網頁制作poluoluo文章簡介:利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?
矩形分布式設計
【譯者的話】 Segway,一種具有自我平衡及便捷機動能力的兩輪移動工具,曾一度被稱為劃時代的發明。隨著其價格的降低,越來越受到個人消費者的青睐。在你願意花五千美元買一架 Segway 讓自己成為一個超酷的神行太保之前,讓我們看一下它的產品目錄設計是如何利用簡單的矩形分布產生漂亮的視覺效果。
原文出處:www.bamagazine.com

Segway 個人運輸工具的價格已經物有所值( 5000 美元左右),對於我們來說這當然是一個好消息,或許我們現在就應該騎著它出去威風一下,而不是在這裡寫這篇文章。該產品於 2001 年面世,具有自我平衡能力及讓駕乘者來去自如,無論是室外還是室內使用時都非常安靜,已經受到越來越多需要在城市中往返穿梭、旅游團隊及其它需要代替步行人士的歡迎。一本 28 頁紙的產品目錄手冊傳達出了這種產品專業可靠及真實的氣息。其吸引人之處是在版面中無論是文字還是圖片,都只是簡單地使用矩形來分布空間。這種設計手法是值得我們借鑒的,因為利用矩形區域來設計版面,可以讓我們輕易將各種不同的元素協調統一成一個整體。這一點正是我們在本文中要闡述的:

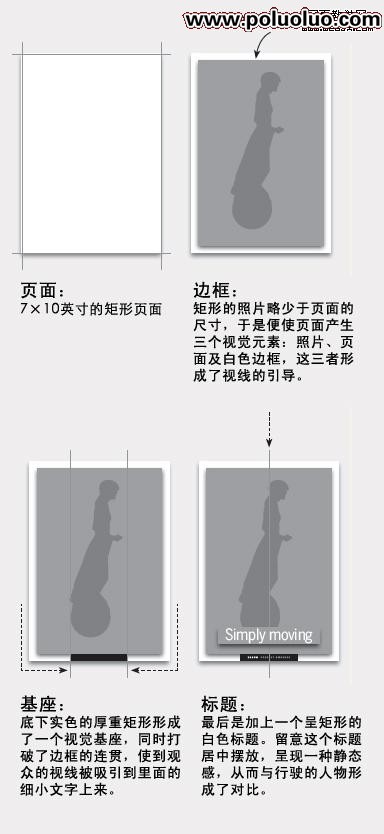
在整體產品目錄手冊中,包括形狀、邊框及線條等簡單矩形區域隨處可見,它使到設計者可以將不同的圖片及不同內容的文字結合成一個不可分割的整體。
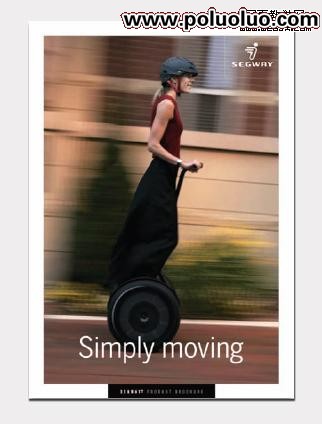
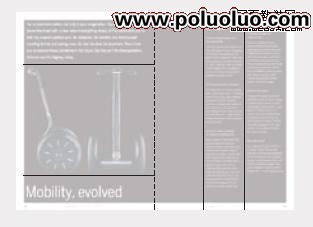
當我們深入觀察這本宣傳手冊時,你就會發現設計者刻意采用矩形區域作為設計中的主要視覺元素之一。從封面中我們就已經可以感覺到——各個元素通過矩形區域來堆放。

