網頁制作poluoluo文章簡介:微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
微軟bing在推出時很多人就覺得這個搜索引擎界面與眾不同,沒有使用谷歌簡單直接的界面,而是用許多精美的圖片作為網站界面,當然作為微軟bing來說,還有許多好玩創意的交互設計功能。微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
1.首頁


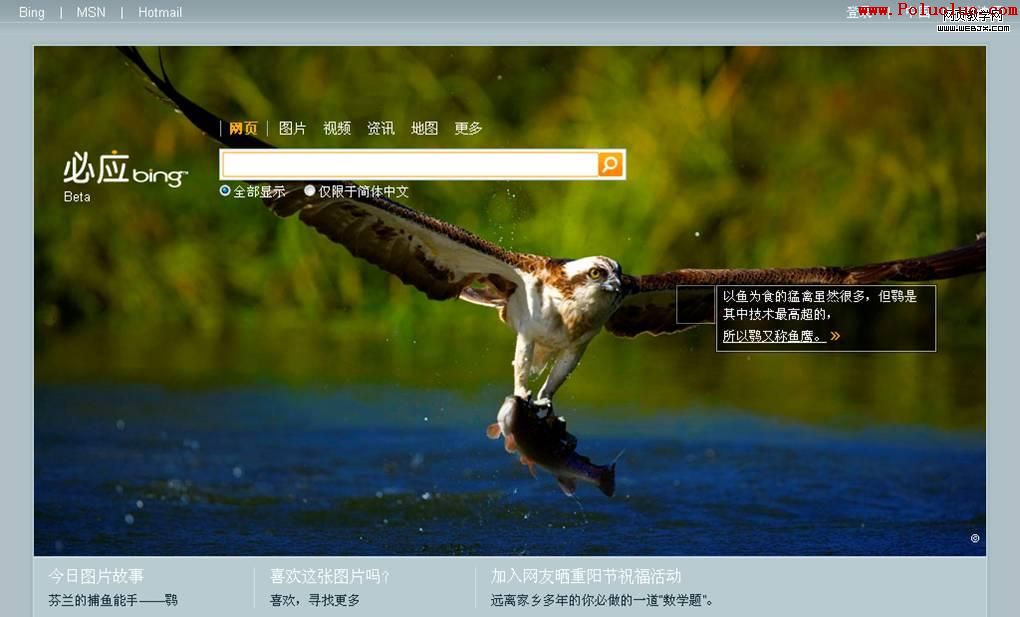
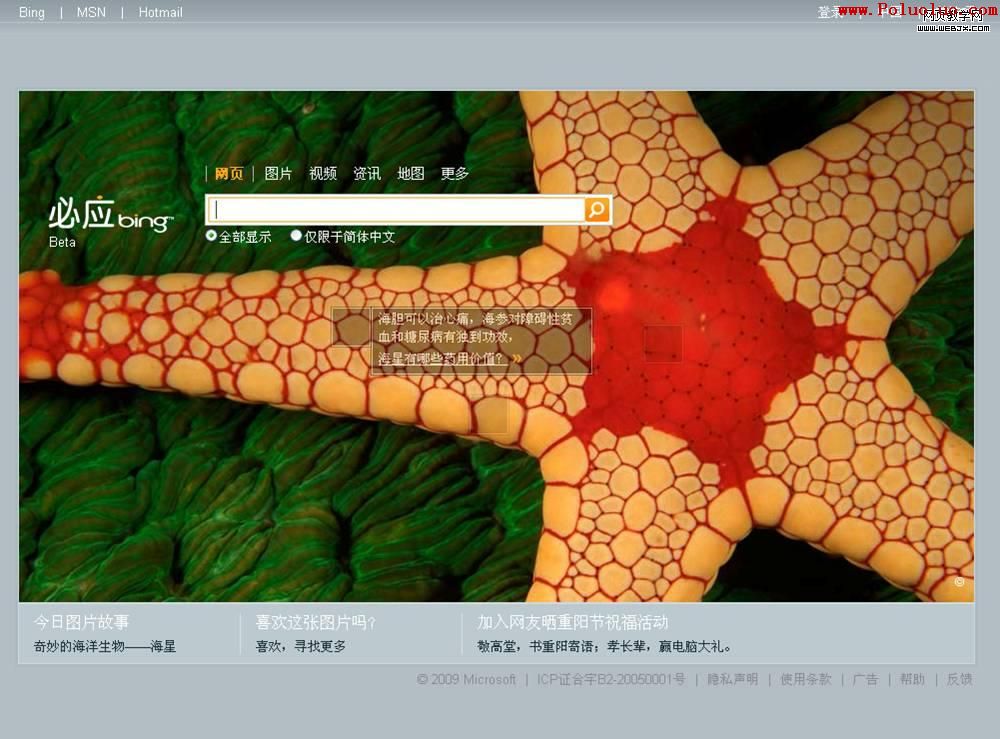
bing的首頁很“花”,它花的很有意思,每天都是完全不同的一張照片,就像flickr,每次刷新首頁的大圖都會不同,而且鼠標移到某處,會有相關的提示文字,有別於其他主流搜索網站的清爽,這一突破讓我覺得很新鮮。在我看來,就信息提供而言一個是主動的,一個是被動的。比如上百度,我搜索的是我想得到的信息。bing ,可以讓我在漫無目的之下也能得到很多信息,也許有些信息是怎麼也想不到會去搜索的。有時候有點錯覺自己在玩discovery,甚至每天都想看看bing出了什麼照片。
網頁制作poluoluo文章簡介:微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
2.網頁搜索

