網頁制作poluoluo文章簡介:如何在細小的空間設計出視覺效果吸此人的廣告(banner).
【譯者的話】 網頁上的小廣告(banner)已經成為一種宣傳推廣的重要形式,但這些小廣告除了版面細小外,圖象的表現還受到象素較低等其它因素影響,給傳統的平面設計師帶來了新挑戰。如何讓你的小廣告在混亂無章的網頁中脫穎而出?本文介紹了幾種解決的思路。
原文出處:www.bamagazine.com
如何在細小的空間設計出視覺效果吸此人的廣告(banner)?
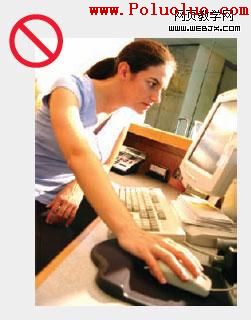
第一步:使用簡單的照片
對付一些區域狹窄的空間需要涉及一些特別的要求,第一步,就是采用一張簡單但又能傳達很多信息的照片。

一般的廣告總是采用整張圖片加上文字配合,而網頁上一個標准的小廣告的尺寸是 12 0 × 90 象素,分辨率為 72dpi 。空間確實很小。你如何在這個小地方加進你想要的東西?象上圖,難道你想讓整個紐約市都塞進這個小空間裡?那只會讓這些建築物變成一個個斑點而已。當我們面對這些小廣告的版面時,並不應該只是將整張圖片簡單縮小——因為空間已經很小,分辨率又很低。而一般的網頁上總是充斥著很多混亂的信息,將圖片只是簡單地縮小,那些細微的東西完全不會此起人們的注意。所以我們要思考的是:簡單、醒目及簡短。我們並不需要使用整張紐約市的照片才能代表紐約,我們應該要運用這個城市的一些象征符號來傳達這種信息,比如:自由女神像,帝國大廈,當然,你還可以自己決定其它的東西。
我們要尋找一張具有象征意味的照片,構圖要簡單,顏色要醒目,角度要明顯,對比要強烈,當然,最好是所有這些因素都能夠在一起。

網頁制作poluoluo文章簡介:如何在細小的空間設計出視覺效果吸此人的廣告(banner).
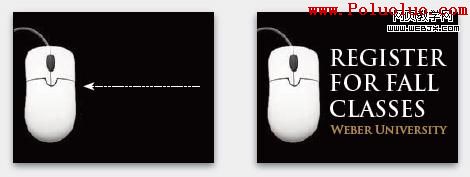
第二步:簡單的版面
使用簡潔的文字,將文字與其它素材簡單結合。

網上培訓課程的登記涉及到很多硬件,但我們並不需要將所有的東西都全部顯露出來,而是……

上圖左,使用一張簡單且常見的象征圖片,將背景設為黑色,使其與白色的鼠標形成強烈對比,但鼠標本身並不能傳達網上報名注冊這一信息,所以……
還要加上文字。只有加上文字,所有的信息才是完整的。大文字同樣采用白色,而大學名稱采用金黃色,使其讓人知道這是兩個不同信息。

我們說排版要盡可能簡單。留意上圖左圖,文字與鼠標高度相同,使兩者成為了一個整體,而右圖表明,每個元素之間的間隔距離都是相等的。
網頁制作poluoluo文章簡介:如何在細小的空間設計出視覺效果吸此人的廣告(banner).
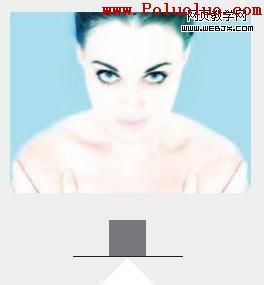
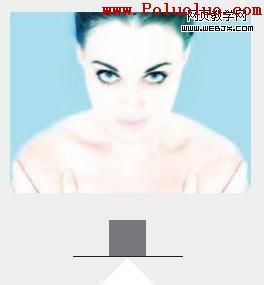
將剪切工具變成一種設計工具
通過對圖片進行恰當的剪切,您可以控制圖片所傳達出不同的效果。剪切過程雖然簡單,但在剪切時卻要很多細節要考慮。

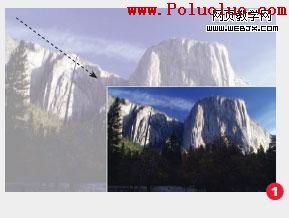
上圖大圖是一張漂亮的原始圖片,通過你不同的處理方式,可以讓它傳達不同的信息。如小圖,我們只保留左邊的一半,使到整張圖片變得更加有沖擊力,同時還留出了空間給文字。
當然,還有很多種剪切方式:

中心構圖使整張圖片顯得穩定。她的目光直接面對著你,透著一種優雅迷人的氣息。

偏離中心的構圖打破了空間的平衡,傳達了一種略為緊張的氣氛

呈角度的構圖,這使到圖片中人物的眼神變得更加煽情,使你更加容易注意她。

這是一種更強烈的剪切方式,剪切的邊緣去到她的眼睛,而且還呈角度,比上一張更加容易引起人們的注意,張力十足。
網頁制作poluoluo文章簡介:如何在細小的空間設計出視覺效果吸此人的廣告(banner).
利用文字來組織圖片
在版面非常狹窄的時候,文字與圖片必須謹慎配合,避免讓人產生兩者分離的感覺。事實上,文字與圖片必須形成同一種信息。記住,字體也是一種圖形,所以你可以充分利用字體的樣式、形狀、粗細及顏色來補充和加強圖片的力量。

