網頁制作poluoluo文章簡介:這篇文章我們來說說社會化媒體和社交網絡的用戶界面的一些至關重要的特征。文章討論那些設計背後的重要特征,技術和概念,並通過一些優秀網站作為例子來解釋這些特征為什麼是重要的。這些簡單的和通用的可用性策略幾乎適用於任何地方和任何類型的用戶界面。
一個好的用戶界面(UI)的主要功能是為用戶在用戶意圖和應用程序功能之間提供一個直觀的映射,為用戶既定任務的完成提供一個解決方案。基本上來說,用戶界面(UI)描述了用戶和網站之間交互以及用戶訪問其功能的方式。事實上,可用性是一個良好的用戶界面的雙積,它決定了用戶是否可以輕松地執行網站提供的所有功能。可用性是每一個設計的重要組成部分,特別是在擁有大量功能和用戶的網站上。
這篇文章我們來說說社會化媒體和社交網絡的用戶界面的一些至關重要的特征。文章討論那些設計背後的重要特征,技術和概念,並通過一些優秀網站作為例子來解釋這些特征為什麼是重要的。這些簡單的和通用的可用性策略幾乎適用於任何地方和任何類型的用戶界面。
1. 簡潔的界面是關鍵
在深入用戶界面的細節之前,必須指出的一點事實是:簡潔的用戶界面是社會化媒體和社交網絡的共同特征。社會化媒體網站在色調和圖形方面更加簡潔。色調方面通常包括少數幾種伴隨著單色變化的顏色;背景一般為白色,更新(如狀態更新)往往都是淺色以及(通常是綠色或黃色突出;警示通常用紅色背景突出)
此外,你會發現圖形往往也是非常簡單的,並且運用地相當謹慎。這是由多種原因造成的。最重要的原因是一個簡單的事實:生動形象的設計並非是真正有用的社交網站。社會化應用被認為是向用戶提供了一個內容可以很容易地創造以及會話可以很容易地產生的共享環境,而強烈的視覺設計會造成不必要的干擾,使用戶很難專注於他們的會話。

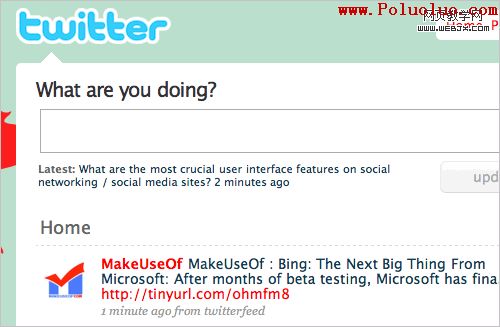
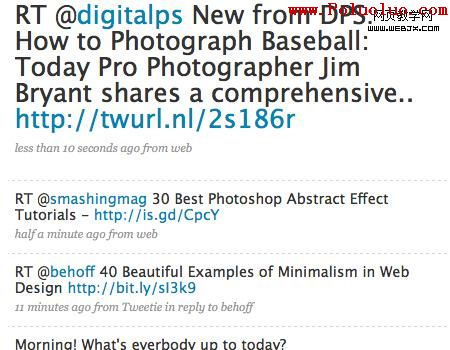
例如,Twitter可能是最簡約的社會化用戶界面之一。其UI非常的簡潔,使用了極少的顏色,並把其服務的主要特征——文本輸入框——放在前面。
換言之,由於信息流相當大一部分是為了大多數用戶的,這自然就要求界面設計的越簡單越好。如果界面上的圖形元素用地太多,用戶就會感到不舒服和混亂,因為這樣用戶就很難關注到特定的任務或區域。盡管簡單的界面不只意味著只是一個簡單的視覺設計。更重要的是,這意味著有用的界面選項的設計、安排以及展現都要以直觀的方式。
社會媒體和社會網絡站點的顏色往往是平淡和讓人愉悅的,而不是鮮亮和讓人不舒服的。一些功能不爭取關注;其中許多大部分時間是無形的。事實上,絕大多數社會化媒體的界面是上下文相關的,很多功能只 “按需” 顯示。擁有大量的數據和功能的網站,明亮的色彩只會讓用戶感到混亂並且會分散用戶注意力。
2. 顯著和實用的搜索
良好的搜索功能無疑是可用性和好的用戶界面的頂峰。社會化媒體的搜索功能是必需的——因為社會化媒體有著大量的信息。社會化媒體的搜索功能,除了擁有傳統搜索的多個層面的內容以外,社會化應用還提供了一個社交圖聯系中的高級搜索——無論是在小組,社區還是在興趣上。網站頂部右上角是搜索框最合適的位置。用戶期望在那裡看到:搜索輸入框和清晰可見的搜索按鈕。
社會化應用的一個共同特征是使用即時搜索結果和過濾。當你往輸入框輸入文字的時候,搜索結果以下拉的形式被過濾。該過濾幫助用戶快速找到他們尋找的內容,並剔除那些不相關的內容。

