網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
行動召喚在網頁設計中——尤其是在用戶體驗方面——是一個描述在網頁中用於誘導用戶行為的元素的術語。在網站界面中,最流行的行動召喚的表現是出現在點擊表單按鈕、完成一個行動(比如”Buy this now!”)或使用附加信息帶到一個頁面(比如”Learn more …”)等請求用戶來采取行動的地方。
我們如何創建有效的行動召喚按鈕來吸引用戶的注意並引誘他們點擊?我們將在本文中通過分享一些有效的設計技術和查看一些實例來嘗試回答這個問題。
有效的行動召喚按鈕的最佳實踐
設計行動召喚按鈕到網站界面需要一些遠見和計劃;它必須是你的原型和信息結構流程的一部分以使他們能夠正常工作。在本節中,我們將討論行動召喚按鈕的設計技術。
用大小吸引用戶注意
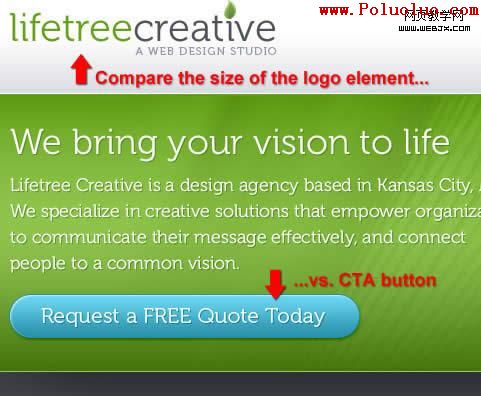
在網頁中,一個元素相對於其周圍元素的大小表明其重要性:元素越大,它就越重要。判斷網站的某種行為有多麼至關重要,行動召喚按鈕的型號也應相應的調整。
行動召喚按鈕與周邊元素
Lifetree Creative展示大小的主意以表明他們的行動召喚按鈕的重要性。將按鈕的大小與公司的logo對比。為了吸引用戶的注意,這個行動召喚按鈕在寬度方面比logo大了大約20%。盡管logo在頁面中放的比較高,你的眼睛還是被吸引到了行動召喚按鈕,因為它相對於周邊元素比較大。

行動召喚按鈕與不太重要的行動召喚的大小
一個網頁可能有多個行動召喚。為了區分一個行動召喚與其它行動的相關重要性,你可以改變他們的大小。這裡在 paramore|redd 網站有一個使用這個理念的實例,那個頁面的讓用戶注冊以獲取郵件通知的行動召喚按鈕明顯的比繼續閱讀性東召喚按鈕大一些,表明在該網頁中,與繼續閱讀日志相比他們更希望你采取訂閱

使用突出的位置吸引用戶注意
頁面中的行動召喚按鈕的位置是吸引訪問者的注意的關鍵。放置在突出的位置,比如頁面的章節的頭部可以帶來較高的頁面轉換因為用戶將很可能注意到行動召喚按鈕並采取行動。
放置在明顯的區域、
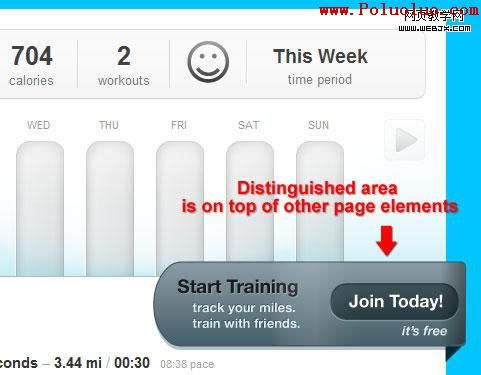
將一個行動召喚按鈕放置在一個明顯的區域是一個讓它在頁面布局中突出的一個方法。你可以在 dailymile 看到這個概念,行動召喚按鈕看起來在一個比其它元素比如圖形條高的層面上(在頂部)。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
放到頁面的頭部
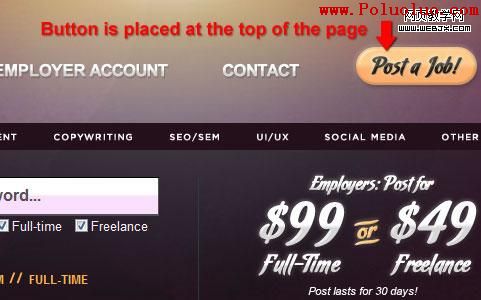
為了闡述這個概念,看一下位於 Your Web Job 頁面最右上角的”Post a Job!”行動召喚按鈕。通過將行動召喚按鈕放到一個非常醒目的區域,這樣好像用戶會注意到它或者稍後記住它,在他們看過網站的內容之後。比如一個職位發布者想要在他們發布職位之前浏覽一下網站,”Post a Job!”按鈕將隨時為他們准備好,無論哪個頁面引導他們跳轉,他們會更可能記得他們可以很容易的執行這個行動的地方,因為它的位置足夠顯眼。