頂部是首頁圖的局部作為背景, 整個頁面分成三欄,包括左邊的相關搜索,中間的搜索結果,以及右邊的廣告。左邊的“相關”類似於google 頁面中底部“相關搜索”。整個頁面顯示的信息 量不大,跟google 差不多。
3.圖片搜素
分成兩欄,相關搜索,和結果顯示。左邊的相關搜索相當於google裡面的百寶箱。只不過用google百寶箱搜索的結果更為精准。
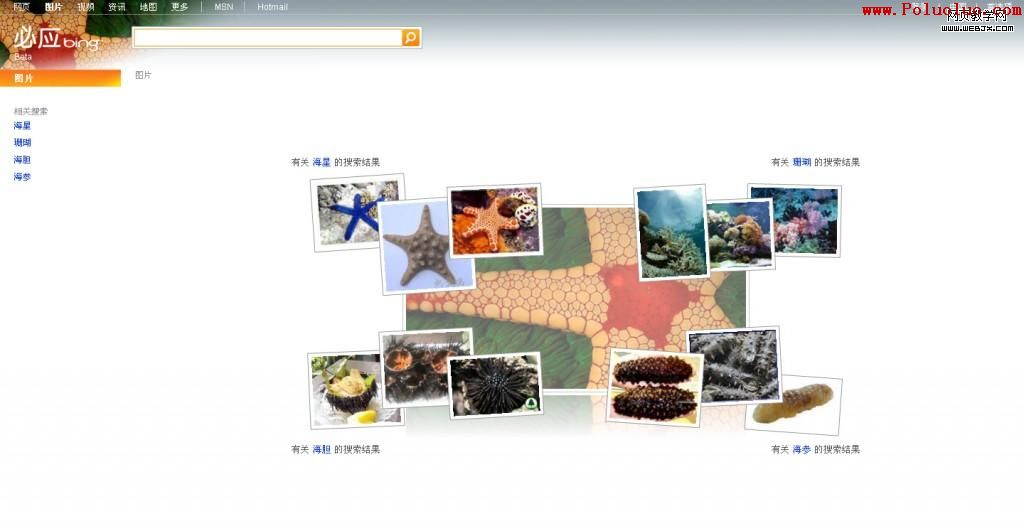
下圖是點擊首頁尋找更多後的頁面。

