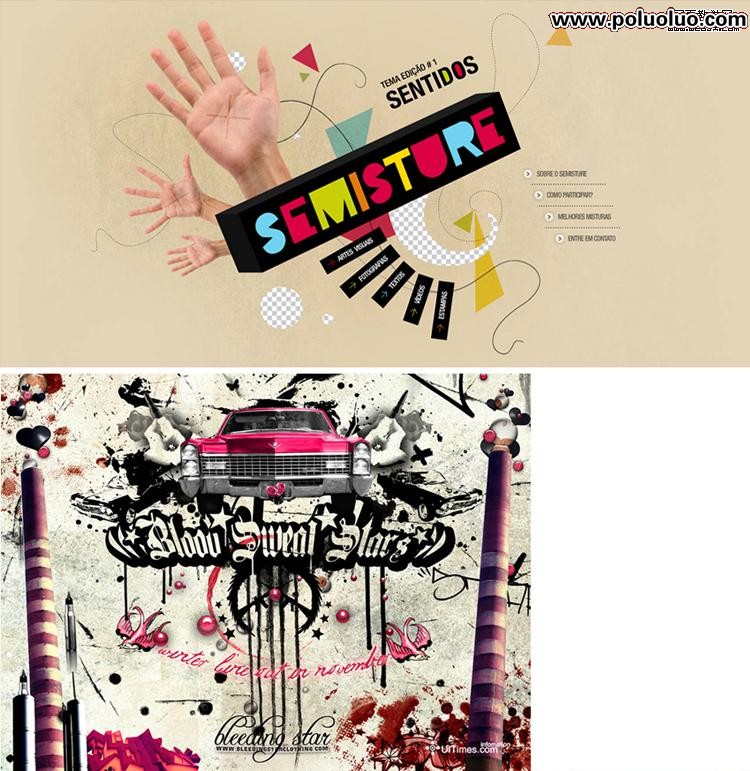
當然,過於猛烈的視覺刺激可能讓用戶產生視覺疲勞,讓我們看看另外一種安靜的,舒服的表現方法。
如左下圖,整個畫面被背景的大圖氣氛所感染,大膽的留白簡約而靜谧。簡約設計在這裡也能得到大膽的發揮。
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
寫在後面的幾句話
看了這麼多優秀案例,可以看出未來web design發展不拘一格,呈多元化方向發展,沒有做不到,只有想不到,身邊的一支筆,一張紙,都可能觸發我們每個人的設計靈感。所以,當我們在苦苦撓頭的做需求的時候,不妨多看看一些好的設計作品,或者倒上一杯冰水,讓自己冷靜下來,跳出自己的慣性思維,更多的從生活中,來發掘出新的創意。
最後,還是那句話,希望這些優秀作品,能夠對您接來下的工作、學習、人生觀、價值觀能有深刻影響。

寫在前邊的話
提到傳統的WUI設計,通常想到是品牌傳達、氛圍渲染、信息排版等純粹的視覺表現。然而隨著隨著諸如 jQuery, Mootools, Prototype 一類的 JavaScript 框架的崛起,視覺表現不再僅僅是靜態的Newspaper,適當的引入上流、易用的動態效果正是當前網頁設計的趨勢。下面主要結合實例與大家分享jQuery tools的華麗應用效果。
Scrollable image gallery
Apple.inc近期的幾款新產品首頁首屏內容統一采用了具有沖擊力的產品大圖,當我們點擊下方的縮略圖後可以發現,產品圖以流暢的滑動視覺表現進行切換。這有別於傳統站點設計中生硬的單幀切換,同時細膩的動態效果與Apple時尚科技的品牌氣質非常Match,也傳達出設計師對細節的完美追求。