放在布局的中間
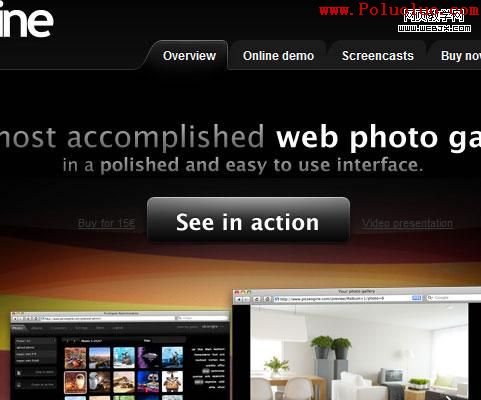
將一個行動召喚按鈕定位到頁面布局的中間——而不是兩側(或明顯比較小或者不重要)的位置——可以是一個很有效的吸引注意和誘導一個行動的方法。在例子PicsEngine 中,盡管這個行動召喚按鈕沒有使用與其背景色和頁面中周邊元素高對比的色彩,它依然能夠因為其居中的位置而很容易引起注意。

使用空白來從其他頁面元素中區分行動召喚按鈕
行動召喚按鈕周圍的空白(或者無效空間)的使用是一個讓它在有很多元素的區域中突出的很有效的方法。
用於區分行動召喚按鈕的空白
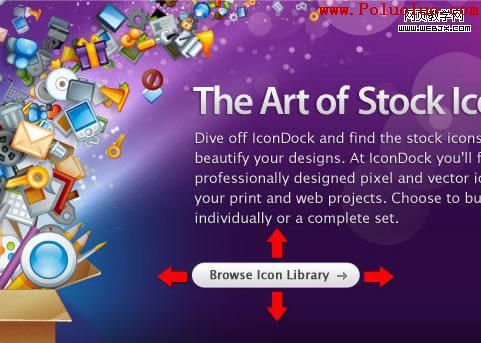
IconDock 展示如何有效的利用空白。即便使用一個很小而且簡單設計的行動召喚按鈕,它依然很突出,因為在它和鄰近元素之間的空間。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
改變空白的數量以表明邏輯關系
行動召喚按鈕與其周邊的元素之間的空白越多,他們的聯系越少。因此,如果你有其它元素能夠有助於說服用戶采取行動,減少那些元素之間的空白和間隔。
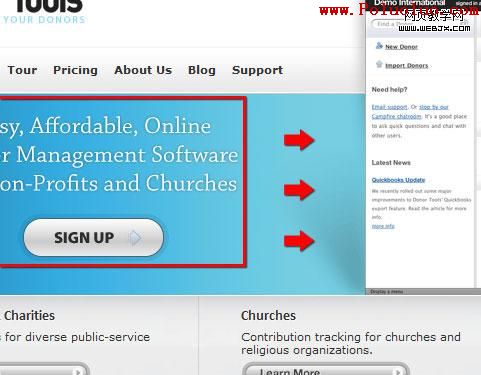
例如,Donor Tools 在他們的”Sign Up”行動召喚按鈕上面有些文字,它們告訴用戶注冊的好處。在它的右邊是一個浏覽器截圖只是用於美化的,而且對激勵用戶點擊”Sign Up”行動召喚按鈕不是必須的。通過減少文字和行動召喚按鈕之間的空白,你將這兩個元素可視的組織到了一起。浏覽器截圖和一個圖片保證用戶的實現不會從行動召喚按鈕上面轉移走。

