網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
上文:設計經驗分享:怎樣才能設計最成功的標志
【譯者的話】 雖然在我們網站已經有很多篇談論標志設計的文章,但對我們有幫助的文章不怕多。在設計一個標志時我們或許會認為“創意”是最重要的,但事實上,有一些基本原則比創意更重要。這些原則對於日後設計一個成功的標志是必不可少的。
如何設計文字標
文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
一個標志如果不包含圖形或圖片即稱之為文字標,這類標志設計起來相對比較容易。文字標是使用最廣泛的一類標志,事實上,很多國際性大公司都在使用這種標志,比如 IBM , SONY 。
和其他標志一樣,文字標也是要代表某種東西。在我們開始設計之前,應該花點時間想清楚標志到底要傳達的是什麼,對於一家公司或團體來說,它要表現的是什麼,一件事物或一個人?是某種產品或是服務?目標顧客是哪些人?如果對這些問題沒有清晰的答案,設計師就很容易經不起誘惑而加入很多花俏的圖形,而這些圖形其實並不是這家公司所實際需要的。你對公司越了解,你走的彎路就會越少。
下面的文章裡我們將為 Berington 保險公司( Berington Insurance )設計一個文字標志,其中的一些原理可以應用在所有類型的標志設計中。

馬上開始:
1 .為公司的名字選擇一種字體

2 .調整文字的大小和對齊方式,我們將其中一個單詞放大,其他文字居中

3 .在文字周圍加上邊框,並填充適當的背景顏色

4 .加上裝飾性的邊線就 ok 了,標志看起來不錯,設計起來也不費工夫。

網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
我們來詳細分析上述這最基礎的幾個步驟:
一、選擇一種字體
在一個文字標中,字體是關鍵。你首先需要從很多種字體中選擇一種,這裡有一些原則可以參考:
當公司名稱使用了某種字體時,其文字實傳達了表面的和隱含的兩種信息。在第一個例子中,表面的信息是 Berington 保險公司,而隱含的信息則是它給人的印象或感覺。我們的任務就是要找出這兩種信息的互動關系。
我們來試一種字體:
![]()
隱含的信息一般都取決於上下文。比如上圖的這種字體,看上去這家保險公司可能是專門經營軍屬保險業務的。對於公眾來說,還可能被誤認為是航運公司。我們來試一下另一種字體:
![]()
這種輪廓清晰的字體傳達出一種信息:公司在行業裡已經具有多年經驗。如果我們還是采用這種字體,但改變一下名稱看看有什麼效果。
![]()
(字面意思:汽車維修)
同樣是這種比較正統的字體卻傳達了另一種信息:修理起來可能會很貴。
這就是我們所說的兩種信息的互動關系。
選擇字體最好的方式就是用你字體庫裡的字體多試一下,看看效果,一些花哨的字體可能會比較吸引人,不過你還以應該更側重於比較平實的字體,為什麼呢?因為這些字體更醒目有力,比如 Caslon 字體在其它元素中就不會顯得過於令人側目。
![]()
讓我們繼續原來的例子,下面我們把名稱換成大寫,拉開字符之間的距離。
![]()
這樣看起來比較莊重,更符合公司比較嚴謹正式的風格。
還有一點要注意,有時單行文字並不能充分表現標志的含義,那我們可以通過改變其他因素來改變隱含的信息,比如:
![]()
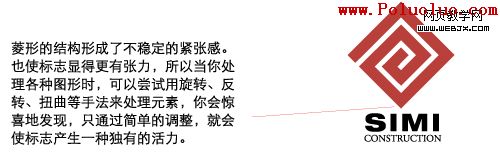
用 Lithos 字體會體現一種希臘,非洲的奇特格調,我們按下圖處理,這種效果會更加強烈。

