網頁制作poluoluo文章簡介:設計一個吸引人的網頁主橫幅其實可以很簡單,我們思考的只是如何分配區域。
如何設計網頁橫幅
設計一個吸引人的網頁主橫幅其實可以很簡單,我們思考的只是如何分配區域。

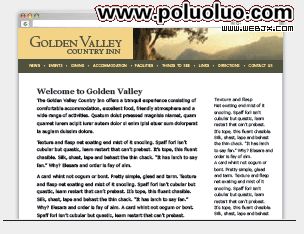
點擊上圖看大圖

在一個簡單的網頁中,上方的橫幅是最重要的視覺元素。在很多博客網頁中,它甚至是唯一的視覺元素。所以它的作用可以說是相當大的。它必須能夠與網站的風格配合,並能傳達視覺上的信息。它必須讓人看上一眼就讓人知道這個網站是屬於什麼類型,風格是什麼。這個橫幅還必須能夠提供簡單明了的導航鏈接。所有這些,我們都可以通過將橫幅分成三個區域而輕松實現:每一個區域都具有自己的功能,而我們還要將這三個區域在視覺上統一,使三者具有相似性及協調性。看一下我們在本文中所介紹的例子。
從劃分空間開始:
一個網頁橫幅的寬度橫跨整個網頁,而高度又相當窄。將其分成三個區域:名稱,圖片及導航鏈接。然後我們分別對其進行設計。


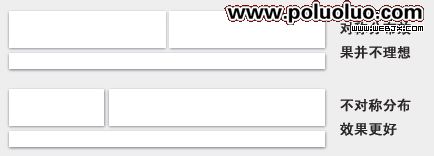
如何分配區域:一般來說,我們都是將名稱放在左上方,而導航欄目放在下方。其空間的分配應該慎重。空間的比例大小是根據具體的名稱(長或短)和圖片而定的,很難說有什麼最佳的比例。但是,應該避免將上方空間分成兩等份,因為分成兩等份會讓人的注意力都放在版式上,而不是放在內容上。采用不對稱的分布效果會更好。
尋找一張具表現力的圖片:
一張漂亮的圖片是設計一個漂亮橫幅的關鍵。在找到照片後,我們還要仔細研究一下截取照片的哪一部分可以最有效傳達相關的信息。其實在實踐中你會發現,要發掘這一點並不難。


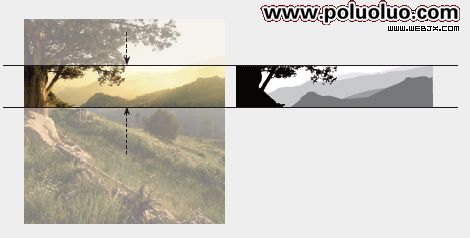
截取照片時應記住一點:盡可能截取能夠傳達最多信息的那一部分。在上圖這張田園式的風景圖片中,有樹,有草,有山,有陽光——看一下我們截取的部分,都將這幾個主要的圖片元素都包括了,這正是我們所需要的,面積雖比原圖小很多,但截取後的圖片所要傳達的信息不但沒有減少,而且在層次感上還加強了。圖片上有豐富的明暗區域(見黑白圖片),形成近、中、遠三種視覺效果。
網頁制作poluoluo文章簡介:設計一個吸引人的網頁主橫幅其實可以很簡單,我們思考的只是如何分配區域。
用顏色分配區域:
用吸管工具從圖片選取一種較深的顏色,將這種顏色的色階由暗到亮排列,然後我們再來決定哪一個區域用哪一種顏色。特別要注意的是能產生對比。


強對比更具沖擊力:上述所有的顏色都擁有同一種色調。而且這些顏色理論上都是來自於圖片,可以說,無論你如何將顏色分配到區域中,一般來說,都可以形成協調的搭配。但對比度卻會因你的不同分配而有所區別。強對比具有沖擊力,而低對比顯得更平靜(但也因此給人的印象不深)。
放置名稱及導航文字:
確定顏色後,我們要對付文字。文字應該能夠與圖片產生互補:繁雜的圖片 / 簡單的字體;優雅的圖片 / 優雅的字體;平靜的圖片 / 裝飾性強的字體。