使用高對比度的顏色
決定在行動召喚按鈕上使用哪個顏色很重要。在你的行動召喚按鈕上使用一個相對於周邊元素和背景色對比度高的色彩,因為這是讓用戶注意到你的行動召喚按鈕的關鍵。
與周邊元素形成對比的顏色
Notepod 例證在一個行動召喚按鈕和它周邊元素的色彩反差是如何能夠有效的吸引用戶的注意的。周圍元素都是黑色的,而這個行動召喚按鈕卻是淺藍色。

背景/前景色彩反差
Valley Creek Church 設置它的淺黃色”Learn More”召喚按鈕到一個灰度圖片上面。就算使用一個簡單的行動召喚按鈕設計在一個復雜元素的上面(此處是一個圖片),它依然因為色彩選擇而醒目。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
提供次要的替代行動
一個頁面可以有多個行動召喚按鈕。有時候有必要提供一個次要行動以便於說服用戶稍後訪問你希望的主要的行動召喚。比如,在用戶注冊一些網絡服務之前,一些用戶需要了解更多的信息才去執行注冊的行為;次要行為可以請求他們體驗一次產品之旅或者訪問展示產品的更多信息的頁面。
在主要行動旁邊顯示次要行動
OfficeVP 顯示兩個挨著的行動召喚按鈕——居中並放在頁面頭部。通過區分顏色,用戶可以看到他們有兩條不同的路:他們可以直接注冊(主要行動),或者如果他們在注冊前希望了解更多,他們可以選擇第二個行為,體驗一下先。

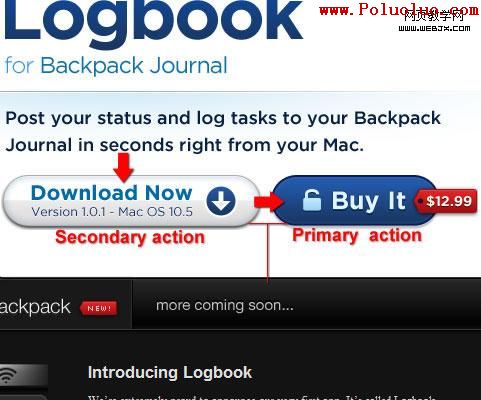
Transmissions 也展示了在期望的重要行動旁邊放一個次要行動按鈕的概念。這樣的話,主要行動就是讓用戶購買該應用。如果他們想在購買前試用一下,那麼第二期望的行動就是先下載該應用。注意主要行動通過做的比次要行動按鈕更醒目來被標識出來,相對於背景色比次要行動按鈕有更鮮明的對比色。這樣,你就很有效的從左到右移動目光。。
另外,注意兩個行動召喚按鈕之間相對於該區域其它元素的縮少的空白的使用,有效的將按鈕組織到了一起。

在主要行動召喚按鈕下面顯示次要行動按鈕
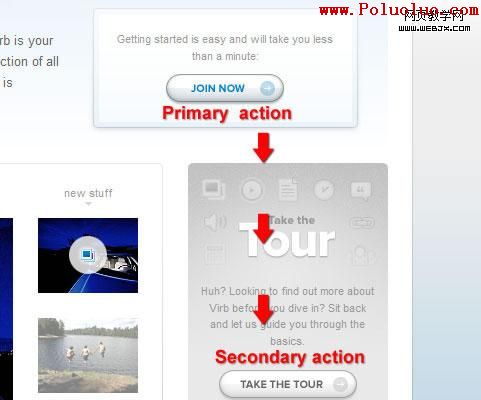
另外,你可能想將次要按鈕放到主要行動下面。如果你需要更好的區分你的行動召喚按鈕的話,這可能就是有必要的了。Virb 展示了這個方案,”Join Now” 行動召喚按鈕被放在次要行動“體驗產品之旅”的上面。注意,次要行動按鈕因為它的默認狀態被用比較弱的色彩遠遠的從主要行動隔開了。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
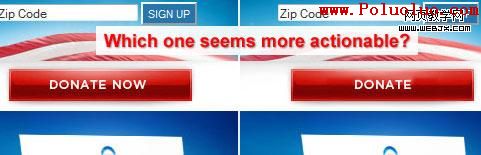
傳遞一種緊迫感
通過使用大膽的、肯定的和命令的詞語表達這個行動可以改變用戶的看法,用這種方法說服他們不應再等待才去采取行動,以及等待可能會造成某些懲罰或者錯失良機。
tap tap tap 通過給一個行動召喚按鈕添加緊迫性來證明了這個主意。”Buy Now”行動召喚按鈕上面有“價格信息(Intro price)”的文字,巧妙的暗示用戶行動拖延越久,將來在這個介紹的價格過期的時候可能要支付的更多的風險就越高。

