網頁制作Poluoluo文章簡介:在這篇文章中, 我們將討論八種有用的布局解決方案和技術, 這些將有助你創建一個干淨的組織有序的內容布局。
內容組織可能對於任何好的網頁設計都是最重要和最有影響力的方面。把信息組織在一個構造精美的布局裡是一個網站的根基, 應該在考慮風格設計之前弄清楚。 如果沒有一個好的布局, 網站看起來好像沒有正確地流向,沒有連接方式。
在這篇文章中, 我們將討論八種有用的布局解決方案和技術, 這些將有助你創建一個干淨的組織有序的內容布局。 這八種技術包括sliders (滑動器), tabs(選項卡), progressive layout (前進式布局), structured grids(結構化網格), modal windows(彈出窗口), rollover elements (翻滾元素), accordions (手風琴) and mega drop-down-menus (大的下拉菜單).
你可能也對下面幾個相關的文章感興趣:
- 5 Useful Coding Solutions For Designers and Developers (對設計師跟開發人員有用的5種編碼方案)
- 40 Creative Design Layouts: Getting Out Of The Box(40個有創意的設計布局:拋開盒子)
- Web Design Trends For 2009(2009年網頁設計的趨勢)
1. Sliders and Carousels (滑動器和旋轉木馬)
滑動器,也稱為旋轉木馬, 是一種組織有序,可交互的並且可流暢表達信息的方式。 滑動器是一種非常流行的技術因為確實非常實用。你可以把大量的內容放在一個固定緊湊的區域, 如果沒有滑動器, 這些內容不得不被放在頁面的某些地方,在很多情況下, 你可能並沒有空間給他。 當需要的時候你可能想要顯示一些信息。silders 可以幫助用戶一次只關注一個內容塊,這很有用並且很方便。 這就是slider為什麼會遲早會派上用場。
Examples of Sliders 滑動器的例子
Thumbnails and icons in the navigation area 縮略圖和圖標在導航區
當你要設計一個內容滑動器或者圖片幻燈片時, 最好是通過在導航區域使用一些圖標或者一些縮略圖給用戶一個簡單直觀的導航。縮略圖和圖標給用戶一些簡介,說明他們在幻燈片中 並且給出一些可用的導航的選項。(比如, 一個幻燈片, 可以有垂直跟水平導航)。 除了這些, 用戶可以從滑動器裡面快速的選擇特定的頁面。
在Coda site的一個滑動器的應用, 你可以看到一些tabs(選項卡)在滑動器的上方。 他們創造了一種滑動器/選項卡的混合元素。 這是一個非常棒的想法, 因為通過看縮略圖, 用戶可以簡單的找到一個頁面。 而且,圖標增加了一種非常強烈,難忘記並且清楚的視覺支持。 除了圖標和標簽, 你也可以用一些縮略圖甚至數字達到同樣的目的。
Slider is used for navigation in product items 滑動器被來產品展示導航
與上面的例子不同, 滑動器(slider)不僅可以被用來顯示大塊的信息, 而且也可以幫組用戶以一種方便的方式浏覽成千上萬的產品。 這裡有個例子,SourceBits(見下圖) 用了多個選擇器(sliders)(一個垂直的一個水平的)提供給用戶一個引人的方式去浏覽CD封面的。
滑動器(slider)在兩邊各有一個圓形的按鈕指明是怎麼樣導航的。 很平滑的過渡,因此滑動器(slider)看起來非常吸引人而且使用起來很舒服。 而且你還可以發現每個插圖間有很好的空隙, 因此可以簡單的點擊每一個單獨的圖標並且有很好的組織。 每一個物品也有非常棒的鐳射懸停效果。
