網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
【譯者的話】 當圖片與文字具有緊密的關系時,如何選擇一種能夠與圖片搭配的字體?本文以一個實例詳細探討了其中的解決之道。對於我們使用中文的讀者,同樣具有啟迪作用。這篇文章還教會我們如何去“看”一件東西——這是作為設計師必不可少的技能。
原文出處:www.bamagazine.com
要確保字體與圖像和諧一致,關鍵是要找出兩者的共同點。
你手頭上已經有一張你想要的圖片了,而你需要找一種字體與它搭配,你如何選擇?
我們會認為文字的作用就是用來閱讀,但事實上字體其實也是一種藝術作品,不同的字體——實際上就是不同的圖片,能夠傳達不同的語氣及含義。所以我們可以看到銷售的字體一點都不便宜。當文字作為印刷品時,不同的字體傳達了活潑、莊重或商業等不同的氣息,這些不同是由字體的結構所決定的。
關鍵的問題就是要如何選擇字體,因為只有當圖片與字體傳達的是同一種“聲調”,兩者在一起時才會感覺到和諧,並且力量也得到加強。

在本文中,我們將會探討這一點,我們在本文介紹的 Harry & Sons 公司,其業務是樹木護理、修剪等——已經有了一張他們滿意的圖片,是一張稠密的樹木圖片。他們需要尋找一種能夠與這棵樹搭配的字體來設計公司的名片。
分析圖片
為了使所用的文字與圖片配合,我們第一步必須要找出兩者在視覺上的共同之處。我們首先通過觀察其比例、形狀、線條及圖案來深入了解這張圖片。
事實上,我們在看一件物體時更多的是采用一種“辨認”的方式(“這是一棵樹”),而我們並沒有真正“看”到它們,大多數情況我們都只是在霧裡看花,作為一名設計師,我們要真正學會如何“看”一件東西,設計師的眼睛必須與眾不同!如果我們仔細打量這棵樹,你會看到更多的東西。


網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
比例及質量
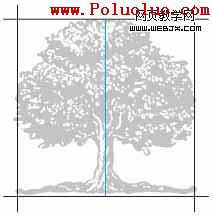
這棵樹給人的感覺是很濃密粗壯的,這一特性對我們在余下的設計是具有很大的影響力的,而我們在看一件東西的比例時,有時會給自己的眼睛所欺騙,所以最好的辦法就是直接在圖片上畫一個方框來觀察(如上圖),不要輕易相信自己眼睛所看到的。加了一個方框後,我們看到這棵樹的幾個比例特點:
- 它呈正方形;
- 它呈對稱性;
- 它是筆直的。

形狀:
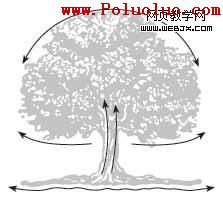
形狀是我們感覺一件物體的關鍵。這棵樹的形狀是在一條直線上有著一個呈卵形結構的形狀,樹桿是筆直的,樹基是水平的,類似在一根拐杖上放置一個雞蛋的感覺。

線條:
線條就是指一幅圖象中主要的橫線或垂線,也指邊緣的輪廓。在上圖中,我們看到一條主要呈水平狀的橫線及沿樹葉兩端由上至下的弧線,最下面是一條崎岖不平的邊緣線。

紋理:
這棵樹有很豐富的紋理。其紋理給人一種凌亂感,但要特別留意其中所產生疏密不一的紋理形成了正空間(黑色區域)及負空間(白色區域),其象河流的紋理就象池塘中的鮮苔。
文字:
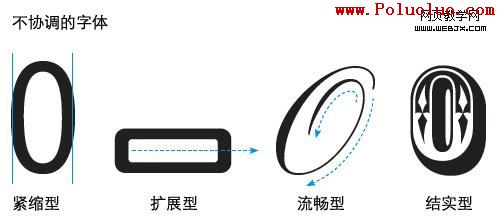
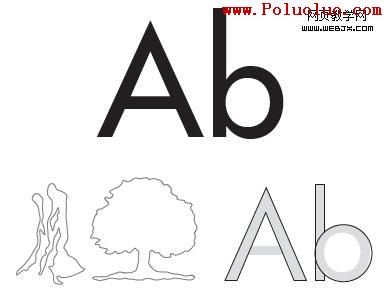
我們可以輕易找到各種各樣的文字。我們首先從觀察不同字體的比例及形狀入手,首先排除一些明顯與圖片不協調的字體。