通常,創造緊迫感可以有效的暗示用戶去采取行動。使用單詞比如”now”、”immediately”和”right now”可以傳遞這種緊迫感。看一看 Organizing for America (BarackObama.com) 呼吁網站訪問者”DONATE NOW”的例子。如果只是簡單的說”Donate”,緊迫感就會消失,用戶也可能會更少的去采取行動。

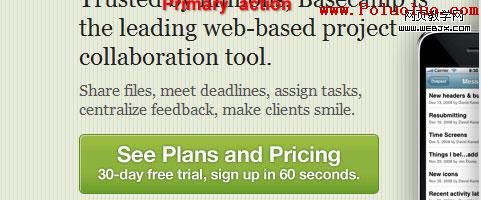
告訴用戶采取行動是很容易的
通常,用戶遲疑采取行動是源於考慮一個姓對可能會比較困難、昂貴或者費時。通過照顧這些擔心,你的行動召喚按鈕能帶來更多的轉換(點擊)。
你如,在 Basecamp 上,行動召喚按鈕明確顯示用戶注冊將會花費的時間以及注冊是不花錢的(free)。 這種做法消除了用戶將要在線采取行動是的兩個主要顧慮:費用(這也會要求他們采取格外的操作比如拿出他們的信用卡) 和時間限制。

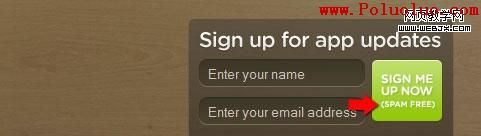
在 Tea Round App 的例子中,他們告訴用戶注冊他們的郵件服務將不會受到垃圾郵件,這是無論何時將你的Email提供給第三方服務時擔心的一個事情。

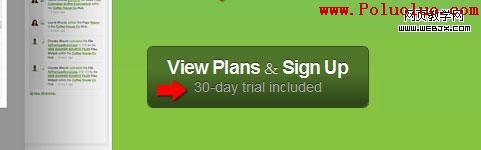
告訴用戶期待什麼
大部分網站用戶猶豫於相信在網頁上呈現的表面價值。根據經驗,他們的信任已經被燒光了——聲稱免費服務的鏈接,卻不得不輸入他們的信用卡號碼才能得到他們想要的服務。為了增加點擊轉換率和重建信任,預期用戶的懷疑並告訴他們通過采取你為他們准備的行動將會得到什麼。當設計一個行動召喚按鈕,考慮到用戶可能會有的所有潛在的問題,然後確定你可以及時的回答他們。
Mozilla Firefox 告訴用戶通過點擊他們的行動召喚按鈕的詳細的預期。這個行動召喚按鈕告訴你你將會得到Firefox 3.5,它是免費的,以及(對那些更多的特性)它的確切的版本是3.5.3 forWindows 操作系統,語言是English,然後你可以預期一個7.7MB 的下載。

