網頁制作poluoluo文章簡介:細節決定成敗
譯者的話:寡婦、孤兒、捧打鴛鴦,這些場面足以讓你有想哭的沖動,但當你在排版設計時,同樣會碰到這些問題,甚至可能更槽。雖說今天的頁面排版軟件可以自動處理很多東西,但這並不意味著你就可以將版面搞得漂亮。在本文中,我們來探討一下在文字排版中,最容易出現的一些問題,有些問題你在設計時可能並不留意,使到印刷出來後讓你遺憾無窮。原文作者為 Charles Purdy 。
當你在設計雜志、宣傳冊子或平面廣告時放了一大塊文字後,有時總會讓你感到那個地方有點不對勁,但你卻感覺不到問題出在哪裡(許多設計師及編輯認為這是一個設計師所必須付出的代價)。我們在設計中要切記的是,文字不只是草草出場,它還應該是漂亮的並且能夠容易閱讀的。漂亮的文字排版有兩個重要作用:第一,能夠提升你整個設計版面的美感。第二,可以避免象我這樣吹毛求疵的編輯將版面退回去重新修改。
根據我的經驗,有 8 種主要的情況可以使編輯對你的排版設計感到不滿意。聽起來蠻多的,但你也不要太過擔心。大部分問題你都可以輕易解決,如通過調節文字大小、間距、調整首行、強迫換行或者調整其它文字設置解決。在本文中,雖然我是用 QuarkXPress 軟件演示,但其它的排版軟件如 Adobe InDesign 、 Pagemaker 也可以得到相似的結果。
一、文字跳動
如果你排版的文字不能夠吸引讀者,或者讓他覺得看你的東西很累,他是沒有義務必須強打精神看下去的。你可以嘗試檢測一下你的眼睛在看到大標題後是否跳動太大了。一般說來,你的眼睛會首先看到大標題,然後就自然會去到左邊開始閱讀。

圖 1 這個設計需要重新調整——我在看完標題後,就自然地去到右邊的一欄上方想開始閱讀,但這裡並不是這篇文章開始的地方。
二、錯誤斷開
在編輯的詞匯裡,“錯誤斷開”是指兩行文字間,一個單詞不恰當地被斷開了。雖然在英文裡,有時一個單詞總有斷開轉到另一行的時候,但做決定的人是你自己。你必須緊記一點的時,你不能在一個單詞裡隨便一個地方就斷開。你可以查一下字典:只有在有點的地方才是可以斷開的地方。如: mas?quer?ade 這個單詞,裡面兩個黑點的地方才是允許你斷開的地方。除了這一點,還有一些事情需要注意:
- 很多出版社都認為如果將一個人名斷開是一種不禮貌的做法,應該盡量避免。
- 如果是放在網頁裡,必須留意到,如果你在某個地方用了一個破折號將一行的最後一個單詞斷開,但如果其它顯示器的分辨率不同或顯示字體不同時,這個破折號可能會移位,這會使讀者造成閱讀時造成混亂,所以在設計網頁時,我們一般不斷開。

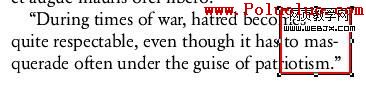
圖 2 上圖中設計師查了字典後選擇了正確的位置斷開,並用了臨時破折號。這是一種正確的做法
三、引號一致:
當你復制或粘貼你的文字時(比如是你的電子郵件中的文字),必須要使引號及省略號一致,特別是在顯示器設計觀看時,一定要確保你將引號變成真正的引號及省略號,因為有一些字體——如一些圖形或象征字體,只有在電腦中有這種字體支持時,才會顯示引號,但如果觀看的人電腦中沒有這種字體,那這些引號或省略號會不忍卒看,甚至還會鑄成大錯。所以每當我看到引號突然變成一個華麗的字體時,我總是有種想哭的沖動。
四、寡婦與孤兒
聽起來有點冷酷無情,但我還是堅持設計師一定要將寡婦及孤兒消滅——如果它們自己做不到的話,我就自己出手。在排版中,“寡婦”指的是一頁的最上方留出了一個收尾的句子。而“孤兒”指的是最後一行文字裡只有一個單詞。這兩種情況都是設計的大敵,絕對要避免。