http://www.apple.com/ipodnano/
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
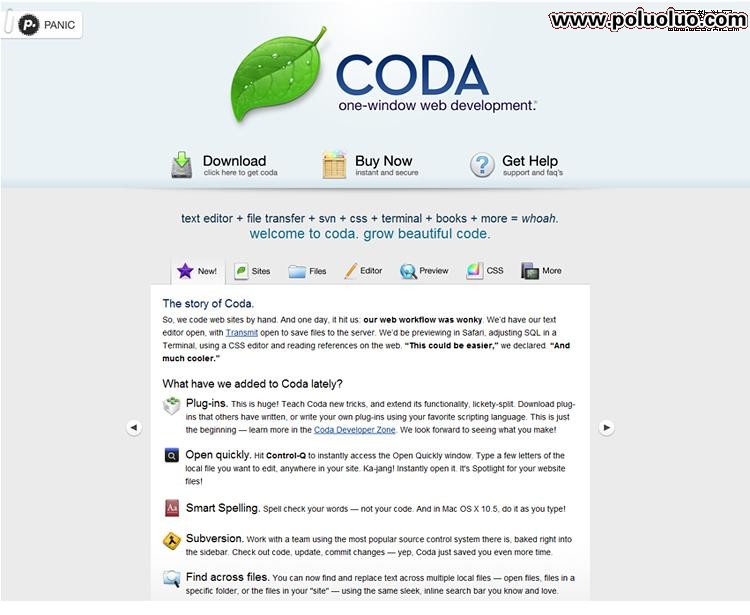
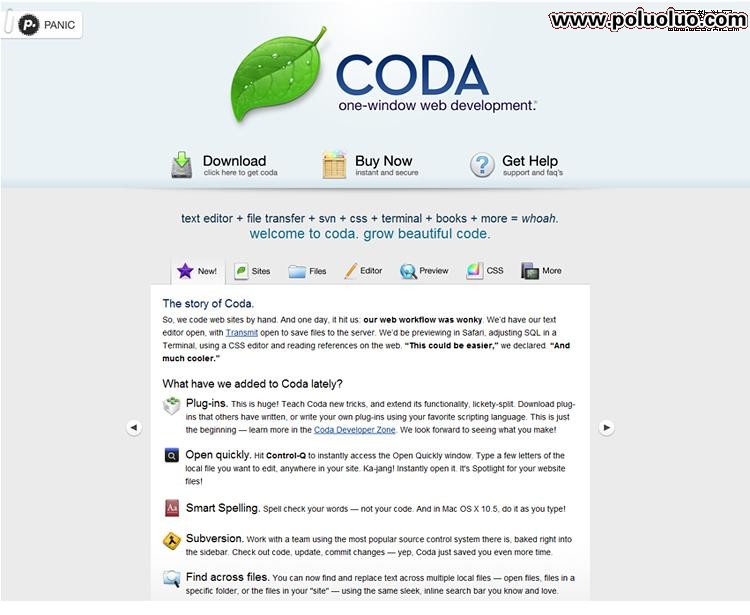
Tabs
Panic Coda的網頁設計的整體風格非常清新,介紹部分同樣也運用了jQuery技術,點擊tab輕盈的切換與清新風格相映成趣。操作體驗上同樣值得稱贊,不需要刷新頁面、不需要拖拉滾動條、甚至不需要移動鼠標,只需要單擊  就可以完成全部信息的浏覽。
就可以完成全部信息的浏覽。
http://www.panic.com/coda/
Tooltip
ToolTips是非常實用的臨時信息表現,之前我們只能使用windows默認的小黃條。而現在無論是酷炫的DockStack風格,還是清爽light風都可以配合頁面風格與內容的需求的設計任意表現。設計貼士:Tips中加入適當的陰影會增強視覺沖擊力感,同時也能更好的把視覺重心轉移到當前的信息上。
http://flowplayer.org/tools/demos/tooltip/any-html.html
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
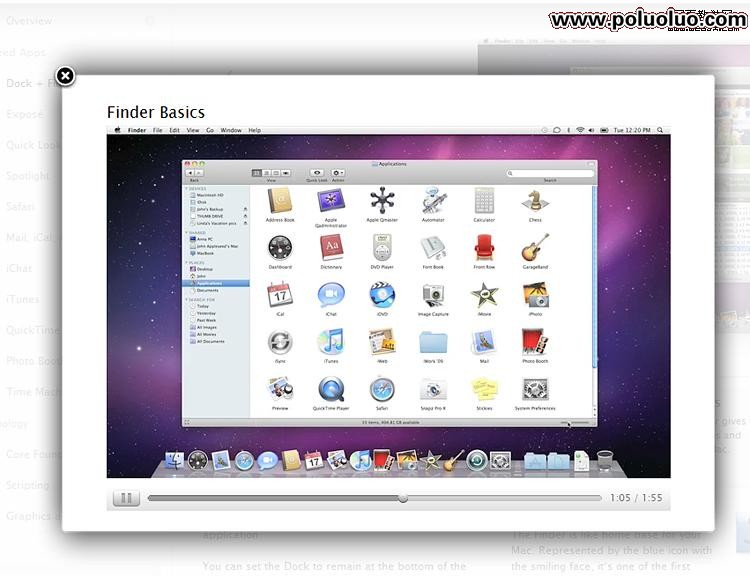