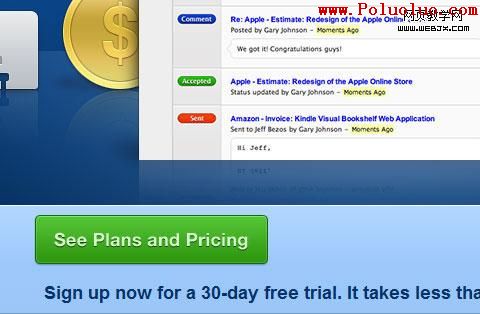
Onehub 預料到用戶是否(在采取行動上)需要先支付或者他們是否能夠用一下產品作一下測試的問題,告訴用戶如果他們采取注冊的行為,他們將獲得30天的免費試用。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
行動召喚按鈕設計展示
現在我們已經講了一些設計行動召喚按鈕的最佳實踐,讓我們看一些網頁上的行動召喚按鈕的典型實現。我們將配合這些設計和上面的技術和最佳實踐,並浏覽他們如何幫助實現這些良好的設計。
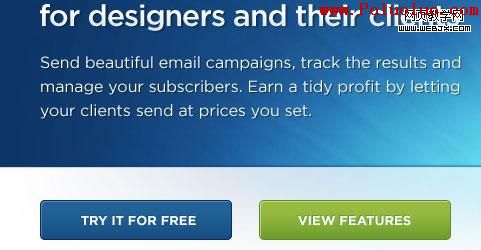
Campaign Monitor
這套行動召喚按鈕顯示兩個潛在的用戶行為:”Try it for free”和”View features”。對於已經了解Campaign Monitor 和想要現在嘗試的用戶來說,他們可以執行首要期望的行動,而其它的想要在作出時間承諾之前浏覽一下可以選擇查看該網絡應用的更多特性的次要行動。

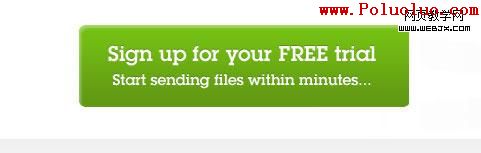
Fileshare HQ
這個行動召喚按鈕告訴用戶預期的事情(”開始在片刻間分享文件(start sharing files in minutes)”).

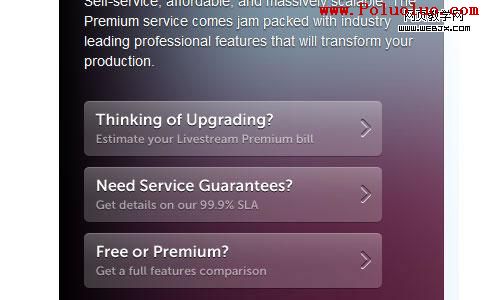
Livestream.com
這組行動召喚按鈕使用垂直排列分組以表示展示給用戶的這些行動的期待的重要性順序。主要期望的行動是獲取一次評估,接著是了解服務的詳情,最後是對比不同方案之間的差別。

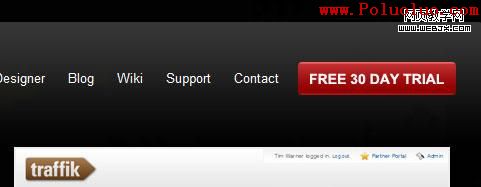
Traffik CMS
這個行動召喚按鈕被放在一個非常醒目的位置,在頁面的最頂部,並用型號和色彩從周邊相關元素中高亮了出來。

Hambo Design
這個行動召喚按鈕告訴用戶預期的事情:通過獲得報價,沒有附加的東西。它預料到了”如果我要花費時間進行這個流程的話一份報價將花費我多少?”的問題。(該網站已經被改版——譯者,神飛。)