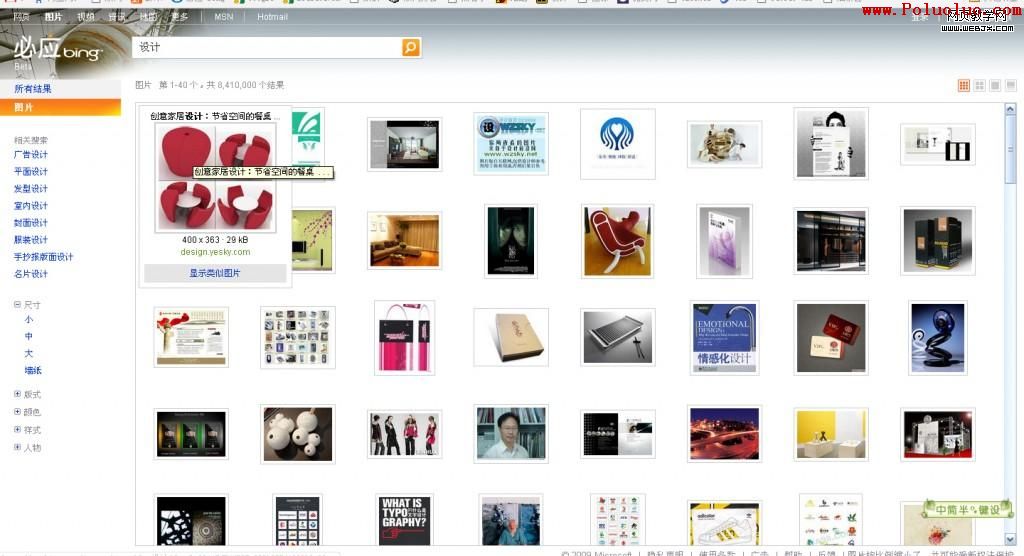
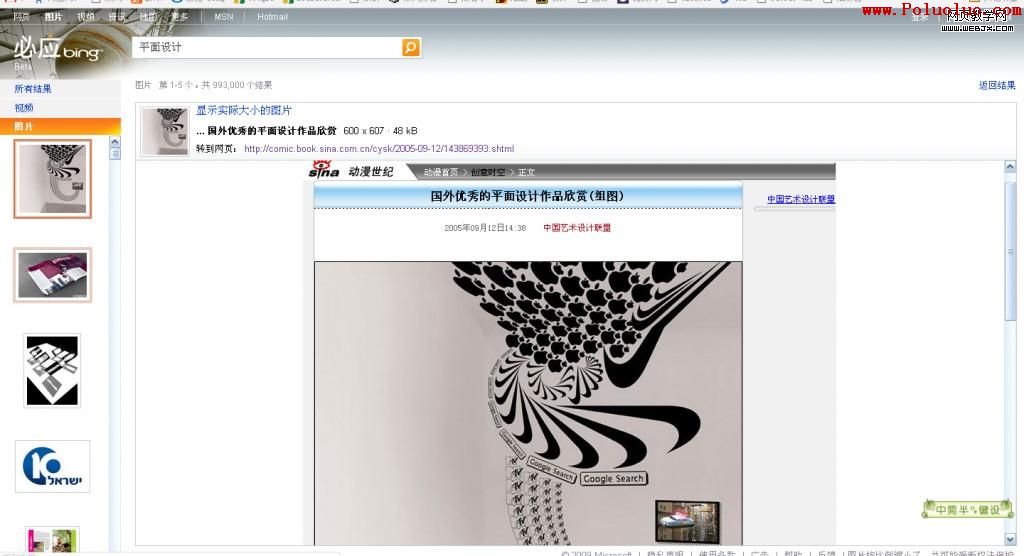
下圖是圖片搜索頁

在右上角bing可以調整搜索結果的顯示方式,這是最小的圖, 包括還有中型圖,大型圖和帶有文字信息四種款式提供選擇。
鼠標移上顯示較大圖和相關信息,有一個細微的交互,鼠標移上後大約有一秒左右的延時,才顯示更多信息,這樣不會造成無意移過也嘩啦嘩啦的顯示,讓人頭暈。
網頁制作poluoluo文章簡介:微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
Bing 最有別於他的是:圖片搜索不設翻頁!
就像google 的閱讀器,“不被打擾的操作才是最好的操作” 如果按照正常搜索的情況下,滾動鼠標,是可以基本顯示本頁如片,如果用拖動條,拖很快,大約不過3秒,基本顯示本頁圖片。沒錯,goole 也很快,每頁顯示大約只有0.x秒,不過每次看完,要找“下一頁”來點,其實也是破壞流暢的一個操作。
Bing只用滾動就可以無限看,是很爽。
不過有一個問題就是,如果我在大概什麼位置看了一張圖,我覺得好,但我還想看看下面的,如果是翻頁的話,我只要記住在第幾頁即可找回,拖動的話我是不是還要來回拖拉才能找到前圖?既然bing 有提供“這是第x -第x 張” 為什麼不能提供一個快捷到達第幾張的操作呢?
在搜索圖片的另外一個情況,就是看到好的我直接點開放著,然後再去看其他的。而bing 是在原窗口打開的,然後把帶有該圖片的網頁嵌在bing裡面打開,雖然可以直接看到大圖了,雖然左邊還能接著看剛才的搜索結果,也有鏈接可以回剛才的結果頁,但這個做法不太符合用戶習慣,而且破壞了用戶的視覺記憶。個人感覺還是打開新窗口的好,不喜歡我就直接關掉了,還用得著去找那個小小的“返回結果”麼?
下圖是圖片詳情頁面。