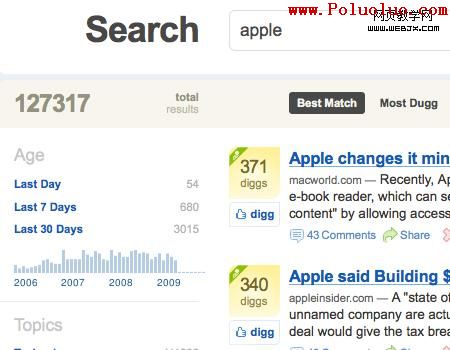
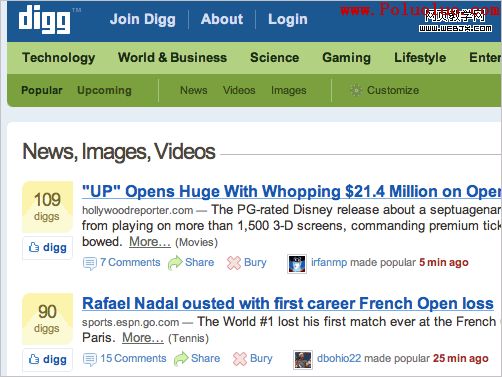
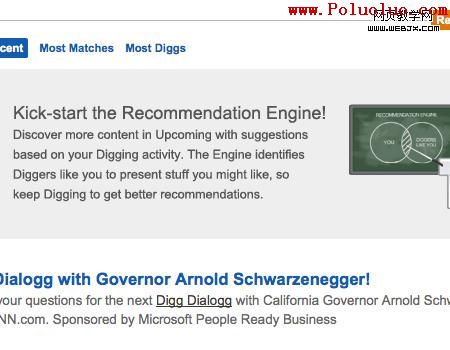
搜索結果頁面比一個友好的搜索輸入框設計顯得更為重要。Digg最近更新了他們的搜索引擎,現在是一個非常實用和友好的搜索例子。您可以通過一些選項來組織搜索結果,這些選項如最佳匹配,Most Diggs,以及最新的。在左邊你會發現時間范圍列表,Digg范圍,熱門話題和熱門分類。此外,您還可以按內容的來源來組織搜索結果。在搜索結果頁的頂部還有一個巨大的搜索框,方便用戶搜索其他關鍵字。
3.顯著的召喚行動(Call-To-Action)按鈕
當然,社會化應用包含多種需要以某種方式交流的功能。因此,一些按鈕和鏈接幾乎需要置於在每一頁上(注冊可能是唯一合理的除外)。一些涉及到導航鏈接,另外一些讓用戶調整具體應用功能。按鈕通常用於激勵用戶操作,而鏈接往往是被動的且更微妙。按鈕往往更大,更生動,更令人難忘。不管是執行那個功能的按鈕,都應該顯著且可點。
通常,社交網站只有少數幾個召喚行動的按鈕,這些按鈕,都應該鼓勵用戶采取行動(見Web Design Trends: Call To Action Buttons, Buttons Design Showcase and Good Call-To-Action Buttons for good guidelines for the design of call-to-action-buttons)。這些按鈕通常設計和放在突出的位置,而其他設計元素仍然非常微妙和簡單(見下面的截圖)。