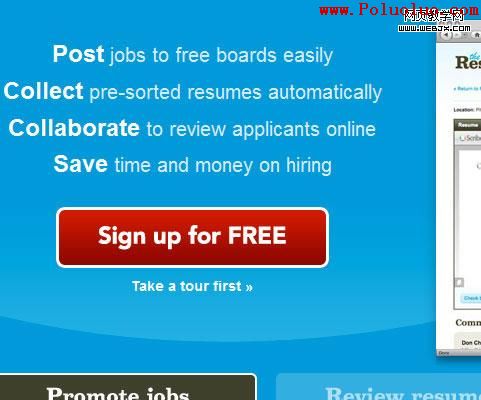
The Resumator
你可以在這個行動召喚按鈕上看到很多最佳實踐。首先,它使用了空白、大小和顏色來清晰的將自己和頁面其它元素區分開來。然後,為了創造邏輯的分組以說服用戶采取行動,它在按鈕上面的推薦文字上使用較少的空白,然後將次要行動”Take a tour first”放到它的下面。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
Wufoo
Wufoo提供了兩個行動,用戶可以看到一個水平排列的樣式,主要期待行動是左邊的那個。這些按鈕很大而且很難錯過,盡管看網站的全局設計的時候它們並不是很顯眼。

Mobile Web Design
這個行動召喚按鈕被放在一個醒目的位置;它有較大的型號和一個獨特的顏色——尊重了周邊的元素。為了“Purchas the book”上提供附加的上下文,這個行動召喚按鈕下面防止了一些文字注釋的價格和可用的格式(傳統圖書或者PDF)。

NCover
這些行動召喚按鈕很整齊。主要行動在藍色的次要行動的上面。用戶被吸引到這個按鈕是因為大小,而且對次要期望行動使用藍色調可以減弱它對相對於主要期望的行動。注意空白的使用以創建三個相關元素的邏輯分組有助於實現銷售:文字告訴用戶Ncover是干什麼的,注冊行動召喚按鈕,以及體驗行動召喚按鈕。相比之下,注意此組和右邊的元素之間的空白變化。

Xero
本組行動召喚按鈕展示聽過一個次要行動的用法。在主要期待行動的右邊,有一個文字鏈接請求用戶“了解更多(find out more)”,對於不想立馬注冊的用戶來說,這個設計增加了用戶會在注冊之前“了解更多”的可能性。

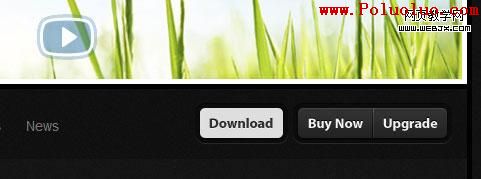
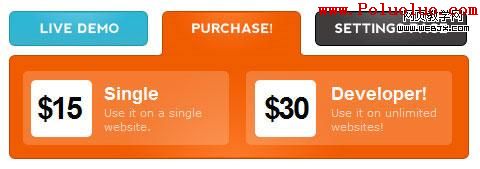
Tao Effect – Espionage
這是一組行動召喚按鈕,為用戶提供三個選擇:Download、Buy Now或者Upgrade。這樣的話,主要期待行動就是下載這個應用,緊跟著兩個同樣的行動“Buy Now”和“upgrade”。區別是在行動召喚按鈕上使用不同哦你高的顏色,主要行動比兩個次要行動的顏色更醒目。

The Invoice Machine
這裡你可以看到兩個使用藍色邊框高亮的行動召喚按鈕,因為它們使用了同樣的風格,我們可以假定它們有相同的重要性。或許該公司確定用戶在看到他們提供的東西之前不太可能選擇注冊的行為,也或者他們確信產品之旅將更有效的幫他們將訪問者轉換為會員。