Vertical content sliders with large horizontal “clickbars” 擁有水平的大點擊條垂直內容滑動器
讓我們看一下滑動器(slider)在QuickSnapper的使用。 功能性的垂直滑動器(slider)完美的使用在布局裡。 滑動器(slider)裡面有大量的物品快照。 這樣的有序安排讓用戶很容易在元素內找到物品。這個滑動器(slider)最好的部分是上下的兩個按鈕, 他們擴展了滑動器的寬度。 這大按鈕使滑動器(slider)變的更簡單使用。
這裡有一個例子, 如果你選中其中一個展示產品,然後決定去看看別的物品, 你可以簡單的點擊上面或下面的大按鈕去浏覽。 這非常方便而且友好。 並且, 如果你去網站試一下, 你會發現這些按鈕非常的好,激活跟焦點效果 看上去很棒並且增強了可用性。
Slider Scripts 滑動器腳本
你可以實現這些技術用下面一些腳本,技術和教程:
- Slick Accessible Slideshow using jQuery
- Coda-Slider 1.1.1
- jquery.scrollable 1.0.2
- Create an Amazon Books Widget with jQuery and XML
- Agile Carousel
- Easy Image or Content Slider
- Slider Gallery
- Coda Slider Effect
- iCarousel
2. Tabbed Navigation Elements 選項卡導航元素
基本上選項卡(tabs)導航是一種跟滑動器很類似的技術。 你可以在緊湊的區域保持大量的數據,而這個區域遠遠小於你通常所需要的大小。選項卡(tabs)導航是一個慣例,大家都在使用他, 並且有一些不用的方式去實現它。這裡我們將專注於使用選項卡導航元素在一個頁面,而不是用他(tabs)來做網站主要內容導航。一個選項卡(tab)元素明顯的分割不同的內容塊, 而又把他們同時放在一個很小的區域。
Examples of Tab Elements 選項卡元素的例子
Distinctive backgrounds, large clickable areas, clear separation特殊的背景,可點擊的大塊,清楚的隔離
第一個例子來自 Mac Pro website 的“Performance” section。這是一個良好構建的選項卡(tabs)元素的完美例子。 在這些選項卡(tab)上面的標簽是可讀的, 有大的點擊區域,並且很好到做到了視覺隔離, 因此他們看起來是絕大多數用戶做期盼的樣子。並且 你可以看到當前打開的選項卡(tabs)的背景與顯示主要內容的區域的背景是一致的, 而沒有激活的選項卡用稍微更深的背景並用陰影來增加他的深度, 看起來是藏在激活選項卡的後面。 這是非常簡單的效果但是非常有效。
Clean tabs with separation of buttons 獨立按鈕的整潔選項卡
這裡有另外一個用緊湊的方式充分利用選項卡(tabs)去表達信息的例子。 Atebits 的布局已經創建好, 這裡沒有很大的空間可以顯示多個內容塊。 因此,他們把三個章節放在選項卡裡, 保持整潔有序。 當前打開的選項卡與主要內容區域的顏色是一樣的, 而未激活的選項卡用的深一點的灰色背景。 你會注意到選項卡之間的一個好的分隔進一步的定義了每一個的按鈕。一個細微的斜角被用來清楚的分隔按鈕。
Clean separation of the entire tab set 這個選項卡集合的清晰分離
