精美的國外20個黑色背景網站設計實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:精美的國外20個黑色背景網站設計實例.
盡管我並不是非常喜歡帶有很多文字的黑色背景網站,但是它一直看起來很棒,特別是對於作品集網站。本次收集展示一些很好看的使用黑色系背景的網站設計。
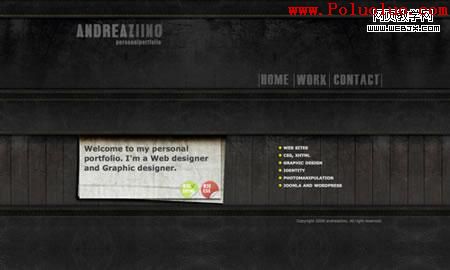
1. Andrea Ziino

2. Martin Iglesias

3. iWant iPhone

4. Spiffing Apps

5. Envisage

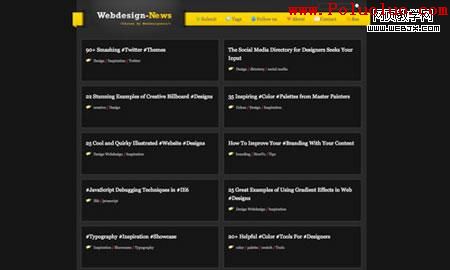
6. Webdesig-ne.ws

7. Selva

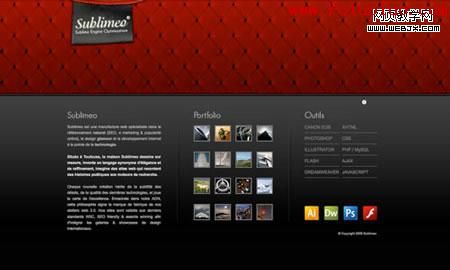
8. Sublimeo

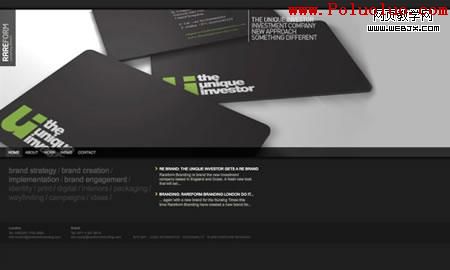
9. RareForm Branding

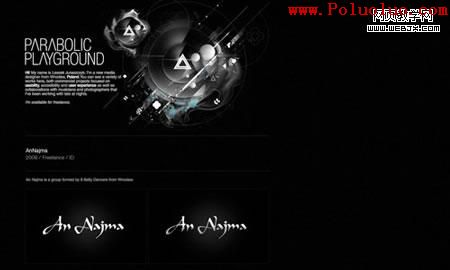
10. Parabolic Playground

網頁制作poluoluo文章簡介:精美的國外20個黑色背景網站設計實例.
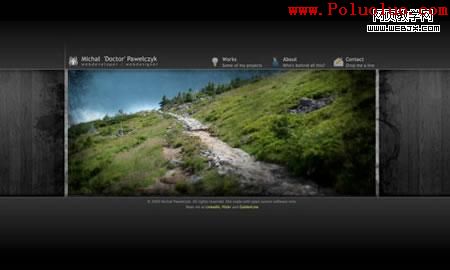
11. Michel Pawelczyk

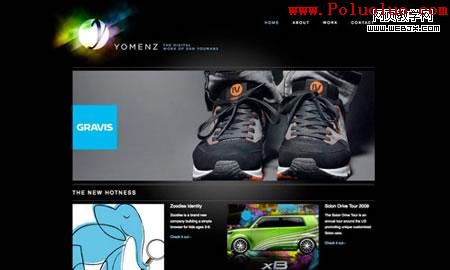
12. Yomenz

13. Kenroy George

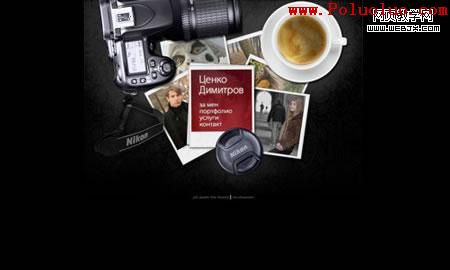
14. Dimitrov Tsenko

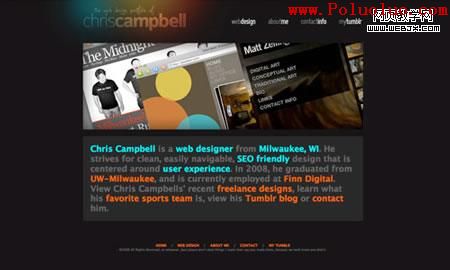
15. Chris Campbell

16. Pixel Lab

17. AL Web Design

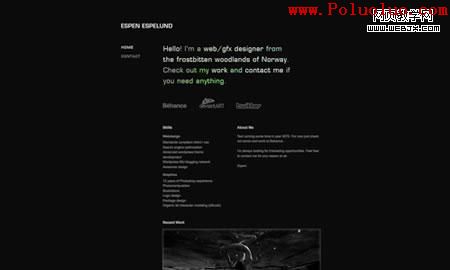
18. Espen Espellund

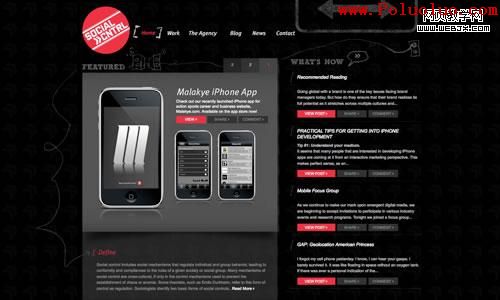
19. Social Control

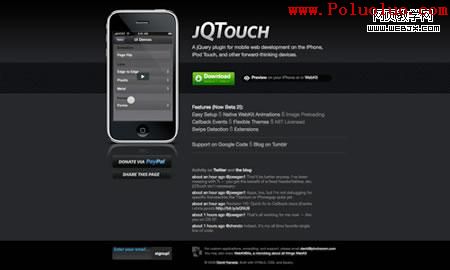
20. jQTouch

小編推薦
熱門推薦