一般來說,在用戶界面設計中現實生活的比喻用法是非常可取的。因此,一個好主意不僅可以使使一個按鈕更像一個按鈕(例如,使用下拉陰影),更能確保——活躍的——和重點突出的設計,和按鈕交流是實際上“按”的,在這種情況下,最好是添加壓花效果而不是僅僅改變按鈕或其邊框的顏色。
按鈕應該足夠大,讓用戶能輕易注意到和選擇。然而,形狀大小並不是唯一一個可點擊的按鈕或鏈接的特征。另一個重要因素是內邊距。如果你有一個鏈接線緊緊擠在一起,就不可能點擊一個你其實想點擊的那個。您可以考慮為您的鏈接或按鈕的提供一些視覺支持。
在使用鏈接的時候,使用一些圖標或者小插圖有時是有用的,但這並不總是可行的,特別是在鏈接對於絕大部分用戶不是很重要的時候。如果您需要強調一些重要鏈接,你應該考慮給鏈接加一些間距,使用突出的背景,使之成為一個大型點擊塊或只是取代一個突出的按鈕。使用突出的背景,但不能太復雜。
同樣重要的是要提到光標效果的重要性。光標效果讓用戶知道按鈕實際上是可以點擊的,並確認該用戶的行為是被系統理解的。
4. 溫和的分隔元素
各種信息塊的有意義組織和展示可能是社會化用戶界面設計師需要面對的高級設計問題之一。為了使內容可讀,可浏覽和容易被覺察到,內容塊需要在視覺上被分隔開。換句話說,每個元素都需要以某種方式被定義且被顯示為單獨的元素。事實上,在布局裡各個元素的分隔是最簡單的使用戶界面更加簡潔的方式之一,用戶可以輕松地與之交互。
但是,如果許多元素在視覺上被分隔開,界面上則會產生更多的信息塊,布局也會因此變得更加復雜。因此,為了確保布局仍然可浏覽,視覺上的分隔需要進行微妙的處理。在大多數情況下,橫向和縱向線條運用中性平淡的顏色(例如灰色)。一個強有力的鮮艷的色彩——這往往是難以忽視的——將會分散用戶的注意力。相反,“平靜”的線條更容易被忽略,從而提供可視化的支持。
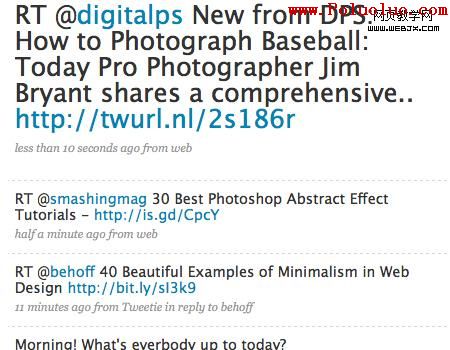
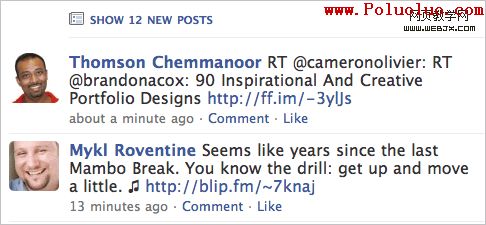
在一個頁面布局中分隔元素究竟意味著什麼呢? Twitter的使用視覺分隔來構造頁面布局。你可以看到每兩條tweet之間有一條虛線。如果沒有這個分界線,幾乎不可能快速掃描多行文本。像這樣的小細節可明顯改善用戶界面,方便使用。

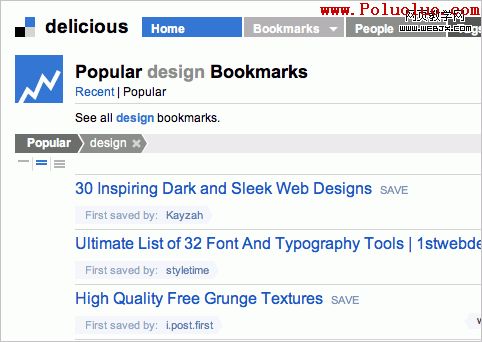
Delicious使用細小的1px灰色線來分隔其用戶的熱門書簽。

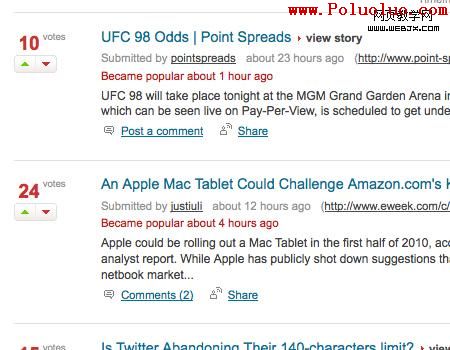
您還可以看到元素之間的分隔在Mixx.com上也在使用。就像Twitter,單一的灰色像素線分隔大量的文本,使得頁面更容易浏覽。