Fontcase 有另外一個非常好的有著現代感的選項卡集。 盡管這樣的設計沒有隔離每個選項卡,但是激活的選項有一個清楚的邊界與未激活的分開。 而且你可以看到這裡這個選項卡集有分別在上線有一個邊界。 這些選項卡用圖標和空格來支持文字, 使選項卡變得更容易使用。
Tab Scripts 選項卡的腳本
你可以實現這些技術用下面一些腳本,技術和教程:
- Create a Slick Tabbed Content Area using CSS & jQuery
- JavaScript tabifier
- Yetii - A JavaScript Tab Interface
- Tabbed Page Interface
- Updated JQuery Nested Tab Set
- Scriptaculous Tabs
- Accordian Tabs
3. Modal Windows 彈出窗口
彈出窗口(Modal windows),或者浮動窗口(floating windows), 是一種在沒有足夠空間的布局裡面非常棒的表達補充信息的方式。 在彈出窗口裡, 你可以呈現一個大一點的圖片, 額外的內容, 警告,貼士,視頻等等, 讓用戶可以更容易的注意到。當你放信息在一個彈出窗口的時候, 你需要讓你的用戶清楚怎麼去關閉這個窗口。
還有很重要的一點, 觸發彈出窗口的一個鏈接,縮略圖,圖標或者是任何圖像元素應該與彈出窗口的內容緊密相關。 一個類似的圖標,標題,或者是視覺效果能幫助用戶建立原始鏈接跟打開窗口之間的關聯。
Examples of Modal Windows 彈出窗口的例子
Modal windows for logins and signups 為了注冊和登錄的彈出窗口
最常在彈出窗口中用到的元素(區別於傳統的媒體文件像圖片,音頻,視頻,屏幕截圖等) 是登錄和注冊窗口。當你使用一個浮動窗口為了登錄/注冊, 你正在為每一個頁面上節省大量的空間。 而且, 用戶不用僅僅只是為了登錄去載入一個完全新的頁面。 他們能在任何頁面登錄而不讓他們當前的會話被打斷。 當然, 如果設計師確定登錄或者注冊過程可以用ajax在幕後實現。
Grooveshark 用一個很好的注冊窗口在網站上的每一個頁面。注意登錄按鈕(login-button)在注冊窗口(signup-Window)並不打開一個新的頁面, 而是用登錄的表單替代注冊的表單。 這是非常方便而且友好的方式。
Fade out the page or/and use a drop shadow 漸出頁面或者用一個陰影
如果你將要使用一個彈出窗口, 漸出窗口背後的頁面是很重要的。 可以使用半透明背景, 投影,或者兩者同時。 通過做這些, 你做了兩個重要的設計決定。 第一, 你帶領你的用戶關注於彈出窗口,並且遠離窗口後面的頁面。
另外, 你增加了頁面的深度並且是彈出窗口跟頁面隔離, 這讓窗口看起來是真的物理上的浮動。 在下面的屏幕快照 (KissMetrics) , 你可以看到一個登錄表單包含在一個浮動窗口中, 後面的頁面褪色模糊。順便說一下,注意取消/登錄按鈕也設計的非常好。
RealMacSoftware 用一個在窗口背後的陰影代替整個頁面的褪色。這個技術也很好的增加了深度和隔離感。
Modal Scripts 彈出的腳本
你可以實現這些技術用下面一些腳本,技術和教程:
- Fancy Lightbox
- Lightbx 2
- Facebook Image/Content Viewer
- Woork Mootools Lightbox
- nyroModal JQuery Plugin
- JQuery Alert Dialog