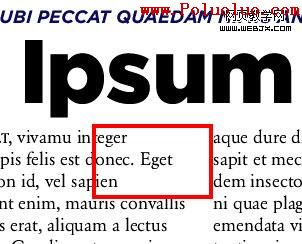
圖 3 上圖中,左邊就是我們所說的“孤兒”,而右邊,則是“寡婦”。
網頁制作poluoluo文章簡介:細節決定成敗
五、象抹布的文字
當文字看起來象塊骯髒的抹布參差不齊時,文字尾端部分看起來呈鋸齒形,感覺非常難受(當然有些人會說它活潑生動,我承認這可能是一個比較主觀的問題)。然而,沒有人喜歡我所說的那種抹布式的文字區域,就是在上下兩行文字中間那一行突出一點出來。要解決這個問題我們可以用強行換行,這種強行換行可使整篇文字看起來諧調。

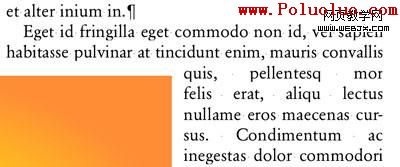
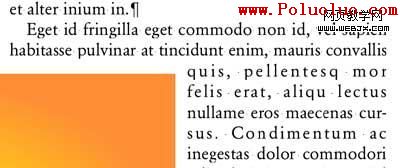
圖 4 上圖紅框中就是我所說的抹式式的文字,我們可以用強行換行來解決這種情況
六、文字中太多留白
當文字放在窄窄的一欄中時,你經常會碰到字與字間隔太大的情況,這種情況會使本來因為一致而產生的美感蕩而無存。最快解決的辦法是將字與字之間的間隔固定(在 XPress 軟件裡,可按 option-spacebar )。並不是所有的文字都有這種結果——但在很多情況下,文字間隔不要太大會更好看一些。

圖 5 文字裡有太多的留白

圖 6 調整後的效果
七、避免形成河流
這裡的“河流”是指在文字中段落間的間隙,從左到右橫穿整個文字版面。因為如果整個版面存在這樣的河流後,閱讀的人習慣於將這些空間看作是不同的部分,這會使到整個版面在結構上顯得混亂和支離破碎,也不好看。

圖 7 必須避免在整個版面裡形成河流(紅框中),看起來好象有一條白色的粗線條穿過頁面一樣。
八、孤單的文字行
我通常會建議“雙行法”——就是你至少要放兩條完整的文字句子在文字斷開的上方,這可以幫助你避免文字中出現“樓梯”現象(就是空白的區域形成樓梯形)及無意形成的空白方格形,也可以避免其它的導致文字不好看的排版方式。有些首行縮進亦要保持統一,有時很多設計師都沒有留意到這種不統一的情況。

圖 8 上圖就是一些不符合雙線法的設計,有時你不留意時就會產生:最上方紅框處就形成了樓梯形,而圖片下方就形成了一個空白的方框形。而下面兩個紅框就是首行縮進不統一。
結束語:細節決定成敗
並不是版面上所有的設計問題你都能夠及時發現。通常,設計師及編輯兩者必須配合默契,采用那種方式調整必須兩者有所溝通,如果有些問題很難用通常的方法解決或者解決起來需要花費太多時間,設計師可以要求編輯是否能對個別文字有所增減。
但並不是每個編輯都對設計有所了解,有時他並不懂得你碰到的問題,那你自己必須要嚴格把關,仔細看一下是否存在上述的一些版面問題,以免讓你在出版後捶胸頓足。