網頁制作Poluoluo文章簡介:如何使設計顯得真實.
【譯者的話】 設計師不應該是只會坐在咖啡館裡拿著一個手提電腦或戴著iPOD聽著音樂然後看一下有沒有異性打量自己的那種裝模作樣的小資。毛主席教導我們:到群眾中去,從群眾中來。這同樣是一個設計師必須緊記的工作態度。現在很多的設計作品都很漂亮,從設計技巧上來說無懈可擊,但卻不真實。無論是顏色還是設計元素,都是設計師憑空想象出來的。本文試圖通過一個設計案例,來探討如何才能設計出一件真實可信的作品。
原文出處:www.bamagazine.com
在本文之前,讓我們先來了解一下這個設計的一些背景,然後再來看一下我們是如何將一個平淡無奇的設計改造成一個真實而且令人留下深刻印象的作品。

肯德基礦山夏季系列音樂會( Kentucky Mine Summer Concert Series )是在內華達州山區舉行的一個低預算的晚上露天的表演節目。在 150 英尺高的松樹下的一個小舞台上,莓草葉被風起來的聲音、民謠及民歌歌手的音樂與仲夏夜森林中的芳香混合在一起,讓這裡變成一個讓人陶醉的時刻。

我們改造前的設計
但問題是,這個音樂會的網頁橫幅的宣傳卻完全不能傳達這種氛圍,雖然它制作得很漂亮和整潔。問題出在哪裡?它整齊的線條及平滑的表面既缺乏力量,也缺乏音樂元素和表現出那個山區的感覺。造成這種結果是因為設計師在設計時只是憑空想象,並沒有深入這次活動中去。在本文中我們將會為你介紹如何將一些更好的元素加進設計中去。
音樂會的氣氛中哪裡?圖中這個黑色的帽子是想表達西部鄉村的夏季音樂會主題,但事實上它不起作用。因為圖中的線條太直,字體太過平靜,而空白的區域太多,不能傳達真實音樂會裡那些歡樂的、五弦琴的琴聲及歌手跺著腳在唱歌的那種氣氛。
網頁制作Poluoluo文章簡介:如何使設計顯得真實.
讓我們來解剖一下這個設計:
這個廣告的設計師其實並不了解這次活動,於是便犯下一個通常的錯誤:憑想象設計。這樣的設計明眼人一看就知道是人工成分太多。
除了字體的選擇不合適外,還有一些不真實的元素:
- 正反兩種顏色的區域不真實;
- 區域多呈直線和直角並不真實;
- 顏色采用一些現代感的顏色不真實。

不真實的元素
為什麼這麼說呢?說起鄉村山區,你腦海裡的第一印象是什麼?難道是整整潔潔、井井有條的那種樣子?
如果僅從設計技巧上來說,這個廣告其實做得不錯:它視覺元素重點突出,顏色和諧,字體統一,而且排列整齊,沒有混亂的感覺。但它卻毫無生氣,因為它不能反映事件的本來面目。舉個例子,整齊光滑的平面和直線讓人想起的只是都市裡的會議室,並不是山區那種戶外的感覺。

直線和平滑的表面讓人聯想起城市,而不是鄉村
深入生活吧。真正的山區是這樣的:有樹,有巖石,有木制的小屋,有破舊的運貨四輪車。這些元素都是呈現一種粗曠的、風化的、粗野的氣息。

幾張鄉村的照片
另外,原來的廣告的字體太過靜態,空間過於消極:
音樂在哪裡?我們說過,這個帽子是這個廣告的焦點,但與文字卻毫無關系:我們閱讀的習慣總是從左到右橫穿整個頁面的,然後就希望能夠看到一個與其有關的東西來加強我們觀看的效果。但圖中的帽子既沒有傳達樹林也沒有傳達音樂的效果。所以,這個帽子並不能與文字產生某種聯系。