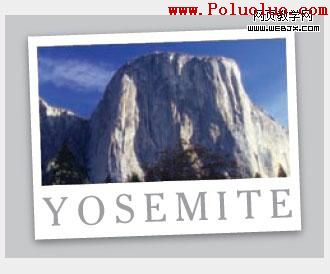
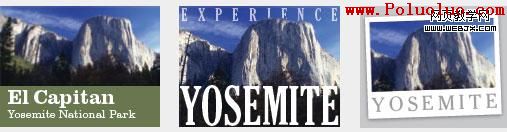
一張全景圖注定不會簡單,文字 “ EI Capitan ”與這座作為焦點的花崗巖山峰分開。當然,我們可以通過剪切來作進一步的處理,但有一個問題,這座山峰的美麗正是要有一定的距離感及它周圍的細節才體現出來。而下方的那個綠色實色區域使到文字與圖片分離,避免了整張圖片變得過於復雜。

上圖的圖片經過剪切,使其更加收緊。現在山峰給人一種更加強烈的高聳感而不是開闊感。陰影也使圖片形成了縱深。同時采用了一種縮窄的大寫字母,使到文字與圖片形成一個有機的整體,使讀者的眼睛看上一眼就能夠留意。

上圖采用名信片的設計樣式,盡管圖片沒有改變,但這種處理方式卻使整個設計顯得更加寧靜,也更有畫廊的氣息。灰色的字體在白色區域上仍然能夠容易被辨認,開闊的白色區域也使到圖片有一種水平感。
再來看一下實際大小的效果:

讓我們進一步來探討上述的設計:

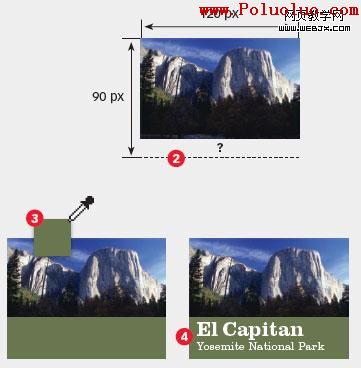
首先將一張大圖片縮小到合適的尺寸( 1 )。

將圖片的寬度變成標准的 120px ,而圖片高度要少於 90px ,因為我們下方還要加上文字區域( 2 )。
用一種實色填充下方區域,同時這個區域也與圖片有一些重疊。顏色來自於圖片,用吸管在圖片取色( 3 )。
最後加上文字( 4 )。當您要面對一種復雜的或者有太多細節的圖片時,這種處理方式是比較理想的。


這裡,我們對圖片進行剪切,為該圖片創造出一個視覺焦點。然後再尋找一種能夠加強該圖片傳達的字體。在這個例子中,我們采用一種又高又窄的字體填滿下方整個區域來加強這座山峰的特點。留意上方的那行細字,山峰是疊在這行文字上方的,加強了圖片的層次感。也使到這座花崗巖山峰有更加靠前的感覺。
網頁制作poluoluo文章簡介:如何在細小的空間設計出視覺效果吸此人的廣告(banner).
利用文字來補充圖片
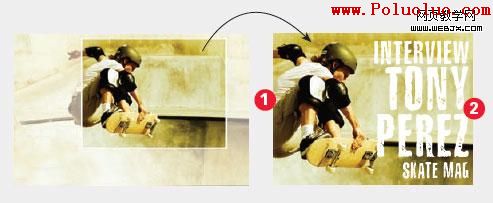
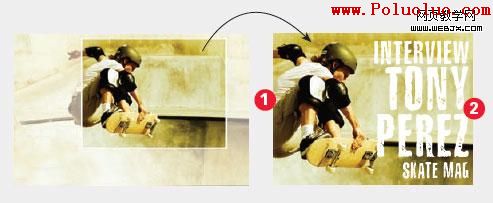
在這裡,我們這張充滿動感的圖片由於受到背景的影響而削弱了對比的強度。背景與人物都呈同一種色調,同時背景也還有很多細節,使到圖中人物不能成為焦點圖案,挽救的途徑是利用文字來對這張圖片進行補充。

創造焦點的第一步是通過剪切,盡可能將注意力放在這個滑板的運動員身上( 1 ),背景雖然顯得有點雜亂,但在視覺也挺有趣,你可以直接在背景上加文字( 2 )。出來的效果雖然有藝術感,但文字並不容易閱讀。

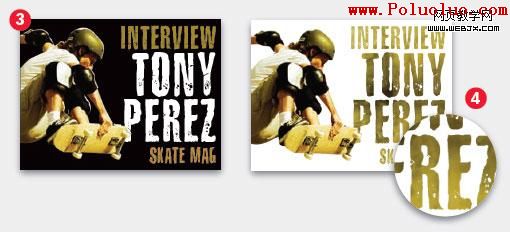
為了彌補這種缺陷,我們將背景換成高對比度的黑色( 3 ),同時仍保留( 2 )的字體圖案。
( 4 )是另一種選擇,為了進一步改善視覺效果及強調原來的背景圖案,我們可以直接將原來背景的圖案用在文字中。
本文所用顏色數值如下:

翻譯原文:
http://www.logosky.net/webpage/artreview/small_adv_in_webpage120060731.htm
- 上一頁:設計技巧心得:字體與圖像和諧一致
- 下一頁:探察研究藝術和設計的真正差異
相關文章
- JavaScript實戰之帶收放動畫效果的導航菜單
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】
- jQuery插件HighCharts繪制簡單2D柱狀圖效果示例【附demo源碼】
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】