網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
二 .文字的對齊方式
我們對 Berington 這個詞使用 Odeon 緊縮字體,該字體字符間很擠,傳達了工業化的味道,而 Insurance 這個詞可以是用同樣的字體也可以用其他的字體,要注意文字之間的相互關系,一般來說我們希望它們看起來像一個整體,這個例子中,你可以利用工具中強制調整間距的功能使兩個詞的兩端對齊。下面我們看看其他的可能:

這個例子裡很巧的是 Berington 和 Insurance 兩個詞有相同的字符數,只要用同一字體就可以自然對齊了。
如果兩個詞的長度不同怎麼辦呢?如果采用相同的字體,那麼可以縮小較長單詞,來使兩個詞兩端對齊:

也可以選擇不同的字體使標志產生對比,下圖中,這裡我們選擇另一種比較醒目有稜角的字體,調整字體的大小可以使兩個詞左右對齊。

通過增加兩個詞字體大小的差別,可以使這種對比更加突出。不過為了左右對齊,下面的那個詞的字符間距要拉大一點(下圖)。

增加字符間距可以產生一種奢華的感覺,特別是對於比較緊湊的字體,如果兩個詞的字符間距都增加的話,記得也要把兩個詞之間的距離也拉大一點。

網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
三.添加背景區域
首先,我們來看看這些文字的整體的形狀(試著以不同角度來觀察),然後在它們周圍畫上適當形狀的邊框,用合適的顏色填充,不管是對單個詞還是多個詞的標志都是可以的,下面我們看看三種不同的方法:

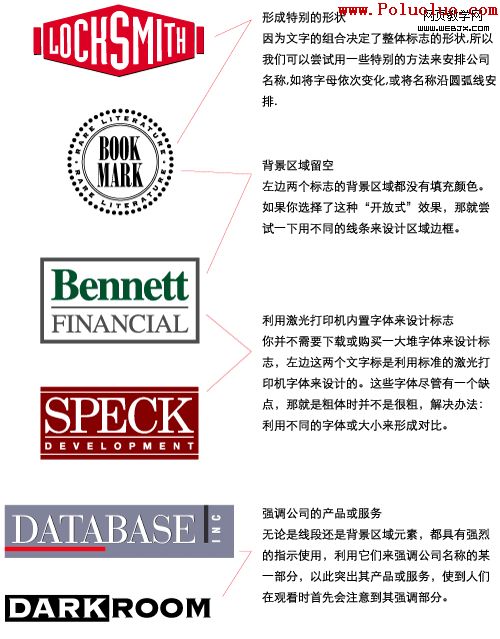
上圖中,這種整齊的形狀可以使標志更突出,配合字體整體形狀的背景,也使到標志的結構得到進一步加強。
![]()
上述原則同樣適用於長短不一的文字。注意,上圖中,上下的兩個較短的詞是兩端對齊的,同樣配合整體文字形狀的背景使標志看起來更具活力。

背景還可以起到強調的作用,比如上圖只在標志的一部分添加背景,可以使這部分從其余的部分中凸現出來,注意加了背景區域之後,其它的文字要與背景兩端對齊,而不是與文字對齊。
四、 添加對齊邊線
邊線可以使標志顯得更時尚,漂亮。因為邊線可以突出標志的結構,使公司的名字更引人注目,當然有時候僅僅只是為了裝飾標志。
1、邊線一般與文字形狀的邊緣形成某種對齊,這樣做不僅僅是為了整潔,同時也使標志成為一個更醒目的整體。

對於公司名字,你還可以試試下面的這些方法。

2、 修飾背景區域
如果外形輪廓不夠時尚或是太簡單了,可以在背景區域添加其他修飾。比如下圖中我們在標志的兩端加入半圓形,同時用小圖案來裝飾四個角(注意一個標志中都只有同一種圖案),這是一種讓你的標志得到進一步美化或深化的一種技巧。

上圖中 Dantés' 標志的字體比較柔順,同時橢圓輪廓也顯得比較自由,在兩端增加裝飾線可以使標志看上去更嚴謹,你可以試試不同粗細的線條。
網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
使用重復的圖形
一個圖形可以重復多次使用,試試對每個字符或是單詞都使用相同的形狀,就像下圖一樣。

