poluoluo收集25個漂亮簡潔的網站設計實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:25個簡潔優美的網站設計.
我曾經找遍整個網絡以嘗試找到一些簡潔而結構良好的網站實例,這可能是一個獨特的布局或者只是使用一些好的排版、間距簡單的呈現出來,或者是網站的給人的第一印象,這裡只是一些我喜歡的。
從這些網站實例中我們很容易發現一些特性,比如大空白、巨大而且漂亮的圖片、對比鮮明的色彩、主色調為淺色(白色或者淺灰)、以及網格化布局等。
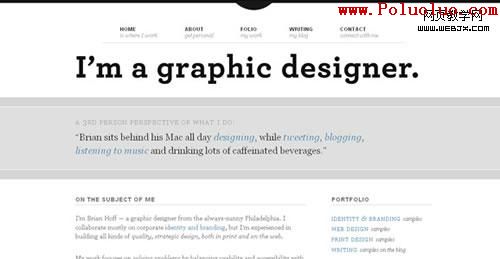
Brian Hoff

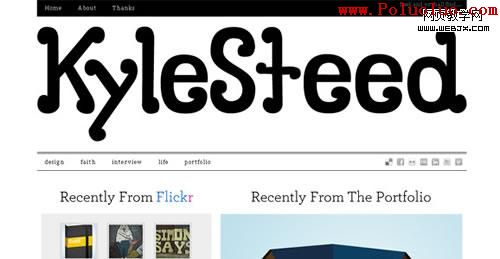
Kyle Steed

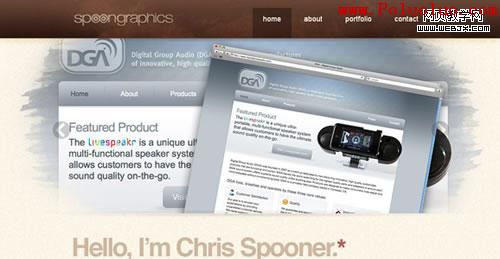
Spoon Graphics

Sushi and Robots

New To York

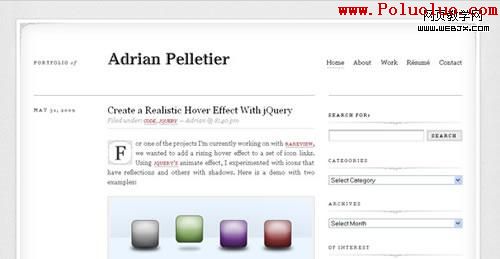
Adrian Pelletier

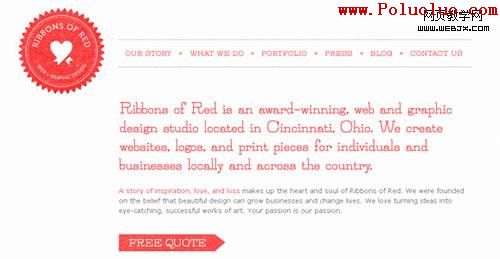
Ribbons of Red

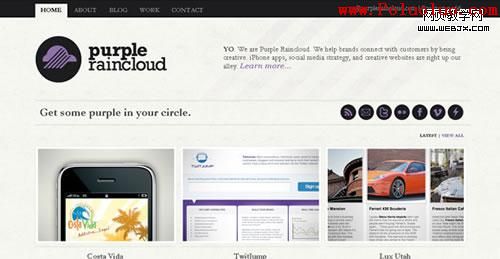
Purple Rain Cloud

Snook

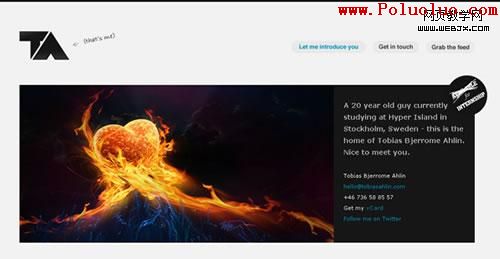
Tobias Ahlin

網頁制作poluoluo文章簡介:25個簡潔優美的網站設計.
Srburns

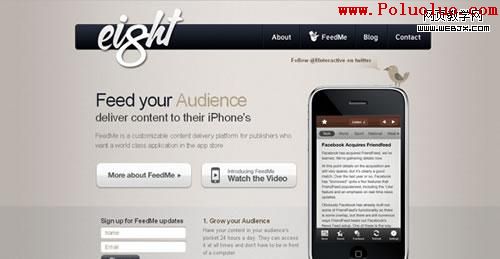
8 Interactive

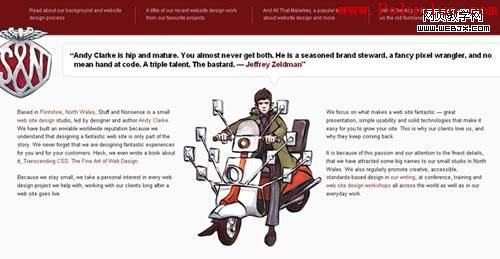
Stuff and Nonsense

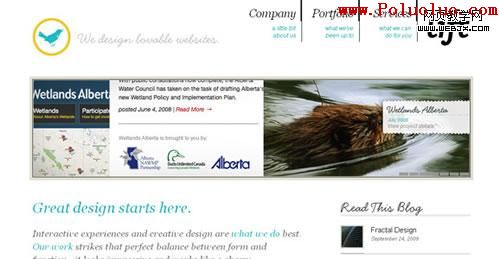
Lift Interactive

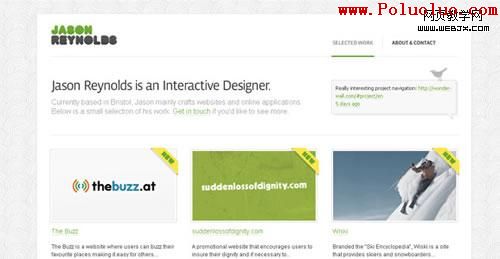
