網頁制作Poluoluo文章簡介:導航菜單不一定是一個文字鏈接的簡單集合,它可以豐富地表示導航信息的層級, 甚至反應整個網站內容的層次結構。
【摘要】
導航菜單不一定是一個文字鏈接的簡單集合,它可以豐富地表示導航信息的層級, 甚至反應整個網站內容的層次結構。由於普通下拉菜單存在很多可用性問題,促使Mega drop-down menu應運而生,由於這種菜單真的很牛X,所以我叫它超級下拉菜單。相關測試證明了超級下拉菜單克服了普通下拉菜單的缺陷,值得推薦廣泛使用。
【正文】
首先結合實例,我們先分析一下超級下拉菜單是什麼樣子的。

1.巨型的、二維的面板將導航選項明確的信息分組;
2.通過布局、版式和圖標等手段來組織導航選項的內容;
3.一次性、快速地發現所有信息,無需滾動;
4.當主導航在頁面頂部時,可垂直或水平展開菜單;當主導航在頁面左側時,可以飛出的形式展開菜單。
其次,我們來看看超級下拉菜單之於普通下拉菜單的優勢。
1.一目了然
對於大型網站來說,普通下拉菜單通常隱藏了大多數用戶需要看到的選項。雖然通過滾動可以解決展示的問題,但由於用戶無法直觀比較所有的選項,他們不得不依賴短期記憶來記下掃視過的信息,記憶力的好快直接影響了完成任務的效率。尤其是下拉菜單過長時,普通下拉菜單就更讓人苦惱。
而面對復雜的網站(尤其電子商務網站)超級下拉菜單充分體現了“一目了然”的原則,全部信息盡收眼底,用戶無需承擔記憶的負擔。
2.明確分組
普通下拉菜單層級和分組都不明確,一般是在二級菜單名稱前加一個“ – ”,或者縮進處理。
而超級下拉菜單由於包含的信息眾多,所以從信息組織、布局、視覺表達上均強調了選項之間的層級和分組關系,幫助用戶了解他們的選擇。
3.信息可視化
普通的下拉菜單一般只適用文本鏈接,我們需運用排版、文本樣式來區分不同選項的層級關系和重要程度。
而超級下拉菜單可以通過使用圖標、圖片、提示等豐富的形式,讓選項信息可視化,更直觀,更容易理解。在windows Word 2007的下拉菜單中用圖標代替了文本,且鼠標移上每個圖標時顯示提示信息,幫助用戶做選擇。
接著,重點切具體地研究下超級下拉菜單的應用規則。
我所說的規則是針對超級下拉菜單的,對普通下拉菜單同樣適用的規則此處省略××字。
1.響應速度
響應速度是設計用戶界面時要重要考慮的因素之一,之於超級下拉菜單也不例外。一般界面元素必須在短時間(0.1秒內)作出反應,好讓用戶覺得是他們操作導致了屏幕上的變化,過慢的響應使他們感覺操控電腦與自己無關,所以響應需要及時。但是針對超級下拉菜單的特點,速度過快也不太好,用戶要浏覽的信息眾多,如果鼠標不小心移出菜單就關閉菜單的話反而干擾用戶的操作。
因此,在設計中我們應該注意響應速度的設置,並且針對不同的系統和浏覽器予以測試,保證它的可用性。如何設定這個時間呢?根據尼老爺多年的實驗得出以下建議:
A.鼠標在導航的某個選項上懸停0.5秒。
B.如果鼠標仍停在這個選項,則需要在0.1秒之內展開超級下拉菜單。
C.如果鼠標移出導航選項,且停留在導航以外區域超過0.5秒,則在0.1秒內收起超級下拉菜單。
D.對角線原則:如果鼠標如下圖的路徑左上至右下滑行,期間會移出導航選項和菜單的區域,在這種情況下應該保持超級下拉菜單的展開狀態。雖然多數用戶不存在這個問題,但是針對老年人和行動不便當用戶應該適當的加長這個時間。

