設計實例:Google wave交互設計分析
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:Google Wave的一個交互實例.
這幾天一直超級忙,wave的手記寫不下去了,總體來說,wave從UI上有兩個地方值得稱道,一是添加聯系人的交互,一是滾動條的改進,今天來說說這個交互。
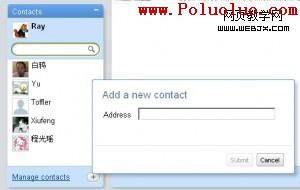
 添加一個新的聯系人,如上圖所示。
添加一個新的聯系人,如上圖所示。
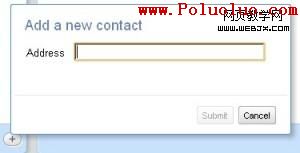
 當鼠標點擊輸入框,焦點在輸入框中時,沒有任何提示語,Submit仍然是disable的。注意向下看。
當鼠標點擊輸入框,焦點在輸入框中時,沒有任何提示語,Submit仍然是disable的。注意向下看。
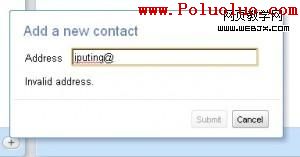
 輸入第一個文字時,下方出現提示:invalid address,繼續輸入,一直到@符號,一直會是這個提示。
輸入第一個文字時,下方出現提示:invalid address,繼續輸入,一直到@符號,一直會是這個提示。
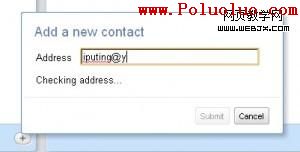
 注意,當圖中的y被輸入後,下方的提示語變了:Checking address….,開始檢索數據庫。
注意,當圖中的y被輸入後,下方的提示語變了:Checking address….,開始檢索數據庫。
 當檢索發現不存在時,返回提示信息。
當檢索發現不存在時,返回提示信息。
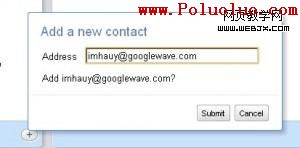
 重新輸入一個正確格式的聯系人,下方會出現是否添加的提示,同時Submit按鈕被激活。
重新輸入一個正確格式的聯系人,下方會出現是否添加的提示,同時Submit按鈕被激活。
這種焦點沒有離開輸入框時的即時檢測輸入內容很少見,以前看到大多數表單尤其是注冊表單,總是會在焦點移到下一個輸入框後才會進行判斷,如果采用wave這種方式,是不是體驗會更好?
下次說說那個滾動條,為什麼我是G粉,因為Google總是在創新,而不是你做一我就畫道橫,你做二我就添一橫。集團把研究院命名為創新院,其期望也在這裡吧。
小編推薦
熱門推薦