網頁制作poluoluo文章簡介:VISSUMO是一家生產下一代觸摸屏的公司,目前使用的名字是剛剛從Infini Touch轉變而來的,我們的任務就是設計出一個出色的LOGO和商業名片。
VISSUMO是一家生產下一代觸摸屏的公司,目前使用的名字是剛剛從Infini Touch轉變而來的,我們的任務就是設計出一個出色的LOGO和商業名片。
- 設計扼要
VISSUMO開始表示擔心,因為他們覺得僅僅使用一張圖片、一個標記或者一些文字組合很難表達出VISSUMO公司的科技產品理念。
最後決定,設計VISSUMO從其字體本身出發,因為VISSUMO看上去是一個有趣、簡單的名字。當然,設計既要從簡單的入手(像Google),也要從簡單裡散發光芒(例如SUN)。
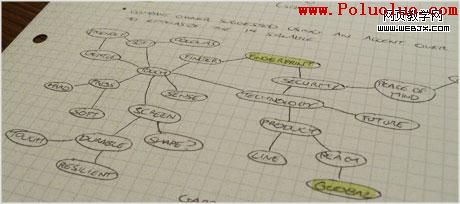
- 自由創想


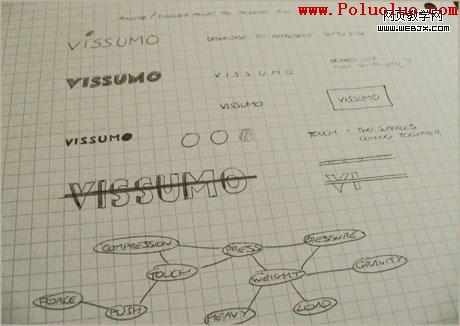
- 擬出草圖

- LOGO 方案一

該設計從視覺角度來看,是一道切痕劃過LOGO文字,而把其表面分割成兩層。上層代表“手指”,而下層寓意“科技觸摸屏”。當然,這道明顯的白色劃痕並沒有完全隔開文字,而是在“V”字處止住,寓意VISSUMO可以駕驽科技的力量。
該文字使用的是 H&FJ的Verlag Black字體。
- LOGO 方案二

方案二著重於視覺的設計,VIS跟“visual”相連,寓意“可視化”,跟公司產品不謀而合;“SUMO”體現出尺寸的大小,也暗示著公司產品的高質量性。
該文字使用的是Knockout Sumo字體。
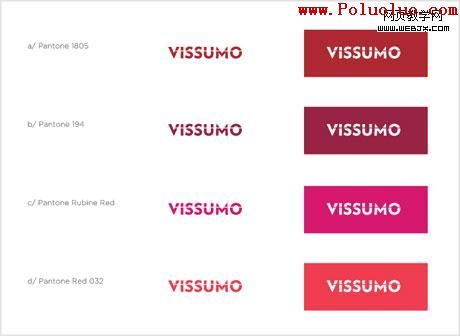
- 顏色方案

使用很多不同的顏色,最終比較得出,趨向於紅色或者藍色的方案,但是,由於主要的競爭對手3M Touch Systems使用的是紅色的標志,所以,最後我們選擇了藍色的方案。
- 網站LOGO效果

- VISSUMO的商業卡片效果

- 黑白效果


最後,讓我們共同祝福VISSUMO越走越遠。
從以上的LOGO設計中,我們可以看出,一個好的LOGO設計,主要存在三個方面的理解:
第一,LOGO和公司理念甚至產品的聯系度。
第二,使用不同的字體、寓意提供不同的可選方案。
第三,充分了解競爭對手的LOGO屬性,做出主要的區別。
相關文章
- background-color設置與代碼簡寫
- div設置float
- HTMl5的存儲方式sessionStorage和localStorage詳解
- CSS3扁平化Loading加載旋轉動畫
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 基於Blod的ajax進度條下載實現示例代碼
- jquery.flot.js簡單繪制折線圖用法示例
- ES6中Proxy與Reflect實現重載(overload)的方法
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)