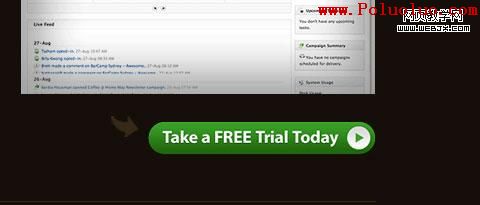
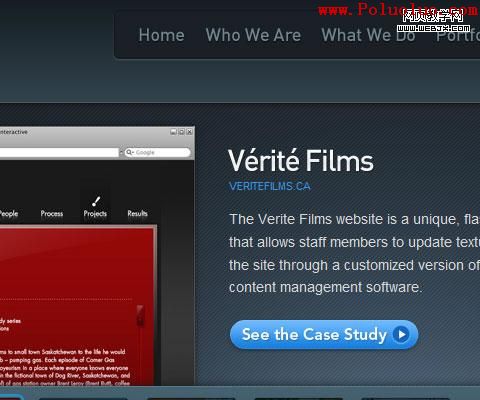
Ekklesia 360
這套行動召喚按鈕展示使用圖標來指示向前的感覺(用指向右邊的箭頭表示)。他們使用了一個相對於黑藍色背景的高對比的色彩以使行動召喚按鈕從頁面設計中突出出來。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
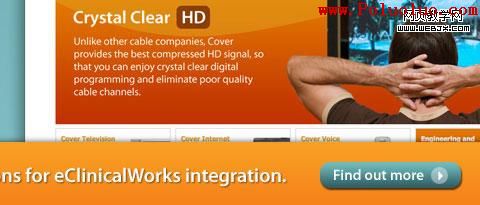
Checkout
通過使用一個相對於全局設計的非常突出的顏色到他們的行動召喚按鈕,盡管在它上面的圖片明顯比按鈕的型號還要大,它依然能夠吸引用戶的注意。

spinen
使用直接而清晰的語言告訴用戶當他們采取行動後預期的事情:這樣的話,點擊這個行動召喚按鈕將讓他們找到產品的更多信息。

Codebase
這個行動召喚按鈕告訴用戶,通過執行這個行動他們能得到什麼:免費15天的試用。它通過使用高對比色彩、在左邊的一個圖標以及大量的空白來吸引用戶的注意。

GoodBarry
在這個行動召喚按鈕中,你可以看到空白、型號以及聰明的色彩選擇是如何有效的讓一個行動召喚按鈕變得非常醒目。強調這個行動是免費的”FREE”能夠暗示用戶他們的預期。

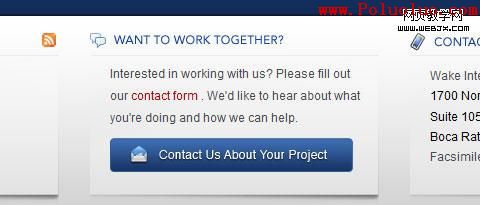
Wake Interactive
這裡,這個行動召喚按鈕相對於其周邊元素的色彩令它突出出來,盡管它的周圍的空白比較小。

OH! Media
這個行動召喚按鈕真的從頁面中脫穎而出了——因為它的位置、周圍的空白以及——最重要的——顏色的選擇。看一下這個頁面,目光被直接吸引到這個行動召喚按鈕上了。

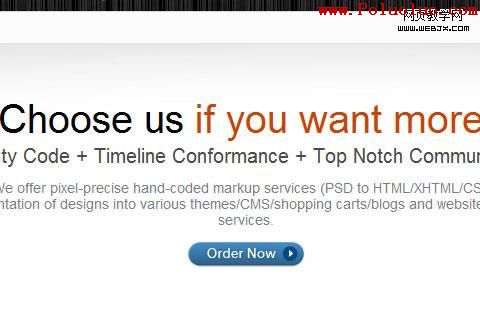
Pixelcrayons
看看空白能夠如何很棒的提升行動召喚按鈕吸引注意的效果。

Ballpark
這個行動召喚按鈕的型號有效的吸引了用戶的注意。它的清晰而直接的語言明確地告訴用戶執行行動之後的預期結果。

One Theme Per Month
這個行動召喚按鈕組將主要希望行動放到替代行動的中間。通過為主要期望行動添加一個非常醒目的顏色,以及一個較大的空間,它試圖將它的重要性放到次要行動的上面。

網頁制作Poluoluo文章簡介:行動召喚按鈕在網頁中的實例與實踐.
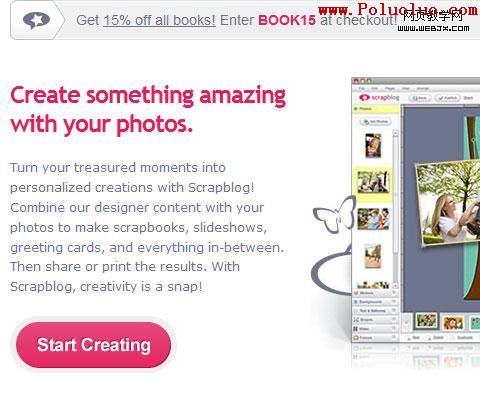
Scrapblog
你可以看到使用相對於周邊元素的鮮明的色彩、足夠的空間、以及型號的一些用戶注意的效果。簡單的語言傳遞一種很容易的感覺,生存你可以通過點擊立馬“開始(start)”。