下述的字體是采用 Quirky ITC Usherwood 黑體,該字體從某個角度上講是一種可以吸引人的字體,一是該字體在字母“ M ”及“ N ”上有獨特的半襯線,而且也呈現一種不規則的效果。但也正是這種特點,命名這種字體看起來有太多的設計味在這裡,反而顯得不真實和親切。

網頁制作Poluoluo文章簡介:如何使設計顯得真實.
讓我們開始改造:
為了傳達真實的氣息,我們需要真實的視覺符號——真實的物體、真實的顏色、真實的圖案。而由於這是一個聚會,我們還需要有一些讓人感到驚訝的東西——更少的空間。

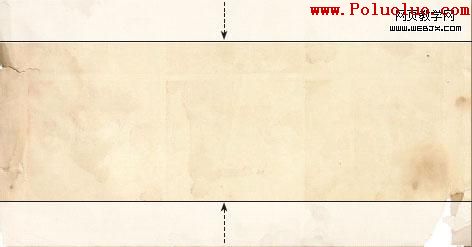
在一個空間不大的地方擠滿人可以產生一種聚會的感覺(上圖),而一個空蕩蕩的空間卻不能產生這種效果。所以我們第一步,就是將多余的空間去掉。將原來橫幅的高度收緊。在這裡我們用了原來高度的 65% 。

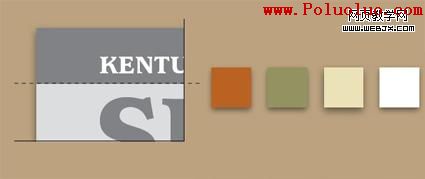
我們將高度縮緊到原來的65%,背景我們使用了一張陳舊的羊皮紙圖片
- 將一切光滑的東西去掉:我們采用一張顯得很陳舊的羊皮紙作為背景圖案及整個空間的區域。
- 將帽子扔掉,我們用了一個五弦琴,使整個效果不但立即就能傳達音樂的氣息,而且還能傳達一種很特別的音樂韻味。

一把五弦琴(班卓琴)
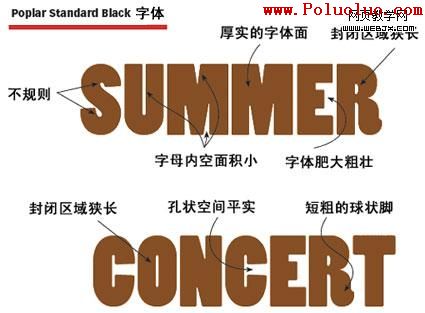
選用鄉村字體:為了使整個效果出來後沒有太多的“設計味”而是真實的,就象在淘金時代就存在一樣,而為了使整個空間產生一種擁擠的效果,我們的標題一定要采用厚重結實的字體。我們采用 Poplar Standard Black 字體。

Poplar 字體是根據 19 世紀 30 年代的一種字體重新設計的。因為這種字體內部幾乎沒有留下空間,使它充滿了厚實感及力量感。而它的外觀又人聯想與木頭有關的東西——不平坦、不精細、不規則。它只有一個缺點,就是在字體較小的情況下,它難於閱讀,但字體較大時,則不存在這個缺陷。
這個標題字體采用什麼顏色?不要去憑空想象什麼所謂的“漂亮的顏色”,它要來自真實的世界。我們通過 PS 中的吸管,在真實的照片中采用了這種泥土氣息的顏色,這種字體的顏色與這次活動是非常配合的。

從現實世界提取顏色
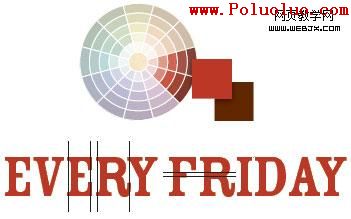
標題顏色定好了,那其它文字采用什麼顏色與這種棕色搭配呢?利用一下色輪我們就可以找到。根據經驗,一般鄰近色(或相似色)的搭配一般都有良好的表現效果。