Overlay
在現代WebUI設計中,浮動層是一種非常有效的UI概念,可以用來顯示產品細節、不再需要刷新整個頁面。Apple配合整體的頁面風格采用白色系,設計手法很簡潔,並沒有多余的元素,界面中最重要的操作“關閉”按鈕使用了白色的反色醒目的置於界面中,看得出對細節設計的考究,對每個細節都注入人性的關懷。
http://www.apple.com/macosx/what-is-macosx/dock-and-finder.html
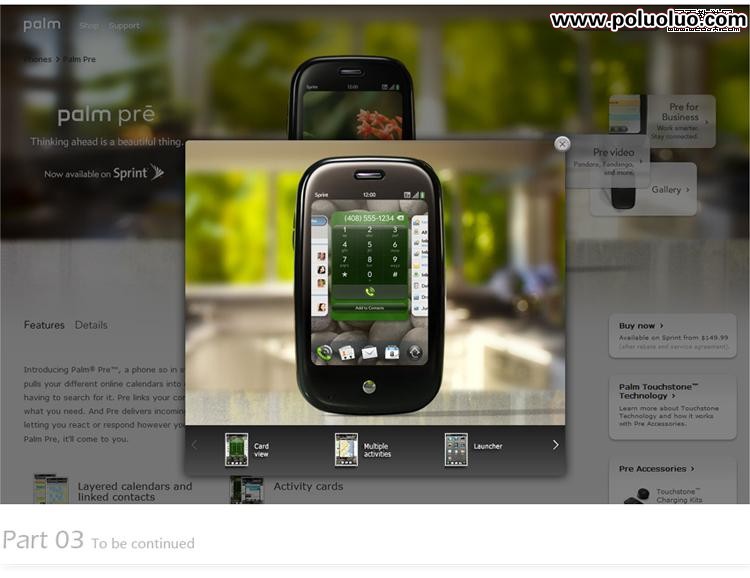
Palm的浮層設計在黑色80%透明度的背景色疊加下,使浮出層與點擊前的內容保持一定的聯系,同時又能很好的將目光focus在當前信息中。內容區采用了無邊框的設計配以柔和的陰影產生了細膩的層次感,操作區設計同樣非常簡潔,所有的元素與手法綜合起來傳達出低調的高品質感。
http://www.palm.com/us/products/phones/pre/index.html
目前這些效果已經成熟的應用於國際知名站點中,不但以很炫的方式展示了產品,同時很優雅的提升了網站的易用性,從而間接增強了用戶的品牌好感度。實現它們並不需要大量的代碼和流量,精巧的JS文件只有 5.72 Kb,現在只需要通過與前台工程師簡單的溝通就能實現。快在你的下一次WUI設計中嘗試引入這些效果吧
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
More Resources:
http://flowplayer.org/tools/demos/index.html


