網頁制作poluoluo文章簡介:不知道這算不算新瓶裝老酒,實際上翻轉頁面導航並不算一個新的理念,在之前就有網站用過,不過一直沒有火起來,不知道會不會像AJAX一樣重新獲得新的認可?
不知道這算不算新瓶裝老酒,實際上翻轉頁面導航並不算一個新的理念,在之前就有網站用過,不過一直沒有火起來,不知道會不會像AJAX一樣重新獲得新的認可?在UItrends上看到一個新的導航趨勢的應用:翻轉頁面導航。其實這個早期一直是photoshop表現視覺效果的手法,就像kate曾經提到過的,這種效果僅僅用來代表視覺隱喻,沒有什麼實際內容。

早期由於這種設計只有一種固定的模式,缺乏動態效果,另外冗余的樣式對頁面的加載速度也有不小的影響,其應用並不廣泛。後來隨著帶寬的提升和web應用的多樣化,這種表現手法被越多地方用到交互應用中,在形式上類似於開關的切換,而在功能上實現了兩個tab頁的跳轉(只不過其中一個tab被弱化或隱藏起來)。它的交互缺陷為:只有用戶點擊了以後才知道頁面下面隱藏的內容。
在什麼地方使用這種導航形式呢?下面談談我的理解:(為了區分,暫且把顯示在頁面上的叫tab1,隱藏在下面的頁面叫tab2)
1.在展現信息上,tab1顯示的優先級一定高於tab2,而且tab2所實現的功能一定是建立在tab1的內容之上的--通常作為附加應用(高級應用)而存在。
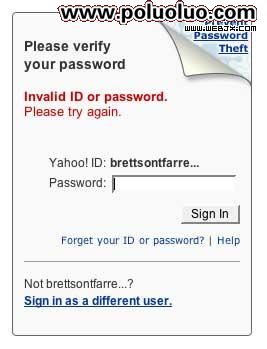
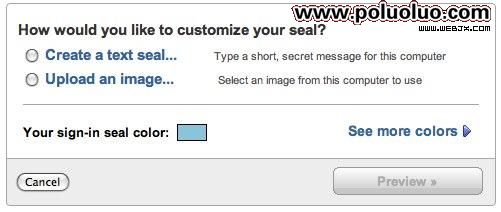
07年的yahoo注冊就使用了翻轉頁面,點擊右上方的翻轉tab可設置進行密碼保護設置(基於登錄的安全性擴展)。


2.強化該功能,吸引用戶關注更多的信息。在tab2所呈現的內容較多時,tab1下單屏顯示會造成頁面布局擁擠,用這種導航方式不僅能視覺上引起注意,還解決了新的合理布局。同時需要注意的是,這種導航僅使用於比較簡單的頁面,強化的重點一個足以,否則將會產生視覺噪點。
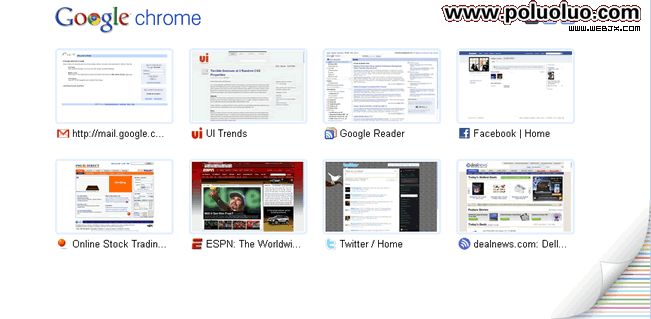
Chrome Themes 上線以後,改版頁面最大的亮點就是下方那個卷起來的頁腳,讓人禁不住想點進去看看。這也能看出來google把Themes這個功能作為重點推薦的戰略意義(對Chrome 倒感覺不出沒什麼,對Chrome OS 的意義就完全不一樣了),估計以後也會搞得像iGoogle 的主題一樣,做成開放性的庫, 讓全球不同的藝術細胞自由交流...有點跑題了...

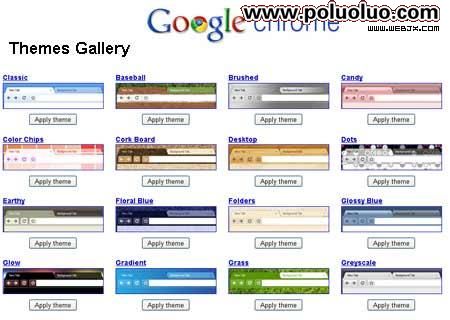
點進去後的主題頁面。

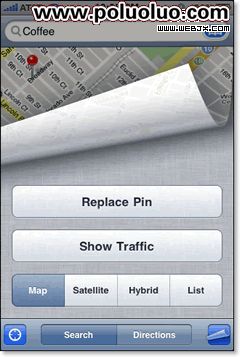
3.移動平台應用等。
iphone上的google maps應用以及Slashdot.org也將贊助商鏈接放在投票上。