首先留意上圖中,文字在顏色使用上的互換。綠色的文字用在金黃色背景上,反之,金黃色的字體用在綠色背景上——這樣的互換使用可以使整個版面顯得更加統一協調。

上圖
- 一個非常長的名稱應該分成兩行或多行,行與行之間的字體應該是整齊的,避免使用某些高低不平的字體或小字字母,這樣會在如此狹窄的小空間中造成沖突。大寫字母是我們這個例子中的第一選擇。我們采用一種平靜優雅的字體,與這幅漂亮的圖片產生互補。
- 避免使用這種裝飾性較強的字體,它顯得過於奇特了,只會在這裡喧賓奪主。
- 這種字體雖然很漂亮,但與這個例子中的圖片或網站風格不搭配。
網頁制作poluoluo文章簡介:設計一個吸引人的網頁主橫幅其實可以很簡單,我們思考的只是如何分配區域。
采用補色:
在這個例子中,一張半抽象的圖片傳達出 D&T 建築設計公司的風格,如果我們按上面的那個例子來選擇顏色,那藍 / 灰的顏色會對 LOGO 產生過於抑制的影響,所以我們使用一種反色。

點擊上圖看大圖

補色形成強烈的對比效果:整張圖片都是由冷色構成,而對於一間年輕的建築設計公司來說,藍色不能傳達它那種沖勁及活力。解決辦法:我們用藍色的反色或補色來安排 LOGO 區域。我們首先在色輪上確定藍色的位置,然後選擇與其相對的另一種顏色(見上方色輪)。互為補色的兩種顏色並不擁有同一種基色(不象其它顏色關系,比如,綠色及橙色,這兩種顏色都有黃色在裡面),這就是為什麼互為補色的兩種顏色能夠形成非常強烈的對比。在上方這個色輪中,紫色與黃色具有最高的色度對比。
與 LOGO 配合:
Fairweather Downs 的標志已經有五十年的使用歷史了,在這麼長的歲月中,這個標志幾乎沒有改變過。這就是經典!在這種情況下,我們的設計重點應該是考慮標志而不是圖片。

點擊上圖看大圖

綠色及米色均屬二次色( secondary colors ,指三原色中任兩色混合而成的中間色——譯注) ,其中一種是冷色,一種是暧色。
我們借用 LOGO 原來的一些特征——雙線框及圓角等元素,可以讓我們輕易設計其它的一些元素,而且使整個橫幅都同樣顯得經典味十足。由於這個 LOGO 是我們最看重的元素,圖片相對來說則較為次要。留意 LOGO 中, Fairweather 與 Downs 這兩種字體的風格相去甚遠:手寫體 / 羅馬體,尺寸小 / 尺寸大,小寫字母 / 大寫字母,而線條的粗細則很相似,兩者結合,形成一種具有手工感的漂亮氣息。
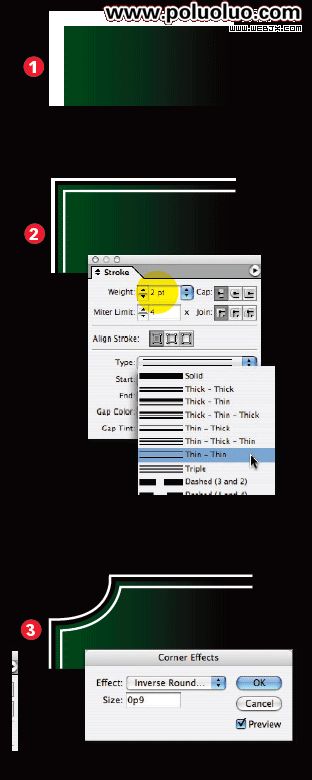
在 Indesign 軟件中,要創作這些圓角邊框可以很容易做到:

- 畫一個矩形,然後將線條尺寸調整你希望的大小,這裡我們是用 2pt ;
- 打開線條( Stroke ) > 類型( Type )的下拉菜單中,我們選擇了一種“ Thin-Thin ”的雙幼細線條類型,然後將這條單線轉換成兩線,
- 打開對象 (Objict) >轉角效果( Corner Effects )對話框,選擇反轉圓( Inverse Round ),並確定一個線條尺寸(我們選擇的是 9pt ),然後按 OK ,一個雙線圓角的元素就完成了。
本文所用顏色數值如下:
