設計參考:網頁設計中的漸變文字應用實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:雖然用Photoshop/Fireworks等制圖軟件可以很容易的創建漂亮的文字漸變效果,但是我們同樣也可以用CSS創建漂亮的文字漸變效果,而用CSS的方法的好處是靈活和重用度高。
使用色彩漸變作為一種處理類型是在網站設計中制作迷人的文字的一種非常流行的技術。它們用於多種情況:網站logo、介紹性文字、視覺元素等等。但是請特別小心:造成時尚或俗氣的只是在Photoshop設置裡面的一些小錯誤,一點細微的差別就可能適得其反。
如果你正好在尋找網頁設計中的漸變文字類的實例和靈感,這裡是一些很不錯的例子。希望能為你的設計提供些參考。
雖然用Photoshop/Fireworks等制圖軟件可以很容易的創建漂亮的文字漸變效果,但是我們同樣也可以用CSS創建漂亮的文字漸變效果,而用CSS的方法的好處是靈活和重用度高。
1. Bainbridge Studios

2. aiAlex

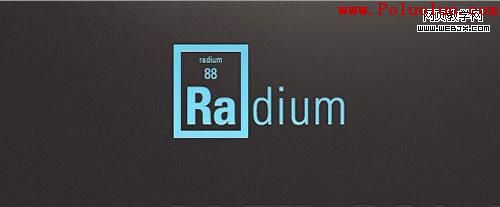
3. Radium

4. Deagostini Bombers of World War II

5. Coda

6. Bird Malaysia

7. atebits

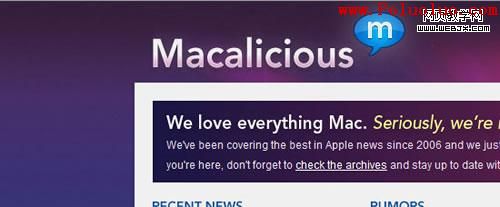
8. Macalicious

9. Idea Foundry

10. iceberg

11. Newism

12. Studio 7 Designs Inc

13. Overture Technologies

網頁制作poluoluo文章簡介:雖然用Photoshop/Fireworks等制圖軟件可以很容易的創建漂亮的文字漸變效果,但是我們同樣也可以用CSS創建漂亮的文字漸變效果,而用CSS的方法的好處是靈活和重用度高。
14. Your Web Job

15. WPCoder

16. Strutta

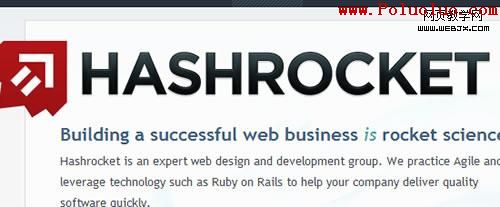
17. Hashrocket

18. Mac.AppStorm

19. Hugs

20. Keypoint

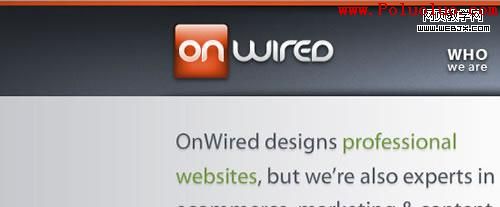
21. OnWired

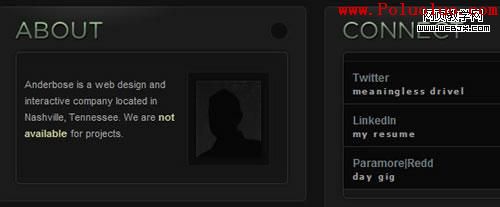
22. Anderbose

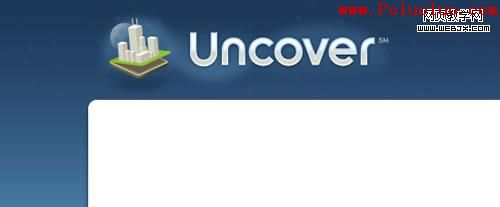
23. Uncover

24. Mein Brandenburg

25. Shopify

26. goinnovate

27. Brian Michael Hansen

小編推薦
熱門推薦