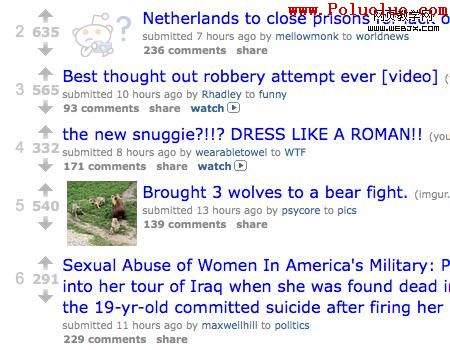
相反,Reddit在每條文本之間沒有使用分隔,使得界面更加混亂,因此更難以掃描。有時候,一個大幅度活躍的白色空間也可能有助於在布局裡分隔元素,但這種方法的缺點是,可能會使得網頁拉得太長,以至於用戶要使用垂直滾動條。

在Reddit上,運用高亮標題的方法來提高可浏覽性,這樣關注的重點完全落在了標題上,也不失是一個好的設計方法。
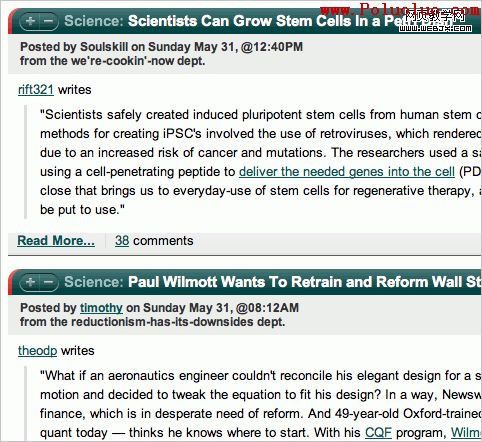
另一個分隔元素的技術是使用適當的布局結構,在視覺上分隔內容塊/使用空白用以同樣的目的。例如:Slashdot把每個內容塊放在易於識別的框中,並使用背景圖片來突出標題。

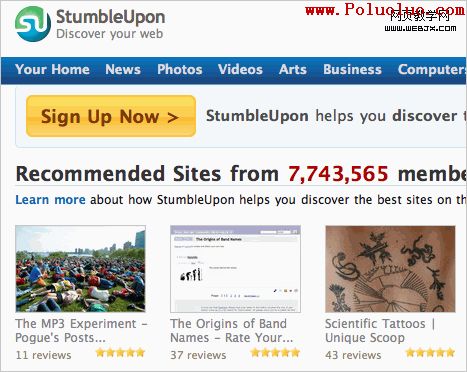
StumbleUpon采用的基於網格的結構,其中的每個內容項目有著相同的高度和寬度。這是另外一種有效的溫和的分隔方式。

5. 把文本當成用戶界面
在Nine skills that separate good and great designers演講中,Cameron Moll提到:好的設計師把文本看作內容,而偉大的設計師把文本看作用戶界面。內容基本上是一個巨大的文本塊,用戶界面則需要采用微妙差別的文字顏色、背景、字體、大小和鏈接演示來使得內容更容易浏覽。
事實上,社會化媒體網站上良好的用戶界面是采用不同大小和顏色的元素來創建一個清晰的視覺和結構層次。這是類似於前面的技巧,因為這種技術有助於提供分離和定義因素,以及使界面簡潔。除了改善可用性,處理用戶界面的文字,有助於提高可讀性,因為它明確排列了設計元素之間的關系,這也意味這它們在布局中重要性。結果是:這樣的網頁更容易被浏覽。
關於這個概念的例子,看下Digg的用戶界面(見下圖)。當你浏覽digg的時候,你會發現文本內容以一種非常一致的方式,在字體大小、字體顏色和其他元素間有著各種不同的變化。還要注意這種設計是如何有效地為用戶提供一個清晰的導航路徑的;主要的鏈接以下劃線和藍色予以突出,而“更多...”鏈接是灰色的,其他鏈接沒有下劃線,另外的一些文字內容是則是紅色或者是灰色的。