其它文字采用什麼字體?我們采用 Rosewood 字體。這種字體與 Poplar 簡直天生一對,因為象 Poplar 字體一樣,這種字體的寬度沒有規律,還有特別的襯線,也有短粗的字母伸臂( E 和 F ),字母的線條也一樣不規則。唯一的不同是,這種字體在很小的情況下也容易閱讀,因為這種字體空間很開闊(見上圖)。
網頁制作Poluoluo文章簡介:如何使設計顯得真實.
生動的構圖:
我們手上有了這些剛才所述的背景及圖片,設計效果開始真實起來。現在,我們要解決的是構圖。為了有個生動的構圖,我們可以想一下這幾樣東西:集中、輪廓及角度。
角度傳達動感:角度有一種不穩定的感覺,使到它能產生一種緊張興奮的效果。同時,傾斜的物體越靠前,這種效果就越明顯。所以我們要做的就是將這把五弦琴放置成一個角度,並且盡可能離觀看的人近一點(亦即大一點)。只要有空間排列文字就行了。

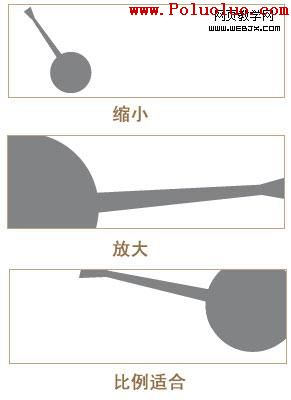
三種不同的構圖
問題又來了,五弦琴要多大才合適?我們可以先考慮一下兩種極端情況,上圖最上面的這個五弦琴占的位置非常小,而且是一個完整的圖案。但它太小的,沒有力量。
而中間那個圖又太大,幾乎就象貼近你的臉上一樣。這個設計只會使整個設計的重點放在五弦琴上,而不是這個活動上。

五弦琴的這種放置能呈現最好的視覺效果
既可以產生動感的效果,又可以留出空間來傳達其它信息。
字體絕對不能隨便放上去就了事,就算你放得很整齊。文字是看得見的語言,當你放上這些文字時,可以使用不同的字體、大小、顏色及位置的變化來模仿自然的氣息。而且要將字行與字多余的空間去掉。
我們來看文字排列的三種情況:

上圖上:這種字體都采用同一種尺寸及字體樣式,雖然每一個字母都不會使閱讀的人遺漏,但卻不自然。可以說,並沒有一種“文字聲音”上的變化。顯得呆板。
上圖中間:這種文字排列層次分明。文字大小泾渭分明,但因為兩行文字長度差別太大,使文字沒有成為一個整體的效果。也顯得缺少沖擊力。
上圖下:這種排列一看就是一個有機的整體,不同的文字字體及大小組合,使到文字雖然排得很密,但仍能使觀看的人不會造成混淆。而且整體上也呈現出一種厚實的區域,與我們在這次設計中所追求的效果一致。

我們采用了上述的這種文字排列方式
最後,我們加上一句 Foot Stompin' Fun! (跺腳的樂趣)在上面,顏色與下面日期的顏色一致,使整個效果更協調。黑色的“肯德基礦山競技場”與粗壯的棕色的大標題形成對比,突出了大標題的力量。而“ T ”剛好被五弦琴壓住一點,是想使視覺上有縱深的感覺。

不同的幾個尺寸,以便對不同的情況適用
隨機應變:作為一個網頁的橫幅的廣告,我們可能要多留一條後路。在不同的地點需要不同的尺寸。所以我們必須要作必要的調整。但這種調整必須要緊記主要的元素一定要一致。圖中顯示的另外兩個尺寸主要元素(包括顏色、字體)仍然是一樣的。但綜合來說,我們仍然認為最上面的設計是最有力量的,所以在可以的情況下,仍然要首選這個設計。

本文采用幾種顏色的數值
- 上一頁:淘寶網女裝優惠活動視覺設計實例分享
- 下一頁:設計理論:利用色輪選擇顏色搭配