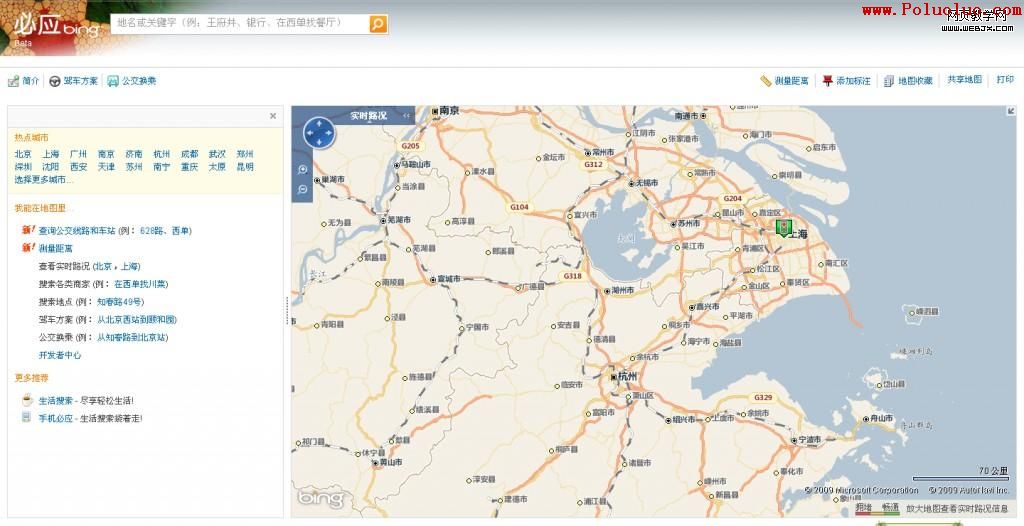
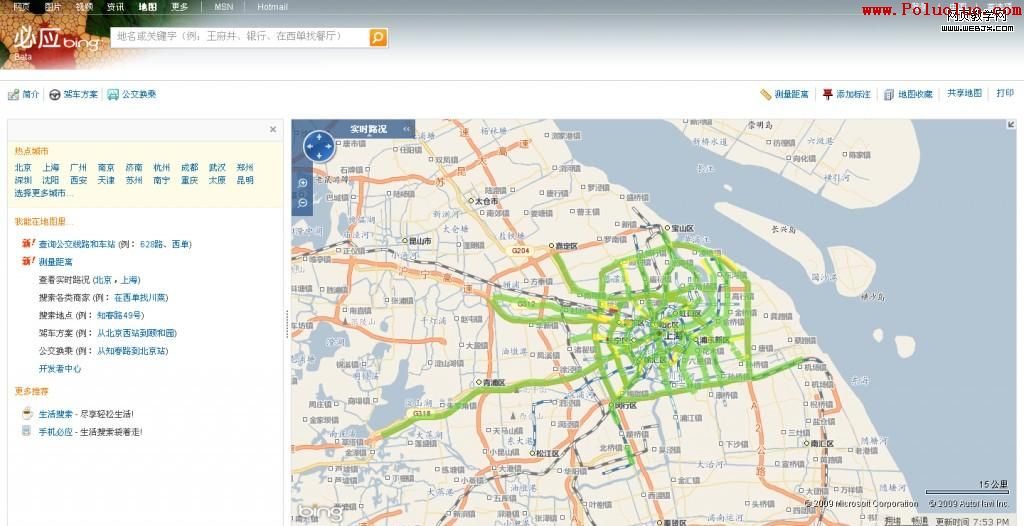
4.地圖


就是地圖,有一個實時路況的功能,如果真的是實時的話應該很好用,但是現在只有上海和北京有開放這個功能。
網頁制作poluoluo文章簡介:微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
剛才看了谷歌的地圖,雖然不是實時的,但是繼google earth之後,現在有一個新的“街景視圖”感覺直接把你置身於 你所點的街道上,全部都是實景照片。可以前進後退,環視360度,以及看細節,非常牛!
下圖,街景視圖