- LightWindow
- ThickBox 3.1
4. Rollover Elements 滾動翻轉元素
一個滾動翻轉的元素(Rollover Elements)是當今越來越流行的一個設計元素, 特別是在公司的網站,工作檔案和產品的網站。 他的主要的思想是當用戶的鼠標懸停在某些元素上,例如一個按鈕, 一些內容將自動的彈出顯示在頁面上。 下面有一些例子幫助你更好的理解它是怎麼工作的
Examples of Rollovers 翻滾的例子
Rollover tabs 翻轉的標簽項
下面你可以從Miro’s homepage 網站的截屏裡看到他們喲你了一個設計很好的打的翻轉元素(Rollover Elements)。 這個元素跟滑動器類似, 但是並不是用一個按鈕去滑過這些頁面, 這個滑動自動的發生。
Subtle rollover hover elements 細小的翻轉懸停元素
TaoEffect 是一個很好的用翻轉元素(Rollover Elements)非常漂亮的表達附加信息的一個例子。(這個效果第一次是在coda的網站上使用的名單是這裡我們用這個例子代替)這些信息用一種非常友好的方式呈現,你所有要做的就是讓你的鼠標懸停在這個按鈕上。
如果你訪問這個網站,你可以看到這個翻轉是非常好並且很流暢的動態過度。這個打開的過程是用一個垂直的漸變的掃出。最後你可以看到背景是半透明。同時也用突出的邊界去增加與其他的內容的隔離度。
A content map with rollover elements 用翻轉元素的內容地圖
OneHub 用翻轉元素(rollover elements)實現另外一種效果。類似於一個地圖, 這個頁面被分成很多快提示。 當用戶鼠標懸停在某一個提示上時,附加信息就會自動的現實出來。 這個效果對於想要展示產品的特性或者給用戶更多的解釋和說明的網站非常有用。
Rollover element integrated in a slideshow 整合在幻燈片中的翻轉元素
SquaredEye給出了另外一種有趣的設計方式。 旋轉木馬式的菜單讓用戶可以用翻轉元素預覽上一個和下一個頁面。 在一些情況下這種方法非常的有用。
Tooltip/Hover Element Scripts 提示框/懸停元素腳本
你可以實現這些技術用下面一些腳本,技術和教程:
- Prototip 2
- Coda Popup Bubbles
- Build a Better Tooltip with jQuery Awesomeness
- jQuery plugin: Tooltip
- Create a Simple, Powerful Product Highlighter with MooTools
- Easiest Tooltip and Image Preview Using jQuery
5. Progressive Layouts 前進式布局
一個前進的布局(Progressive Layouts)是一種用一定順序去描述一系列內容塊的方式, 它不是通常的組織內容的方式,但是也有很多網站使用它。 一個前進的布局(Progressive Layouts)能幫助用戶容易的浏覽一個長的系列。
Examples of Progressive Layouts 前進式布局的例子
An entire site consists of progressive pages 一個有前進式頁面構成的網站
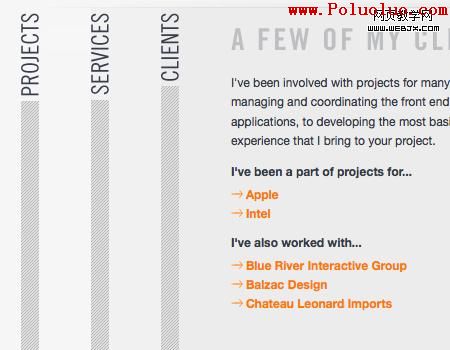