13 Creative
這個行動召喚按鈕顯示如何通過使用一個非傳統的設計,你依然可以在周圍元素比較大的情況下吸引用戶的注意。

Kalculator
這個行動召喚按鈕明確的高速用戶:通過點擊這個行動召喚按鈕,他們可以只付$3.99。使用單詞”only”提示這是個相當不錯的交易,這顯然有利於銷售。

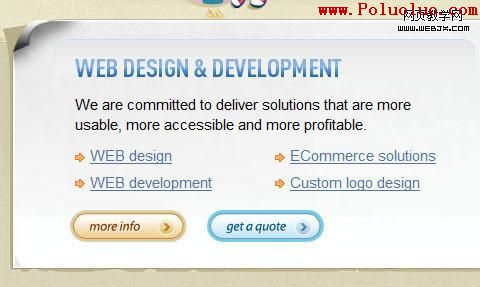
Web Design Beach
下面是一組使用兩種不同顏色的行動召喚按鈕。更醒目的那個,”get a quote” 暗示它就是主要期待行動。

The Highland Fling
該行動召喚按鈕設法通過大量的空白、顯眼的位置和使用一個圖標以使自己顯眼以吸引注意力。通過使用單詞”now”,它傳遞了一種緊迫感和立馬行動的需求。

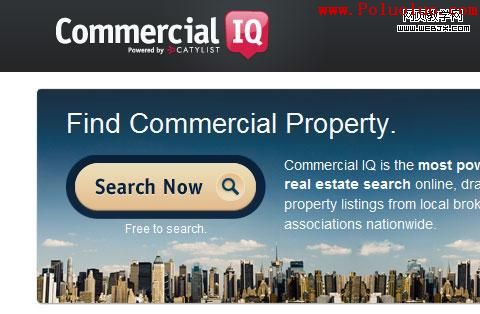
Commercial IQ
這個行動召喚按鈕的型號和項目位置吸引了用戶的注意。放大鏡圖標給行動添加了語境。添加“Free for search”文字消除了用戶關於行動的費用的顧慮。

dashboard
這裡,你可以看到使用高對比色彩的以使行動召喚按鈕脫穎而出的做法,盡管是在明顯較大的頁面元素中間。

行動召喚按鈕的附加資源
如果你想了解更多的關於行動召喚按鈕的信息,這裡是一些其它網站上的相關資源和文章:
如何在Photoshop中制作一個光滑而簡潔的按鈕
這個教程是在Six Revision,由我(Jacob Gube)編寫,將一步步向你展示如何制作大號的和能引起注意的行動召喚按鈕。

網頁設計中的靈感按鈕
如果你需要一些優秀按鈕設計的靈感,看一下這個Pattern Tap的收集吧。

有效的行動召喚按鈕的10種技術
Paul Boag討論一些關於制作良好的行動召喚按鈕的技術

良好的行動召喚按鈕
UX Booth關於“好的行動召喚按鈕的組成”方面有一篇好文章

Firefox展示一個強大的行動召喚按鈕是如何提升入口頁面的性能的
閱讀一下一個好的行動召喚按鈕如何提高轉換。你將發現一個Firefox、Opera和IE使用的行動召喚按鈕之間的對比。

網站設計趨勢:行動召喚按鈕(中文翻譯)
Lee Munroe將一系列的行動召喚按鈕放到一起,並附加了一個在當前設計趨勢方面的討論。

關於原作者
Jacob Gube是Six Revisions的創立者和主編。他同時也是一個專注於遠程教育、前端開發和網站可用性的網頁開發者/設計師,如果你想聯系他,可以follow他的Twitter: @sixrevisions。