(不好意思,跑題了)
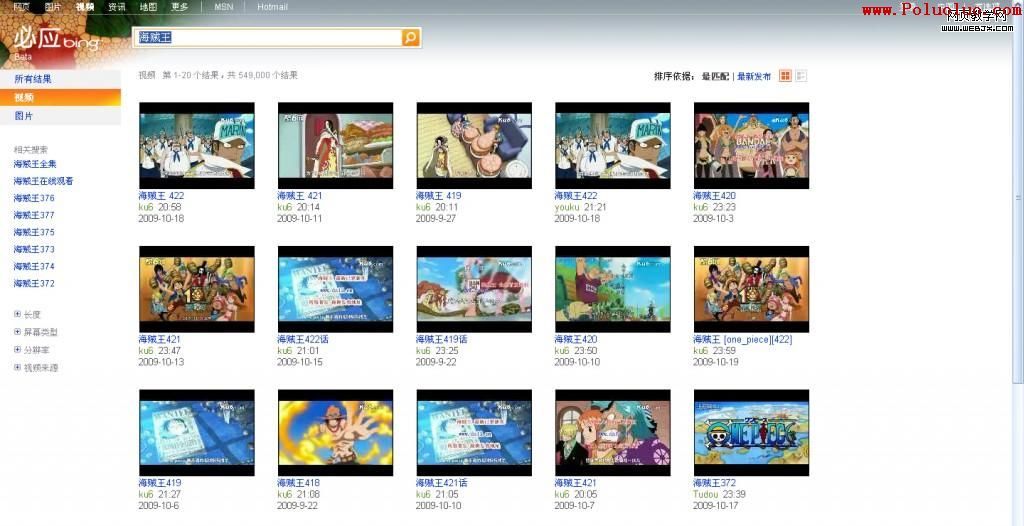
5.最後說一下bing 我覺得最厲害的,就是視頻搜索。

他厲害就厲害在,鼠標移上,2秒左右之後直接小窗口播放(可以關閉聲音)~
視頻搜索 一直是很糾結的東西,因為,只能看到一張截圖,所以只有點了才知道是不是我想要的,但確認的過程是非常漫長的,從打開網頁到等視頻讀取進度到放玩廣告,好幾分鐘過去了~ 個人覺得這個指哪兒就放那兒的交互非常棒。口說無用,去試一把就知道了。
網頁制作poluoluo文章簡介:微軟的bing 已經除了有一段時間了,之前玩了一下沒有特別的感覺,但前兩天,不小心發現bing 的視頻搜索功能十分強大。於是好好的用了一下,發現bing 的交互設計做的很好玩,很是讓人喜歡,不與其他網站的比較,單純的說說個人的感覺。
6.決策引擎
雖然還沒有上中文版,不過依然已經應用了,就稍微提一下,
主要是四大:Bing Travel(旅游), Bing Shopping(購物), Bing Local(本地) 以及 Bing Health(健康)四大垂直決策引擎最大的特色就是,抓取了大量來自第三方網站的信息(包括:用戶評價、票價等),並利用語義實現能夠幫助用戶更好、更快地做出決定。
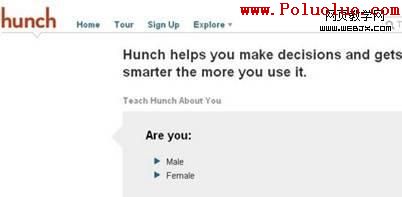
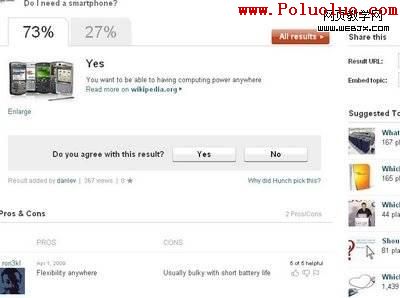
說到決策引擎,不得不再跑題說一下hunch,
它是一個可以幫助你做決定的網站。首先進入網站他會問你一些無關痛癢的問題,注冊之後 你可以通過 網站的一系列問題,得出大部分人碰到這種問題會做什麼決定,來判斷類似“該不該買一個智能手機”“你該租車還是買一輛汽車?”“要不要給他打一個電話”這樣的問題。可惜的是,現在只有英文版的玩。


東拉西扯的說了這麼多,想說的就是 bing 對於現在常用的搜索交互上有很多的不同,可能有人鼓掌有人不屑,不過說到底,bing帶來的確是一些創新,一些改變,值得嘗試,值得關注。