Sursly.com (見下面)的整個作品集的呈現是基於前進式的布局(Progressive Layouts)。 你可以在每一頁的右上角看到一個go的按鈕。 我們可以通過它之前面的頁面找到它。這個頁面的前進系統是導航欄和菜單的替代品。 當然,這樣布局的主要的缺點是很難去導航甚至很難實現交互的目的。
盡管在這種布局裡面每個單獨的頁面可用錨點來標記書簽, 但是他很難讓一些隨機用戶立刻得到一個可用導航選項的整體映像。 除此之外, 這個布局通常只用在單向的導航-前進。 從可用性的角度來看, 這並不好。
Progressive Vertical Page 垂直前進式頁面
Danny Blackman (例子見下) 用前進式的布局(Progressive Layouts)展示了一個作品集。這些獨立的元素全部都垂直的呈現在一個頁面上。 自動滾動的功能可以帶領用戶從一個頁面的元素到另外一個元素。而且, 沒有使用菜單和主導航, 僅僅用按鈕帶領用戶從一個到下一個或者返回。
ScrollTo Script 滾動的腳本
- ScrollTo - 這是一個Jquery的插件, 可以用在垂直前進的布局裡面,就像上面那個例子一樣。
6. Grids 網格
沒有一個講布局的文章可以不提到網格。網格經常被認為是任何平衡的,有序的和簡潔的網頁布局的一個基本部分。很多設計師用他們來給用戶提供一種更為 有效的交流大量信息的方式。 網格可以不用任何其他的技術來顯示信息。 一個好的網格系統能把一個頁面的所有信息放在一個流暢的布局裡面, 但是也能考慮到每個不同塊的可讀性和可掃讀性。
在下面的網站裡, 你可以看到它使用了一個非常精確的網格布局。這整個網站只有一個內容頁面, 因此這個頁面就要展示相當多的信息。 然而,這些信息被組織在一個整潔的兩列網格裡面, 創立了一個非常精確,明顯和固定的有大量間隙的布局; 而且內容是可讀和可掃描的。

Using different backgrounds to separate sections of a grid 用不同的背景來分割網格區域
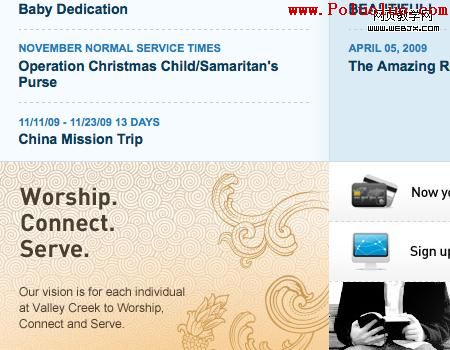
當你創立一個格子的時候, 你可能要放大量的信息在一個非常緊湊的區域。 你需要保持整潔有序, 但是卻沒有足夠的空白空間。因此你可以對每一個格子使用不同的背景。 你可以用很少的內間距來而不用在兩個格子之間留空隙, 而且看起來也不錯。Valleycreek.org (見下圖), 你可以看到這個非常的策略被用來創立一個良好結構的布局。 你可以看到一個非常的細的線被用來分割不同的格子, 除了這些, 顏色的對比也可以提供非常清晰的分隔。

Grid Generators, Templates, and Tools 網格生成器,模板,和工具
- Grid System Generator
- Variable Grid Systems Generator
- 960 Grid System
- Grid Designer
- Grid Calculator
- 50 Useful Design Tools For Beautiful Web Typography (including grid-resources)
7. Accordions 手風琴
手風琴式菜單和滑動器跟選項卡是基於同樣的概念:他們把大量的信息壓縮到一個更小的區域裡面。手風琴是塊狀的以垂直的或者水平的方式組織起來, 就像一個選顯卡被點擊, 一個內容塊滑到另外一個 —— 手風琴的菜單一樣, 因此得名。
Examples of Accordions 手風琴的例子
Functionality and large clickable areas 功能性的可點擊的大塊