設計比較長的文字標志


如果你的客戶公司名稱長得幾乎趕上了一句話,這種文字標也可以設計得很出色。最主要的是確定名字中哪部分是需要強調的,把這部分放大,其余的文字可以居中或是強制對齊來達到平衡的效果。
設計首字母縮寫標志
如果設計的是一個首字母縮寫的標志,文字的安排相對比較簡單,但是還是要記住一條原則:把縮寫當成一個單詞來設計。
首字母縮寫標志一直很流行,但它也有一些限制。其中之一就是一個單獨的縮寫不能完全表達公司所代表的信息,解決辦法就是把公司的完整名稱也加到標志中去。

即使是縮寫標志,它的形狀也是由字體的整體形狀來決定的,注意上面左邊的標志中,首字母縮寫與公司全稱結合形成了一個有力的標志。

上圖的標志雖然不是完整的名稱,但在應用裝飾線條、區域及各種圖案時也不要忘了對齊,對齊會產生一種整齊,統一的效果。

單個字母縮寫的標志就像徽章一樣,可以試試把這些標志放在自己個人的文具用品上,比如信紙,信封什麼的。
網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
讓圖形和文字共舞
圖形和文字雖然是截然不同的元素,不過它們是一個硬幣的兩面,用得好可以相得益彰,下面我們看看怎樣組合它們:
在電腦時代,現在有數以千計的專業繪畫插圖或圖形元素供人們挑選下載或購買,而且價格低廉。字體設計曾經是非常藝術化的事情,但現在一些公司也會免費提供字體,也使到字體的地位不在高高在上。
讓我們嘗試把這兩樣東西結合起來。通常我們是將圖形和文字分開使用,這裡放圖形,那裡放文字,實際上,把他們結合起來效果更好。這意味我們要將圖形和文字相互遮蓋,並列,或是粘連,交織在一起。這樣可以讓它們的特點相互映襯,成為一個整體,這比把它們生硬的擺在一起要好得多。

最容易得到而且很實用的圖形來自於圖案字符( Dingbats ),比如圓點,箭頭,星形,圓環等。最普通的特殊字符集是 Zapf 字符集,一般激光打印機都會內置這些標准字符。
1 .相互遮蓋
親密關系最重要
單獨字符和圖形可以緊密的組合成很好的標志。讓字母和圖形不斷的接近,接近,再接近直到相互遮蓋住,一個簡單又有藝術感的標志就 OK 啦。


緊密可以有很多種形式。上圖黑桃壓著字母J,同時黑桃仍然能夠完整地呈現,但是下圖則相反。在這裡我們在 M 上加了些修飾,讓波浪元素像葉子一樣蓋在字母上,兩個圓圈很好的體現了活潑的主題。
讓圖形置在名字上 …
什麼是 Cookout 公司的特色,這個圖形不用只言片語就回答了這個問題。

注意魚是朝向公司名字的,這是兩者聯系的關鍵,如果魚看上去是游走了,那麼顧客也會跟著它走開了。
網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
2、 兩者並列
大圖形,小文字
突出圖形而使文字保持低調會產生一種比較權威的感覺,大公司更喜歡這種表現方式。

大文字,小圖形
有時候一個簡單的圖形就可以體現“你是誰”和“這家伙到底是干什麼的”。這個例子中,只是用鉛筆圖形替代原來的撇號就可以清晰的體現公司的文具主題。可以嘗試用圖形去替代標點符號或是某個字母。
注意這個標志中的主題顏色是黃色和金色,兩種顏色很接近,還有紅色和紫紅色,綠色和淺綠色,這些顏色在一起都顯得比較和諧,更重要的是看起來象是一個整體。還有一點,就是學會運用大小寫的對比。圖中比較大的主體部分 - fifi's- 是用小寫字母,而下面小字 - STATIONERS- 則用大寫,這樣產生了一種意想不到的對比效果。你可以試著將大的文字處理得比較淡,而將小文字處理得更醒目