每個內容塊有7個不同的設計元素(標題、來源、描述、更多鏈接、類別、時間、以及描述下面的其他鏈接),不過,這樣的設計是行之有效的,因為每個元素的視覺重量是非常獨特並且溝通也很清楚。這是一個良好的設計。
此外,您可以看到Twitter這個更為簡單的例子。首先是顯示帖子,下面是更小,更微妙的文本顯示——當你需要尋找的時候可以很容易地找到。

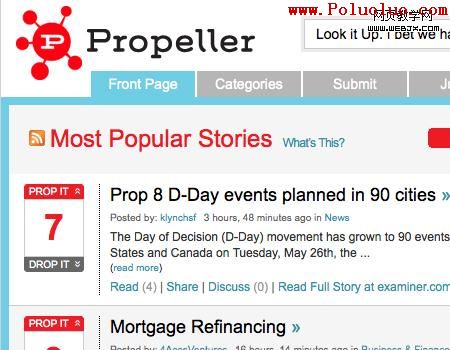
另外一個例子是Propeller。主要內容塊的背景是灰白相間的。每塊的要素有不同的色調,主要內容有一個清晰可見的邊界。這些顏色的變化,使界面看起來更漂亮。

6. 簡潔可用的表單
Web表單可能是社會化媒體和社交站點最重要的設計元素。從注冊到搜索任何內容,登錄回復或增加一些內容都會用到表單和輸入。由於表單是非常重要的,必須使用。尤其是注冊表單,因為沒有一個“行之有效的”注冊表單,就可能很難增加大量至關重要的用戶來讓社會化媒體網站運行下去。
有一些方法將有助於保持表單的可用性。最簡單的方法是保持表單盡可能的簡短。許多社會化媒體網站只要求填寫最主要的內容(僅電子郵件和密碼),把一些額外的信息留給用戶在在賬戶創建之後去編輯(如個人介紹,地點,以及其他相關信息)。如果可能的話不需要任何電子郵件或密碼確認以及不使用驗證碼。
一些服務需要郵件確認和郵件激活,這就需要用戶花費時間而無助於用戶馬上就開始就使用系統。普遍認同的規則是:你的web表單越簡單,對你的用戶就越有用;需要填寫的內容移除的越多,注冊的用戶就會越多。你可以參考下這篇關於注冊表單的文章Web Form Design Patterns: Sign-Up Forms (see part 2 as well).
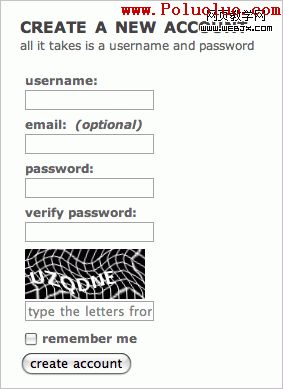
Reddit的注冊表單非常簡短,只需幾秒鐘就可以完成注冊。沒有e-mail確認或者是email激活。整個表單非常的干淨整潔。

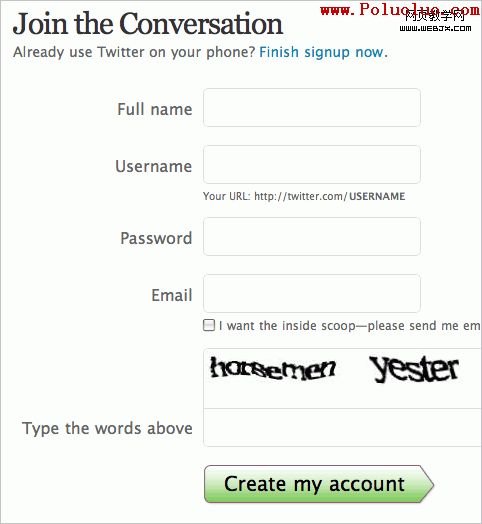
Twitter的注冊表單也很干淨整潔,且不要求密碼確認。一旦光標移到輸入框中,右邊就會顯示提示信息。

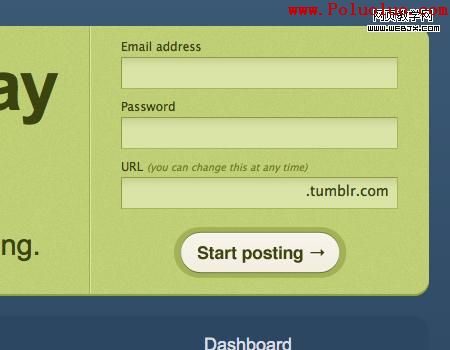
最簡單的注冊表單的例子是Tumblr。整個注冊只需要填寫三項:email,密碼和用戶名,就這麼簡單。