Alex Cohaniuc 用了一個精心設計的手風琴菜單。 把所有的作品集裡面的作品放在一個手風琴中是非常明智,因為他隱藏了(非必要的)一些關於項目的詳細信息而且只在必要的時候顯示他們。 這個手風琴設計的非常好的原因如下, 首先你可以注意到每一個畫布的標題頭非常大,更容易點擊。 而且,你能看到每一個標題頭用一個三角形的標記去說明是否這個手風琴鍵被打開了。最後,在這個設計中,當前的風琴鍵的標題頭用了一個非常不同的背景色。

Horizontal content slider 水平的內容滑動器
Jason Reed 用一個手風琴把整個網站的所有內容放在一個頁面裡面。 這個手風琴用和頁面其他的部分相同的風格和元素而不是用一些外觀完全不一樣的元素。 另外, 這個手風琴是水平的(盡管導航選項也有垂直的)。 而且, 我們來看下選項卡。首先, 你會看到在選項卡之間有大量的間隙。 這些選項卡,標題頭, 並沒有向上個例子那樣分隔開, 因此就用大量的空間被用來作為分隔。而且, 可讀的大的標簽被放在手風琴裡面。 這些小的細節非常重要, 因為用戶需要精確的知道每個標簽項裡面是什麼內容。

Accordions containing images and information 包括圖片和信息的手風琴
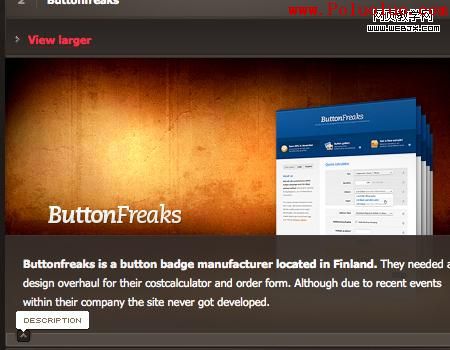
Marius Roosendaal 用另外一個非常出色的垂直手風琴設計展示作品圖片。 每一個內容塊用一張圖片展示一個作品。 然而每一個圖片都有一個文字標簽。你可以看到一個小的按鈕用來顯示/隱藏它的描述。你也會發現可以鏈接到一個有更大更詳細的作品的彈出窗口。 你不能再在這個小手風琴裡面顯示大量的信息, 因此慣用的做法就是放一個鏈接可以帶領你看到更多的信息。

Accordion Scripts 手風琴腳本
你可以實現這些技術用下面一些腳本,技術和教程:
- Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
- Apple.com Downoads Page Slide out and drawer effect
- UI/API/1.7.1/Accordion JQuery Plugin
- JQuery UI Accordion
- Simple JQuery Accordion menu
- JQuery Accordion Madness
- jQuery Examples - Horizontal Accordion
8. Mega-Drop-Down-Menus 大下拉菜單
導航不一定是一個鏈接的簡單集合; 最近他被徹底改造不僅僅只是導航選擇項, 而是一個網站內容的層次結構。 因此大下拉菜單通常被用在電子商務或者產品的布局裡來展示產品的詳細信息。 像這樣的菜單是一個新的趨勢, 並且非常快能被用戶發現。 因為他能立刻提供給用戶想要的信息, 不需要任何的點擊, 這個跟翻轉元素(rollover elements)的概念很相似。
Examples of Mega-Drop-Down-Menus 大下拉菜單的例子
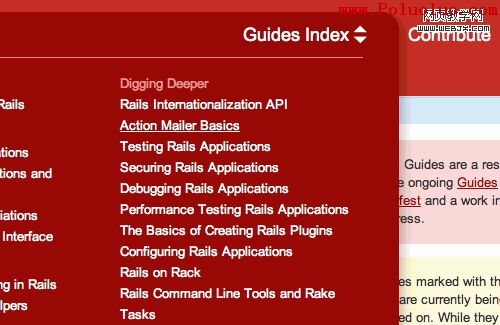
一個大下拉菜單的經典例子是 Ruby On Rails Guide 的索引(Guide Index)。 這個菜單被用來作為組織良好,表達清晰的二級導航菜單。 跟上級的菜單不一樣的是,這個菜單在右手邊有一個轉換器按鈕來觸發下拉菜單。 還可以注意到有一個很柔和的陰影增加菜單的深度, 讓他凸現出來。

Multi-level menus with information 包含信息的多層菜單
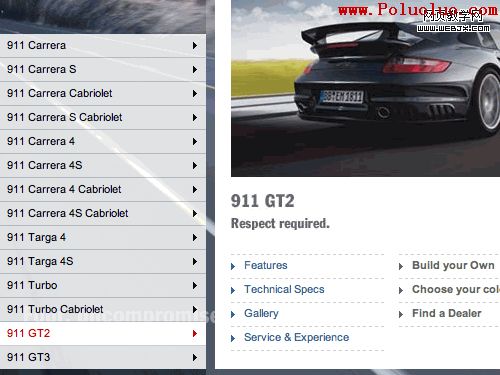