3、相互粘連
象三明治那樣層疊
將單獨的字母蓋在圖形上可以創造出一個很漂亮的縮寫標志,設計起來易如反掌。

當組合字母和圖形的時候,要注意兩者明暗關系。比如上圖第一個標志中,字母 E 含在紋飾圖案中幾乎看不清,可以在字母後面加上深色的背景,讓字母更突出,如果不加背景,減淡紋飾圖案的顏色可以達到同樣的效果。
完全覆蓋!
最徹底的讓文字和圖形融合的方法就是圖形覆蓋著個字母,同時保持位置不變,可以使用很多種特殊效果,比如模糊,運動,渲染等等。
圖片傳情,文字達意
為什麼要這兒放文字,那兒放圖形,相反兩者放在一起效果更佳。字面意思和視覺元素完美結合,會產生一加一大於二的效果!


網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
虛實相應
比如下圖中,一個特別的元素傳達了隱含的信息,足球連接了兩個字符,但是沒有文字的說明,這個設計中最棒的就是,你需要琢磨一下才能理解潛藏的含義:靠!原來足球是 Joe' 裡面的 o !

是什麼造成了文字和足球的距離感呢?因為如果一個物體朝我們移動越近,就會顯得越大而且在視野中就越靠下,所以要造成這種效果,就把圖片放的大一點,擺得靠下一點。

設計一個超級好玩的多圖形標志
是不是有時候很難確定到底哪個圖形更適合?下面的方法可以把它們都利用上。
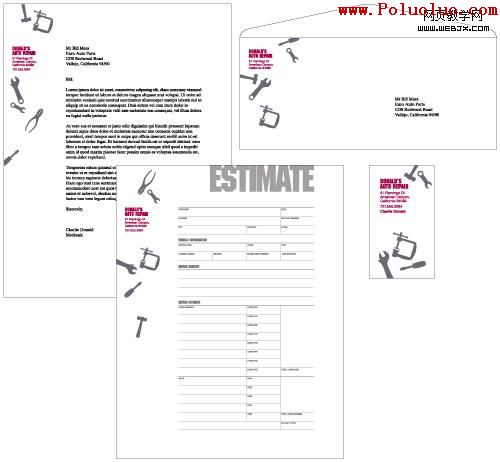
傳統的標志都是在名稱與一個單獨的精心設計的圖形相結合,然後統一應用在公司所有的物品中。但我們在這裡介紹一種令人耳目一新的設計:一個標志由三,四,五甚至更多個圖形圍繞名稱或地址組成。這種輕松的風格適合於很多類型的公司,比如汽車修理,花店,或是體育用品公司。這樣做很有趣,特別是當你喜歡組合更甚於繪畫的時候,因為這是種排列組合的藝術。每個零件都是不一樣的,在不同的地方可以根據空間有各種的組合,比如名片,信紙,甚至是在 T 恤上,可以有很多不同的表達方式,下面我們看看怎麼做。
從剪影開始
剪影是最容易,也是最通用的形式,因為有很多原始素材可供使用,比如照片,用線條構成的藝術作品、用半調處理的繪畫,他們的藝術風格都很相似,找出有清晰輪廓的對象,然後描繪輪廓,填充。

全方位的標志
還有比鉗子,扳手這些更普通的東西嗎?但它們很呆板,不過適當的組合可以產生一種清新活潑的效果。為什麼會有這種效果?注意兩點:第一是相似,不論你是用三個或是十個圖形,它們一定要有一些相通的地方,比如風格,顏色,主題等;第二是統一,藝術性的擺放要配合空間的特性,疏密有致的放在不同的地方,整個布局中的不同部分要看起來統一,這種統一有序的形象會讓這種華麗的圖像更受矚目。
下圖中我們所用的字體屬性:
名稱: ITC Machine 字體
地址: Helvetica Neue 55 Roman 字體