2.合理的組織菜單中的眾多信息
超級下拉菜單包含的信息從形式上有文本、鏈接、圖標、提示等,從內容上又包含多級導航選項、網站流程、具體的產品信息等,合理的組織這些信息,明確了分組,才能是超級下拉菜單發揮真正的作用。從主要分組的准則是:
A.按照信息的相關度打包。例如可以通過卡片分類的方法研究用戶心智模型,從而將相關度高且用戶認可的信息集合在一個組。
B.保持中等水平的粒度。不要在一個分組提供過多的選項,降低用戶掃視這些信息的時間。相反,也不要劃分的太細,這樣用戶需要花更多時間去了解每個分組的含義和區別。
C.使用簡潔、描述性、標簽化的文案。Web產品的文案有個准則:讓用戶在掃讀時通過關鍵詞抓住意思,避免使用專業術語。
-使用簡潔、直白的文案;
-不要在同一個菜單中使用雷同的用詞。
D.按信息分組布局。可以根據分組信息的重要性或使用頻度來排序、布局,並通過視覺手段明確分組和層級關系。
E.不要出現重復的選項信息。不要讓用戶困惑,去除冗余的信息。
3.保持簡單有效
按照可用性的標准,讓超級下拉菜單“保持簡單”,我們可以在菜單上做很多事,但並不意味著我們應該這麼做。
A.用戶真正需要的是一次點擊達到目的,不要為了使菜單看上去很高端就亂用花俏的交互效果和功能。
超級下拉菜單是一個快速跳入跳出的控件,而不是對話框,並非越復雜越好。有的超級下拉菜單有右上角會有一個關閉按鈕,用戶需要快速的點擊-查詢-跳轉,當用戶將鼠標移動到導航的其他選項或頁面其他區域時,當前的菜單會自動關閉,所以這“關閉”是沒有必要的。而對話框可以很復雜、很炫,如果他們不想用了就關掉它,嫌它礙事可以挪到其他位置。
B.超級下拉菜單適用於網站的導航、浏覽,對那些需要持續可見的、不能被中斷的操作是不適用的。
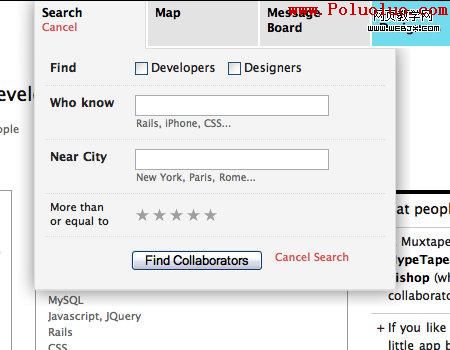
舉個反例,有的網站把導航欄中“我的帳戶”登錄設計在一個下拉菜單中,用戶在填寫表單的時候鼠標可能會移到菜單外,於是菜單就收起不見了,這個設計就妨礙了用戶的操作。簡單而有效的方案是直接把“我的帳戶”登錄鏈接到一個全新的頁面。此外,全局搜索框也是個例子,沒人會把它放在一個下拉菜單裡,當然下圖是個意外。

C.盡可能的避免信息過載。
不要因為超級下拉菜單巨型、有很多空間就扔很多的信息進來。越少的選項信息就意味著越少的掃讀時間,同時減少理解的成本,少出錯。
4.無障礙操作
提高超級下拉菜單無障礙操作,可以通過以下幾種方法:
A.簡單:不要妨礙下拉菜單的訪問,使導航中的每個選項保持可點擊,指向的頁面鏈接也是正確的。
B.快捷:通過快捷方式訪問。例如Word2007中,按一個字符選擇以及菜單中的項目,並顯示相應的超級下拉菜單。在菜單的每個選項旁邊顯示快捷提示。這樣用戶通過一兩個字母就可以順利快速的操作,無需記憶,而且理解成本更低。
C.兼容:完成超級下拉菜單的設計後,實現階段我們應該注意顯示器和浏覽器等的兼容問題。保證大多數的用戶可以順利浏覽到超級下拉菜單的所有信息。
【後記】昨天在工作中遇到一個關於導航的問題,一小撮er不明真相的群眾就“是否需要引入超級下拉菜單”的話題熱烈討論。本想作為論據把尼老爺的文章翻譯一下的,不過看了看太麻煩,還是在自己消化的基礎上小結了一下。如有跑偏,請大力拍磚^_^。