當我們經過了前幾步對樹木圖片觀察後,我們可以知道,一些緊縮形、擴展形及流暢形的字體與樹木圖片並不搭配。而結實型(上右)的字體粗看與樹木的結構非常接近,但這種字體有著太多人工痕跡,與充滿自然紋理及線條的樹木圖片並不接近。通過上述這一步中,我們已經排除其中一大部分的字體。
網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
讓我們來試一下其它的字體:
我們要觀察一些標准的字體,這些字體整體呈矩形狀,字形筆直,這種字體是數量最多的一種字體(占了所有字體的一半)。所以,我們還要更進一步深入觀察,也就是說,我們要觀察線條及紋理。

上圖為 Sans-serif (非襯線體,即通常我們所說的黑體)字體,如果采用這種字體與我們的圖片搭配,則它具有合適的比例,但卻擁有不恰當的線條。 Sans-serif 給人一種機械性的呆板,而且外觀劃一,無論是線條、轉角位還是直線都很象是同一個模做出來似的,這種線條與其呈現的紋理與我們這張充滿自然氣息的圖片並不相似。

上圖為羅馬體,有著合適的比例,也有著更恰當的線條,這種舊式的羅馬字體與那棵樹一樣有著很多相似之處,如這種字體有著豐富的細節,而且細節各異,他們的線條有粗細之分,還有襯線裝飾,使到線條的末端形成很豐富的紋理,這種字體如果組合成一個區域,同樣形成細節豐富的圖片感覺。
經過了上一步的篩選,我們又排除了另一部分的字體,也使我們的方向更加明朗:即選擇那些具有標准比例、襯線的羅馬字體。但這種字體同樣有很多種,而哪一種才是最好的呢?在這個例子中,線條與紋理是其中的關鍵——但現在,我們還要更進一步觀察。

標准比例的羅馬體是所有字體中最古老及用得最普及的字體,你可能會問,有多古老?我們今天最常用的其中一種字體 Trajan (圖拉真,名字來自於公元 98-117 在位時的羅馬皇帝)是根據 1900 年前當時羅馬那些雕刻在柱子上的字體演變而來的!在現在我們所使用的大部分襯線字體都有 100-300 年歷史,這也充分說明了羅馬字體是最能經受時代的考驗的!這些字體比例嚴謹,具有襯線裝飾,線條有粗細變化,這些特點也使到羅馬字體成為最適宜閱讀的字體,所以看到我們的書本、雜志及報紙正文中都在使用襯線字體並不讓人感到奇怪。
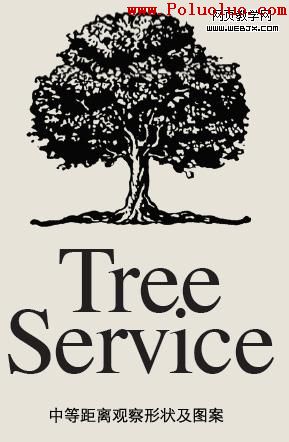
雖然我們已經確定了采用羅馬字體,但上面三種字體,哪一種才是最合適的呢?讓我們以三種不同的“觀看距離”來看一下這些字體,這一步將決定我們最終選擇哪一種字體。
網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
Times Roman 字體



Times Roman 字體無疑是非常受歡迎的一種字體(甚至是很多電腦中排在第一位的默認字體),它具有很精細的細節及粗細變化的線條,但其精雕細刻的線條及呈規律變化的線條粗細也使其呈現一種整齊劃一的視覺效果。其襯線收尾處過於精細(見上圖第一張),甚至讓人感覺到如果你用手指去碰它們,這些精細的襯線會象一枝針刺傷你的手指。所以對於我們那棵充滿生命力、有著很多圓弧轉角及天然特性的樹木圖片來說, Times Roman 字體並不是最佳的選擇。
網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
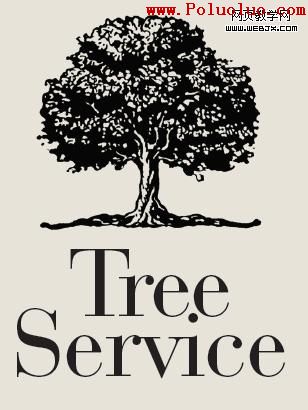
Bauer Bodoni 字體
這種字體充滿現代氣息,但我們要留意它的細線條、細節元素,特別是字母與字母並排時所形成的紋理,如果你拿這種字體與樹木圖片對比時,您會看到他們兩者有相似之處嗎?