在現代設計領域中,插畫設計可以說是最具有表現意味的,它與繪畫藝術有著親近的血緣關系。插畫藝術的許多表現技法都是借鑒了繪畫藝術的表現技法。插畫藝術與繪畫藝術的聯姻使得前者無論是在表現技法多樣性的探求,或是在設計主題表現的深度和廣度方面,都有著長足的進展,展示出更加獨特的藝術魅力,從而更具表現力。從某種意義上講,繪畫藝術成了基礎學科,插畫成了應用學科。
網路上常充滿了各式各樣地商業信息,插畫設計已成為現實社會不可替代的藝術形式。其中插畫特有的那份活潑、輕松、親切、個性感覺,是其他表現手法無法代替的。若插畫在網站設計中,把握不當就會被人認為“非”主流、低齡、亂等毛病。這裡整理一下自己收集一些較出色的網站,看看國外的大師們是如何找到一條可以兩者結合的道路。希望帶給你同我一些建設性的建議。
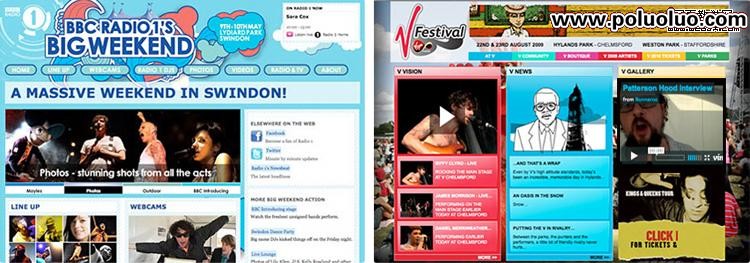
插畫式Banner:
左圖:Top區域用色彩明快,線條簡練的插畫吸引視線,頁面主題采取簡潔色塊。這種插畫和網站的最基本組合方式,很適合應用到一些活動頁面當中。
右圖:同樣Top區域運用插畫作為頭部,帶來不少的眼球注意。但在頁面內容區,顏色的對比,造成一種反差效果。在個性、活潑感強的廣告、活動即可使用此法。
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。
網站細節,插畫元素運用:
左圖:在網站小細節運用插畫元素,既簡練又有力,細節的奢華。
右圖:同樣是細節運用了插畫元素,卻給用戶帶來的是一陣輕松親切的感覺。