Jason Reynolds

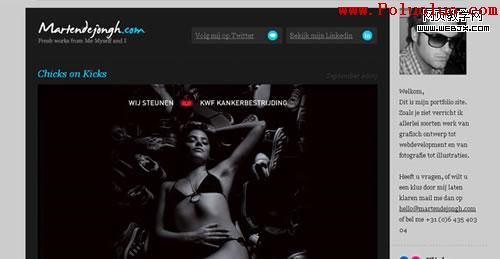
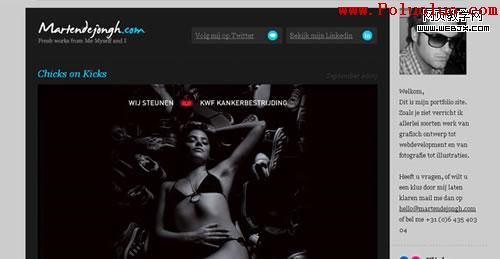
Marten dejongh

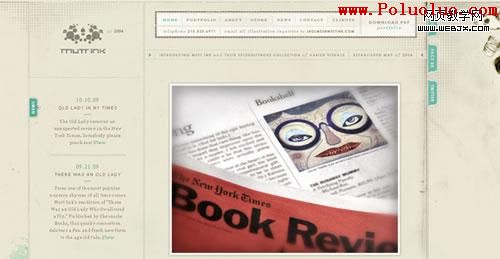
Mutt Ink

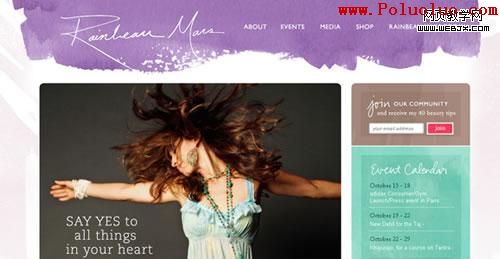
Rainbeau Mars

Mark Boulton

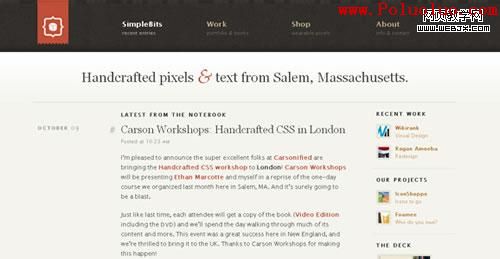
Simple Bits

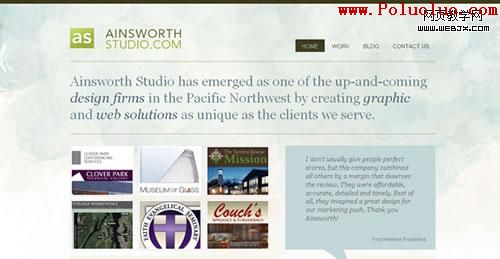
Ainsworth Studio

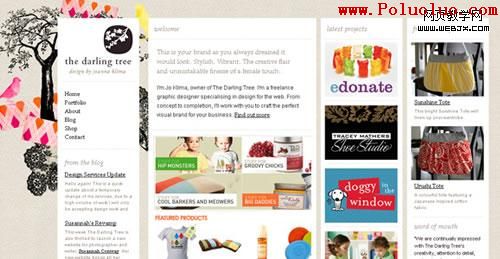
The Darling Tree

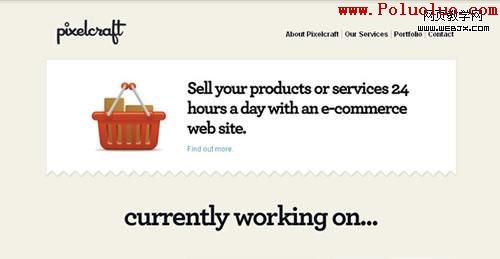
Pixel Craft

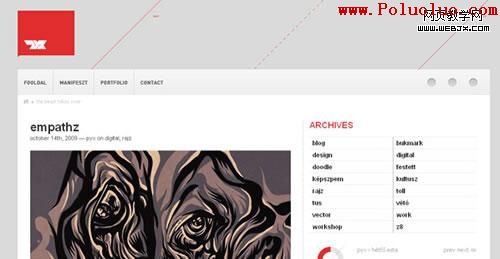
z8

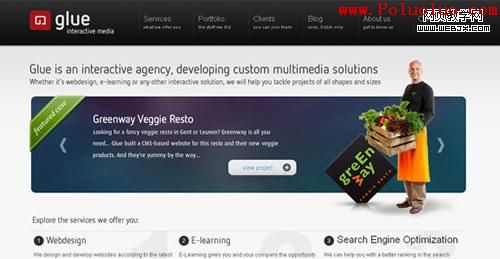
Glue

相關文章
- background-color設置與代碼簡寫
- font-weight:bold 設置字體加粗CSS樣式
- Ajax post請求跳轉頁面
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- Ajax 入門之 GET 與 POST 的不同處詳解
- Ajax中post方法直接返回以0開頭數字出錯問題分析
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- ES6新特性之Symbol類型用法分析
- Es6 寫的文件import 起來解決方案詳解
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
小編推薦
熱門推薦