上述三圖同樣是我們以近、中、遠三種不同距離來觀察文字。作為一種現代字體, Bauer Bodoni 字體其線條變化非常大,在不同的字母中,其粗線都是一樣粗,其細線也是一樣細,這種字體廣泛應用於服裝界及財經界的設計領域,但它們尖銳的邊緣及幾何形的精密同樣給人一種機械感及整齊感,過細的線條在以較遠距離觀察時,幾乎難以辨認。與我們樹木圖片所呈現的柔軟感性的紋理同樣不搭配。
網頁制作poluoluo文章簡介:如何選擇與圖片搭配的英文字體.
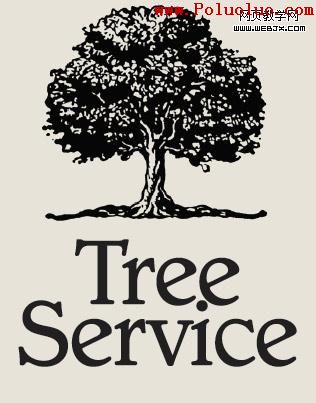
通過上面所述,你是否已經學會如何去看一件東西?其實這個過程是訓練眼睛的一個過程,一旦你學會以這種方式去觀察每一件東西,那你已經前進了一大步。在這裡,我們要說到 Gargoyle 字體——亦是我們樹木圖片最佳搭配的字體。



Gargoyle 字體具有一種人文氣息及手寫體的風格,但它同時具有一種標准的比例及舊體的風格,字體細節豐富,而且不同字母的各個細節變化無規律,線條粗細變化並不明顯,它樸實無華的線條及圓弧轉角的細節給人一種溫暖、變化及生命力的感覺,而這一切,正象樹木圖片所呈現的風格。這就是我們要選擇的字體。
應用:
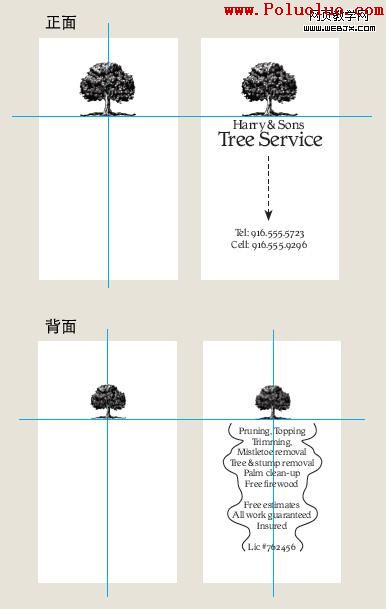
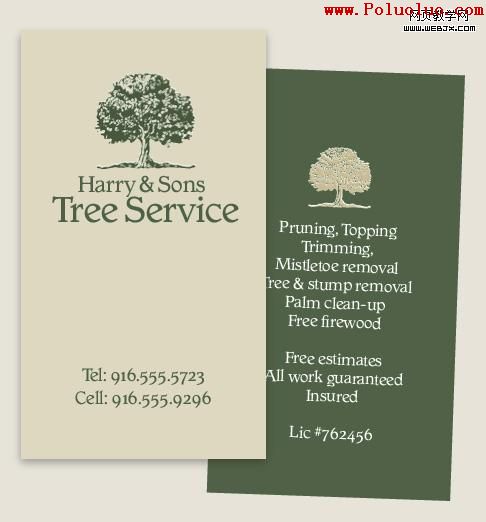
在排版上,應該順應圖片所呈現的特征——在這個例子中,樹木是筆直的,所以我們在文字安排上也可以利用這個特點,無論是正反版面,文字都是居中對齊,由上到下,呼應了樹木的結構特點,在反面中,文字區域邊緣所呈現的無規律輪廓同樣呼應了樹木的輪廓。

每一個元素的安排都根據樹林的特點來安排。卡片是垂直擺放的,文字從上到下,就象樹桿給人的感覺一樣,首先安排 LOGO ,底部是電話號碼,中間大片留空的區域讓眼睛有放置的地方。而在背面版式中,相同的樹木元素再次出現,但尺寸卻較小,而且留意一點,在背面中, LOGO 下方並沒有名稱,這樣使人不會搞不清哪一面才是正面。多行文字既容易閱讀,也模仿了樹木的輪廓。這個時候,無論是樹木、字體、版式及顏色,都呈現了一致的視覺效果:

本文所用顏色數值:

翻譯原文:
http://www.logosky.net/webpage/artreview/type_match_graphic_20070409.htm