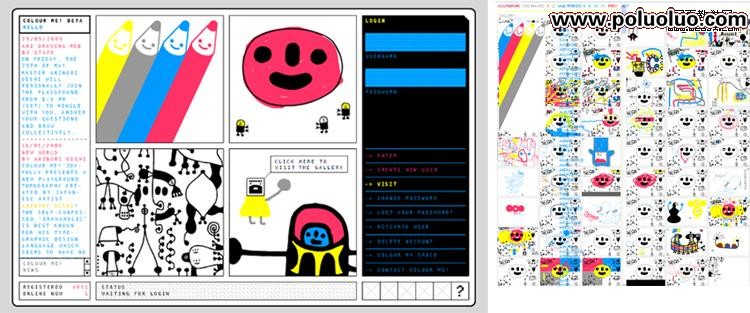
全站式插畫:
整站都用插畫貫穿的在韓國和日本應用較頻繁,無論大小網站,都喜歡用上一兩個卡通元素。而這基本成為日韓兩地網站的一大特色。我們平時在活動和廣告都可以應用。同時左圖中的動勢設計,有引領觀賞者走入主題之感。
http://www.pictoplasmaconference.com/colourme.html
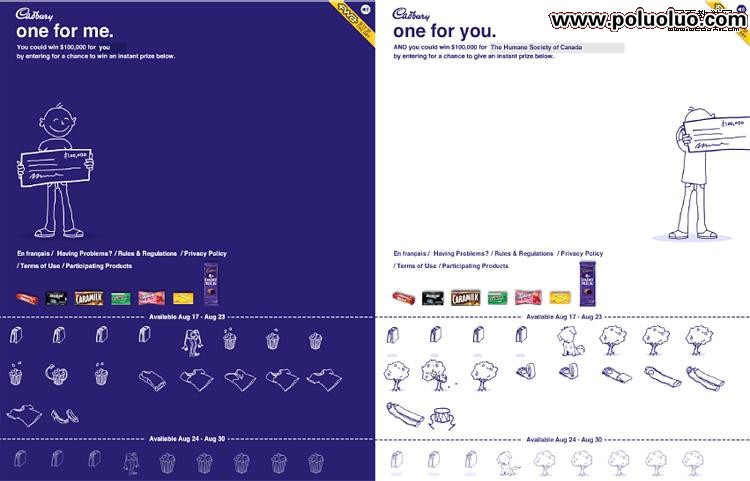
與日韓一樣愛用插畫的歐美國家,也很喜歡使用全站式的插畫。但歐美會更著重於顏色鮮明的對比,和大量使用實物、3D技術作為輔助劑。
http://web4t.oneforyouoneforme.ca/indexFlash.html
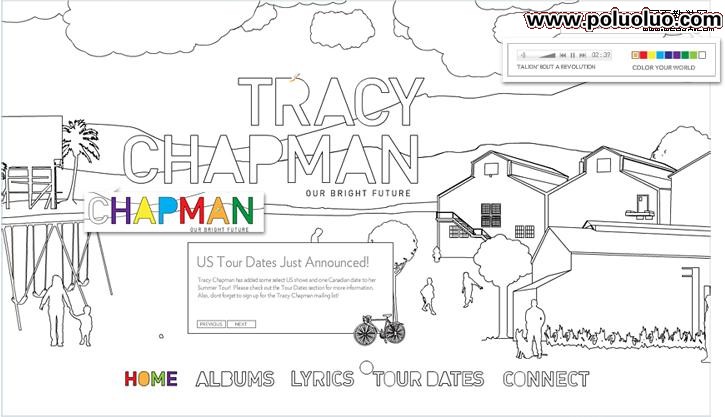
“線條”是繪畫最基本的表現手法,這個網站除了簡潔的線條感外,特別的地方還在於是藍色和白色兩快區域是可以同時有兩個鼠標在操作。為單純的線條營造了科技感。
http://www.tracychapman.com/
這個網站咋眼看是一幅白底黑線的黑白插畫。當你進入頁面後,你很快就發現右上角有一塊色條,你可以用上面的顏色任意添加到畫面的物品中,可以讓用戶重溫一把兒時玩填色游戲的樂趣。
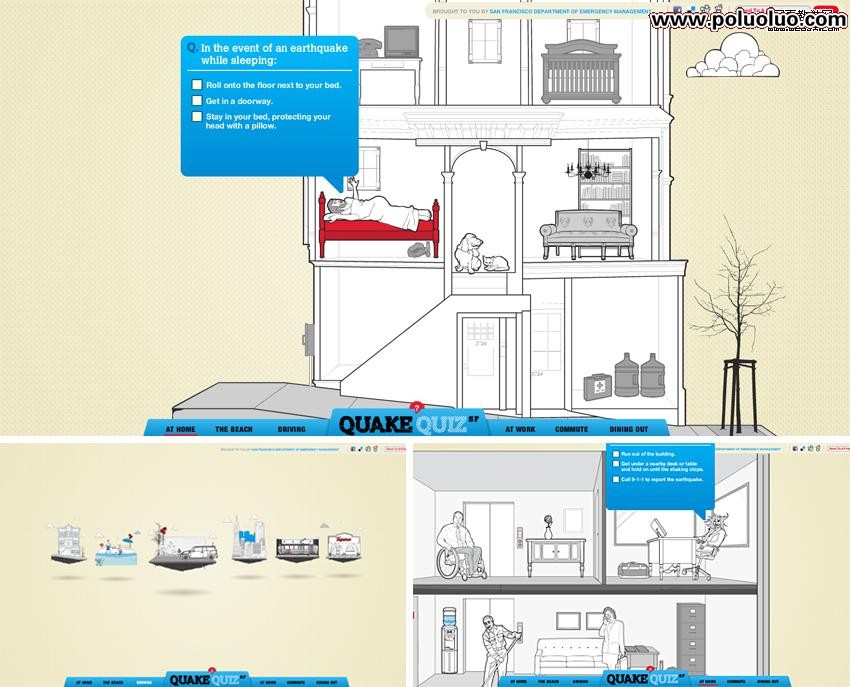
http://quakequizsf.org/
一個關於地震常識的網站,這種手繪的風格讓人易於去接受枯燥的知識。節制的顏色運用、規整的線條,還有誰敢說它低齡呢?