網頁制作poluoluo文章簡介:利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?
兩個層次的設計:
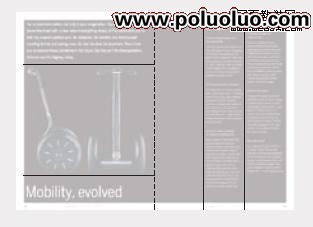
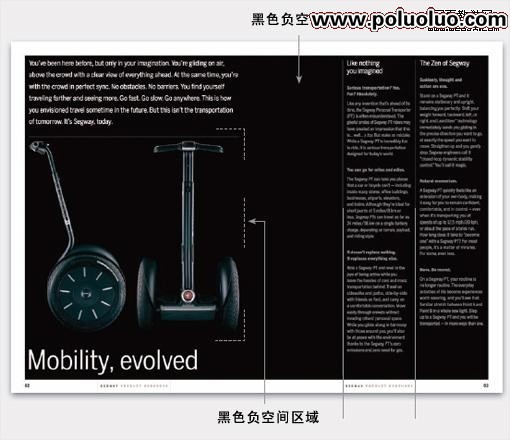
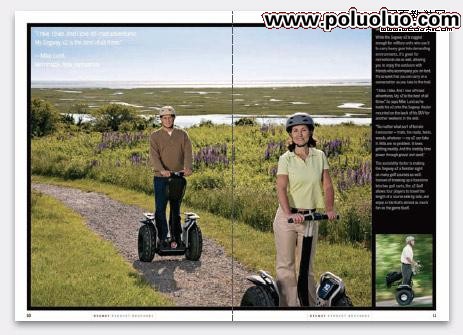
在內頁中,版面設計具有兩個層次,一個是用於觀看,另一個是用於閱讀。大圖片及簡短的大文字是用於觀看,而常規尺寸的細節信息文字則用於閱讀。大塊的黑色區域建立起一個視覺主題。
(點擊上圖看大圖)
上圖左方大尺寸文字及一張大圖片形成一個容易“閱讀”的焦點,這種設計形式貫穿整本目錄的版面設計中。段落文字增加了視覺的圖案感,該部分白色文字區域較寬,與右邊較窄的灰色文字形成了對比。
標題一反常規地放置在底部,但由於與背景形成了強對比,我們還是很自然地看到它,非常酷的設計。

版面中無論是縱向還是橫向,都是由矩形區域構成。留意產品圖片放置在一個黑色的背景中,同時產品圖片區域形成一個矩形區域,這種視覺辨別是通過負空間及其相鄰的各種相對元素來襯托的。而最右邊的文字列采用了灰色,顯得非常低調,沒有與左邊形成過強的視覺沖突。
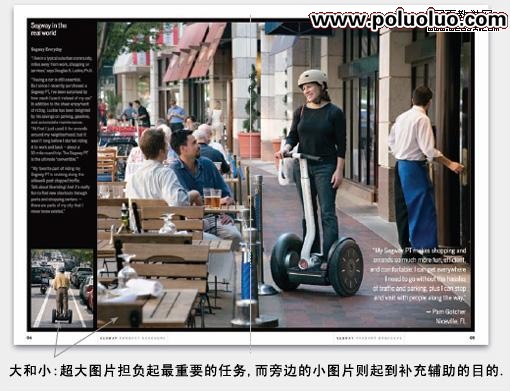
一張超大的產品在真實環境中使用的圖片給我們很大的沖擊力,也給人一種真實的生活體驗。


文字放置於黑色矩形列中的設計手法同樣延續到下一頁……


網頁制作poluoluo文章簡介:利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?
大圖片,小文字:
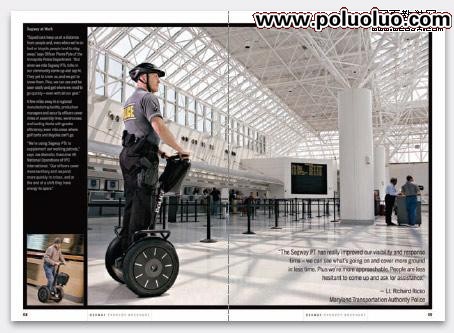
這本產品目錄重復應用同一種設計手法,即大圖片及較大的說明文字,而正文字體尺寸則非常小,主要的目的是要讓讀者能夠真實體驗 Segway 在真實環境中使用的效果。在如下的版面中,通過展現產品的使用或個人享受體驗來使讀者加深對產品的了解。



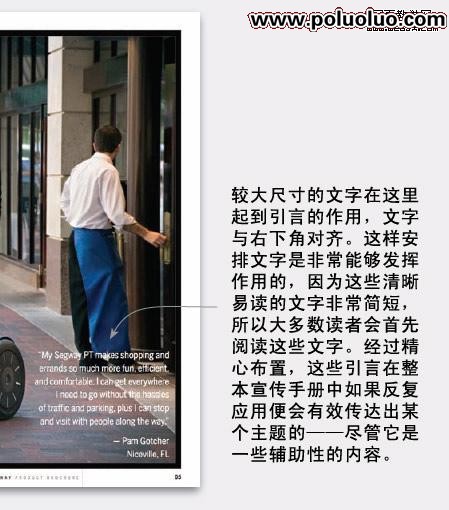
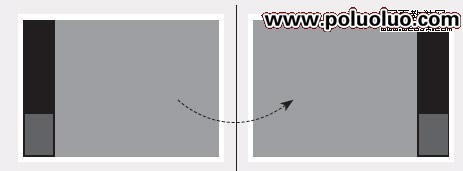
版面視覺一致:放置文字的黑色區域在內頁中互相調換位置,但卻沒有影響整體的視覺觀感。而大圖片的尺寸則必須保持一致。