Porsche (見下圖)是上面所講技術的一個非常完美的例子, 保時捷 (Porsche)的首頁 包含一個多級菜單,使用戶可以浏覽所有的保時捷生產的汽車不需要任何點擊。在第三層,有一個顯示選定汽車的信息的窗口。這個窗口包含汽車相關的圖片,鏈接 還有一些概要信息。 當然, 一個大的內容塊也是一個可以點擊的區域, 因此所有的細節特性可以立刻被點擊。 為了更好的理解這項技術, 點擊下面的圖片訪問整個頁面。

Search results displayed in a drop-down-list 搜索結果顯示在一個下拉菜單裡
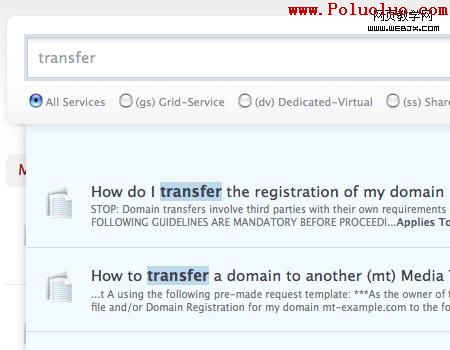
與這個技術相關的一個趨勢是包含搜索結果在一個下來菜單裡的策略。這個技術被用在 Media Temple Knowledge Base. 設計師選用展示信息在一個下拉菜單裡面而不是用一個全新的頁面去顯示搜索結果, 這樣結果可以隨著你的輸入而更新。 然而,注意這樣一個事實,不應該忘記提供一個鏈接,跳轉到一個提供全面的搜索結果的頁面。

Providing extra information in drop-downs 在下來菜單中提供額外的信息
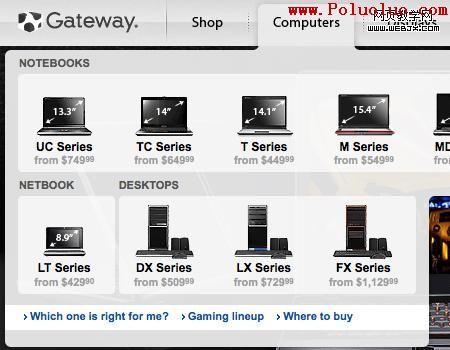
再次,在 Gateway.com上 你可以看到一個大菜單被用來展示與產品相關的信息並附有鏈接。 在下拉菜單中的產品被組織的很好, 圖片被用來增加視覺支持。 這個菜單也提供了大量的信息, 例如每個電腦的價格。 這能幫助用戶在浏覽那個頁面之前選擇產品, 因為很多潛在的客戶可能主要關心的是價錢 --至少在購買的最初階段。 像這樣的大菜單最終使導航更容易而且提供了一種顯示用戶所尋找信息的更好的方式。

Menu Scripts 菜單腳本
- Animated Drop Down Menu with jQuery
- Superfish v1.4.8 - JQuery Drop Down Menu
- Make a Mega Drop-Down Menu with jQuery
- How to Make a Smooth Animated Menu with jQuery
- Designing the Digg Header: How To & Download
- Create a multilevel Dropdown menu with CSS and improve it via jQuery
Further Resources 更多資源
你可能對下列文章也感興趣:
- 5 Useful Coding Solutions For Designers and Developers
- Designing Drop-Down Menus: Examples and Best Practices
- Slideshows in Web Design: Where And How To Use Them
- 40 Creative Design Layouts: Getting Out Of The Box
- Web Design Trends For 2009
- Table Layouts vs. Div Layouts: From Hell To… Hell?
About the author 關於作者
馬特 克羅寧 (Matt Cronin)是一個狂熱的平面設計師, 網頁設計師/開發人員,程序員,攝影師, 數字藝術家 等等。 他也很享受寫作, 而且為Smashing Magazine寫了很多的文章。
- 上一頁:設計師:感性和理性的結合體
- 下一頁:網頁設計實例:超級下拉導航菜單