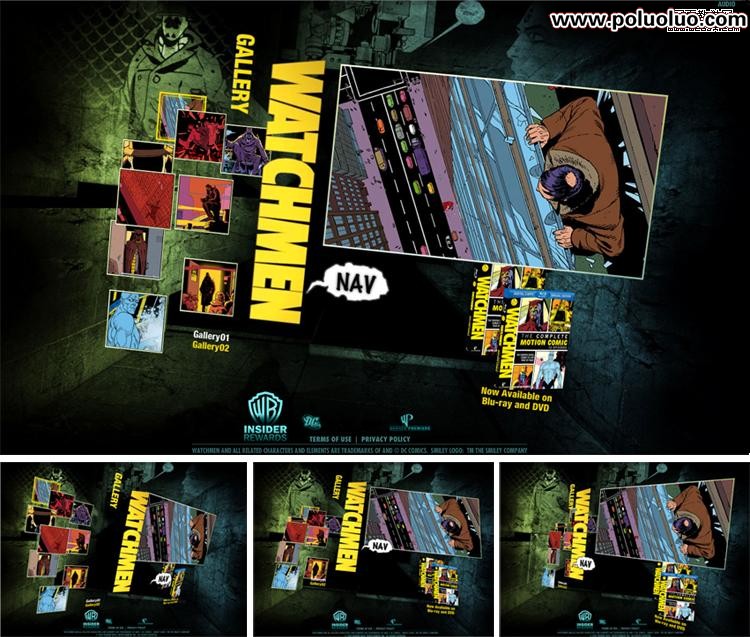
http://watchmenmotioncomic.com/
這個網站中,隨著鼠標的移動,插畫呈現3D轉動效果,即觀賞畫面的角度改變。原來在單純的畫面中,只要加如小小3D技術,網站也可以很有型。
http://www.knutselwereld.nl/
還有一些…
左:http://14-7.com/http://14-7.com/
中:http://cardboard.theupsstore.com/
右:http://ecodazoo.com/
以上幾個網站均是插畫、實物、3D的結合。這種結合方式在歐美設計師手下很熟練地把玩著。盡管歐美插畫的創作媒材多變且多元,但有一共同點就是透過這些媒材的使用將可塑造一畫面的氣氛與情感,從而傳達出作品的意象。意即,一媒材的使用可看出創作者如何營造與诠釋文本或創作者本身所欲表達的概念。
網頁制作poluoluo文章簡介:視覺設計前瞻實用性研究:設計師刻意營造出來的3D空間感被突如其來的圖片和文字打回2D的原形,著實讓用戶體驗了一把錯落的空間感帶來的快感。

現在帶有插畫的網站多以線條、實物、3D卡通……為主,還有更多的插畫風格等著我們去嘗試,找出更多插畫與網站關系紐帶,設計出屬於我們自己風格的網站,同時我們創作的插畫風格符合產品的品牌風格。。