在角位放置較大尺寸的說明文字:中哪一個角位放置其實並不需要固定,只需要找一個最清晰不雜亂的背景區域放置即可。說明文字與其邊緣的距離應保持一致。說明文字可以是黑色或白色,無論是哪一種都能產生良好的對比效果。
網頁制作poluoluo文章簡介:利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?
展示產品:
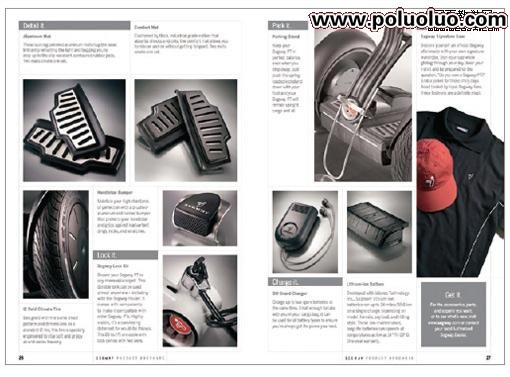
產品介紹的版面主要是對該產品進行詳細的介紹。單純白色的背景減少了不必要的視覺干擾,然後通過編號引導讀者逐一浏覽下去。
(點擊上圖看大圖)

醒目清晰:消費者買東西總是喜歡這裡摸一下,那裡看一下,然後心裡盤算一下,才會決定是否購買。所以讓產品逼真地展現在觀眾面前是非常重要的。呈角度擺放的產品圖片非常合適展現該產品的外觀及特點。在這個版面中,灰色的文字與多個幼細邊框元素配合顯得非常酷,呈現一種簡約的設計風格。留意這個內頁中,除了產品,文字的布置顯得非常樸素——沒有鮮艷的顏色、沒有陰影、沒有斜體等等——沒有任何東西搶去產品的風頭。產品下方使用了一些陰影效果,使產品在純白色的背景中增加了層次感及真實感。而型號 i2 放置在黑色的矩形元素中,顯得非常醒目,同時也使觀眾在浏覽時對不同性能的產品更加清晰。
在 x2 系列產品的展示頁裡中展示了 3 種同類型的產品。雖然相對於其他版面來說,每一個產品的展示版面大大縮小,但其構成仍然包括了大頁面中使用的構成元素。

同樣由三個相同元素構成,更少的空間,但視覺效果卻一致:

在設計同一個項目中,如果你已經建立了一個視覺形式,則在後面繼續使用。在這個版面中,雖然由於要介紹三種產品導致每一個產品的版面空間減少,但其組成元素與前面的大頁面所使用元素是一樣的,同樣是由段落文字、產品在實際使用中的圖片及矩形邊框構成。字體、尺寸及顏色仍然與前面保持一致。出來的效果就是給人一種強烈的協調感。非常值得學習的手法。

圖片剪切要一致:不要忽略這些細節,這幾張圖片雖然不一樣,但出來的效果卻非常接近。頭與車輪都是對齊的。人物在圖片中所占的比例也一樣。
網頁制作poluoluo文章簡介:利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?
多功能矩形版面:
在介紹附件的版面中,各種零配件圖片尺寸、形狀及文字說明都不一樣,而利用矩形來安排則可以使這些看似零亂的元素變得協調。其中,元素的對齊關系是關鍵。


由於在這個版面中,不同的產品圖片有不同的尺寸比例,也導致了在圖片區域不能平均分布,這似乎不是非常理想。但利用矩形來安排版面則可輕易使版面產生協調感。其中的關鍵就是無論是橫向還是縱向,都要將圖片對齊(如上面大圖藍線所示)。而為了文字安排的靈活性,說明文字可以在圖片的下方或旁邊。正是這種對齊關系使看似凌亂的元素形成統一。
留意細節:
一致的字體、不規則的“視覺干擾”及灰色的填充元素使到內頁的設計更加充滿活力及機動性。灰色的字體顯得低調,而產品則永遠要占據舞台的中心。


利用矩形區域整齊有序地分布元素可以讓我們輕易設計出漂亮專業的版面,你是否希望在下一次的設計中也試一下?