網頁制作poluoluo文章簡介:Web頁面運行在各種各樣的浏覽器當中,浏覽器載入、渲染頁面的速度直接影響著用戶體驗。非常不幸的是,效率最低的IE浏覽器仍然占領者絕大多數市場份額,這已經嚴重制約了互聯網的發展.
Web頁面運行在各種各樣的浏覽器當中,浏覽器載入、渲染頁面的速度直接影響著用戶體驗。非常不幸的是,效率最低的IE浏覽器仍然占領者絕大多數市場份額,這已經嚴重制約了互聯網的發展(感歎一下:“馬賽克和IE——阻礙人類文明發展的絆腳石!”)。
簡單地說,頁面渲染就是浏覽器將html代碼根據CSS定義的規則顯示在浏覽器窗口中的這個過程。先來大致了解一下浏覽器都是怎麼干活的:
- 用戶輸入網址(假設是個html頁面,並且是第一次訪問),浏覽器向服務器發出請求,服務器返回html文件;
- 浏覽器開始載入html代碼,發現<head>標簽內有一個<link>標簽引用外部CSS文件;
- 浏覽器又發出CSS文件的請求,服務器返回這個CSS文件;
- 浏覽器繼續載入html中<body>部分的代碼,並且CSS文件已經拿到手了,可以開始渲染頁面了;
- 浏覽器在代碼中發現一個<img>標簽引用了一張圖片,向服務器發出請求。此時浏覽器不會等到圖片下載完,而是繼續渲染後面的代碼;
- 服務器返回圖片文件,由於圖片占用了一定面積,影響了後面段落的排布,因此浏覽器需要回過頭來重新渲染這部分代碼;
- 浏覽器發現了一個包含一行Javascript代碼的<script>標簽,趕快運行它;
- Javascript腳本執行了這條語句,它命令浏覽器隱藏掉代碼中的某個<div>(style.display=”none”)。杯具啊,突然就少了這麼一個元素,浏覽器不得不重新渲染這部分代碼;
- 終於等到了</html>的到來,浏覽器淚流滿面……
- 等等,還沒完,用戶點了一下界面中的“換膚”按鈕,Javascript讓浏覽器換了一下<link>標簽的CSS路徑;
- 浏覽器召集了在座的各位<div><span><ul><li>們,“大伙兒收拾收拾行李,咱得重新來過……”,浏覽器向服務器請求了新的CSS文件,重新渲染頁面。
浏覽器每天就這麼來來回回跑著,要知道不同的人寫出來的html和css代碼質量參差不齊,說不定哪天跑著跑著就掛掉了。好在這個世界還有這麼一群人——頁面重構工程師,平時挺不起眼,也就幫視覺設計師們切切圖啊改改字,其實背地裡還是干了不少實事的。
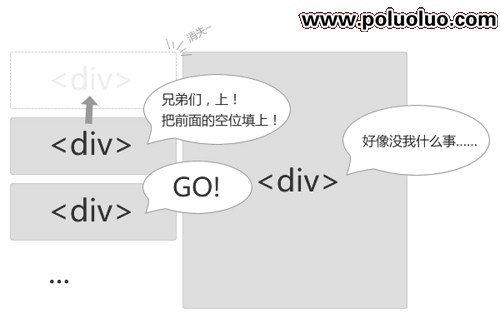
說到頁面為什麼會慢?那是因為浏覽器要花時間、花精力去渲染,尤其是當它發現某個部分發生了點變化影響了布局,需要倒回去重新渲染,內行稱這個回退的過程叫reflow。

reflow幾乎是無法避免的。現在界面上流行的一些效果,比如樹狀目錄的折疊、展開(實質上是元素的顯示與隱藏)等,都將引起浏覽器的reflow。鼠標滑過、點擊……只要這些行為引起了頁面上某些元素的占位面積、定位方式、邊距等屬性的變化,都會引起它內部、周圍甚至整個頁面的重新渲染。通常我們都無法預估浏覽器到底會reflow哪一部分的代碼,它們都彼此相互影響著。
reflow問題是可以優化的,我們可以盡量減少不必要的reflow。比如開頭的例子中的<img>圖片載入問題,這其實就是一個可以避免的reflow——給圖片設置寬度和高度就可以了。這樣浏覽器就知道了圖片的占位面積,在載入圖片前就預留好了位置。
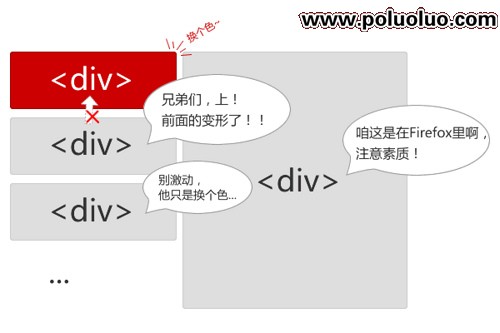
另外,有個和reflow看上去差不多的術語:repaint,中文叫重繪。如果只是改變某個元素的背景色、文字顏色、邊框顏色等等不影響它周圍或內部布局的屬性,將只會引起浏覽器repaint。repaint的速度明顯快於reflow(在IE下需要換一下說法,reflow要比repaint更緩慢)。下次將通過一系列的實驗說明在Firefox、IE等浏覽器下reflow的優化。