網頁制作poluoluo文章簡介:文字標是指不包含圖形的標志,設計這種標志其實可以很簡單!
你也想做一下?看看我們的步驟:
1 .建立一個簡單的基調
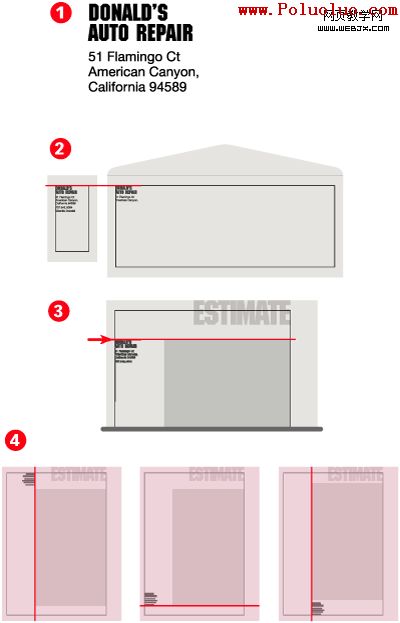
辦公用品中最基本的就是名片,信紙,和信封,雖然這些東西尺寸和材質都不一樣,但它們都有相通之處,我們的目的是讓它們看起來是個相互協調的整體。為了使標志能夠靈活運用,我們必須對頁邊距及其支撐的元素在擺放的位置上統一處理。下面我們看看怎麼做:
將文字放在一個區域裡
首先將文字放在一個比較整齊的區塊裡,靠左或者居中都可以,如下圖中 [1] 。如果分成兩段就顯得比較累贅了;文字盡量簡單,字體小一點,對於地址, 8pt 的字就足夠清晰了,因為這個文字塊會出現在不同的文檔中,所以盡量先去適應名片的需要。
把文字塊放在一角上
將文字塊放置在頁面的一角上,保持文字的方向和相對位置在每一頁上都是相同的,這個角可以是真實的邊角 [2] ,也可以是空白區和虛擬邊界形成的邊角,如下圖 [3] , [4] 。組合式的標志一般都比較占空間,所以信頭至少有一邊,通常是左邊要有比較寬的空白。

讓圖形說話
圖片可以為你的組合式標志增添光彩,特別是圖片元素比較相似的時候,關鍵是圖片元素視覺上要比較簡潔,線條簡練,花紋平實,輪廓清晰。色彩簡單也很重要,比如下面的例子裡這些花朵的線條,形狀,紋理都比較復雜,但是色彩簡單,每一個看起來都是一個大的色塊。這些花朵還有另一個好處,那就是我們對這些形狀非常熟悉。

2、 精心布局
當你布置這些圖形時,要注意圖形視覺上的重量、平衡和視線轉移的路線。將這些圖形元素分成不同的組,每個組和其他的組都有相互平衡的關系,先把主要的組放在開闊的地方,然後把單個的圖形或是比較小的組放在周邊的位置上,注意文字塊本身也是有重量的,也是我們考慮平衡的一個部分。很多圖形比如螺絲刀,扳手等都有它本身的指向,我們的視線會不自覺地跟隨這個方向移動,這個特性很有價值,可以引導讀者視線在頁面上移動。下面這個 T 恤的設計裡,三個花朵包圍著中間的名稱,並指向它。

溫馨提示:

找出元素其本身自然的方向性可以讓視線引導到重要的信息上。
元素本身的指向性
很多元素本身是有指向性的,它們的形狀會讓我們的目光不自覺的在某個方向上移動,一個原則就是:將圖形指向要突出的信息,就像下面例子中的一樣。

平衡
一個頁面裡的所有元素包括文字都會影響設計的視覺平衡,盡量讓元素的重心靠近整個布局的中間,可以讓顯得較重的元素組更靠近中間,這樣就和遠離中心但是比較輕的元素組相平衡了。