7. 即時更新
在過去幾年,為什麼微博客服務能蓬勃發展的原因之一就是為社會化界面帶來了新的,“實時”的元素。和即時通訊用戶大多集中在雙向交談不同,Twitter等提供了多種和web交談的方式。
現在的用戶希望看到即時的傳入消息或盡快把消息發布出來,並觀察他的社交圈子中正在發生什麼。對於社會化用戶界面的設計是來說,這意味用戶應該擁有一個實時更新的功能,在一個應用程序中即時地更新內容。自動和引人注目的(但不顯眼)更新有助於用戶停留在一個“信息流”中,例如,關注他的重點任務以及即時獲取也可能很重要的信息。

Twitter search用高亮的方式即時顯示用戶的最新更新。這也許是將來搜索和新聞流的樣子。

Facebook在頁面的頂部顯示更新,這些更新用戶可以按需顯示——運用ajax,當然無需刷新。
8. 口碑廣告和個性化
也許,一個有效的口碑廣告的最佳策略是提供良好的服務和用戶體驗。用戶在一個社會化網絡上感動越舒適,他就越有可能在這個網站上改善其社會資本,擴大他的社交圈子。要做到這點,一個社會化網絡站點需要提供有吸引力的功能,不管是在線的還是離線的。因此,社交網站往往利用個性化,提供更靈活,更適用的用戶界面是完全可以理解的。
在社會化應用中,個性化是一項非常強有力的技術,用來給用戶分發相關的內容。推薦系統經常被用來向用戶提供用戶感興趣或用戶期望的信息。不過這樣的推薦系統的建成需要很長的時間,因為一開始系統掌握的用戶及其喜好的信息非常少,以至於系統不能有效地向用戶推薦有用的信息。不斷地掌握用戶的信息,基於用戶的行為、興趣、搜索和其他一些用戶行為,從而使得推薦系統能給用戶推薦個性化的內容。

此外,didg運用digg推薦引擎向用戶推薦個性化的信息,你可以看到和你一樣digg過同樣信息的人的其他digg過的信息。該推薦系統也會給你推薦一些和你有相同偏好的用戶。
重要的是要明白,社會化網絡應用的大多數用戶不只是設法聯絡已經認識的人,(盡管Joshua Porter在“Designing for the Social Web”,一書中提到,用戶要做的第一件事是聯絡那些他們認識的人)還用來發現新的,志同道合的朋友。在社會化應用中個性化推薦系統往往很受歡迎,因為它們提高了用戶的社會存在,有助於建立新的聯系。
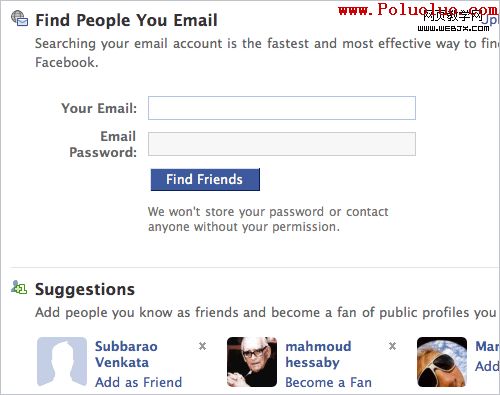
此外,大多數社交網站還使用戶能方便地邀請他們的朋友和傳播信息(“分享這條消息”,“共享此鏈接”等)。 Facebook的“聯絡更多的朋友”功能是這一策略的典范。

這背後的原因是經典的網絡效應——越多人使用facebook,facebook給每個用戶的價值就越大。這就產生了積極的作用,因為用戶登錄Facebook並不打算為其他用戶創造價值,但實際上情況是為其他用戶創造了價值。小型的“網絡貢獻積累”導致了一個有用的和流行的應用—— 無疑造就了Facebook的今天。

Facebook更進一步使得用戶可以把聯系人從其他服務(例如,從gmail)上整合進來,邀請他們自動使用其他社會化服務提供者的開放的API。沒有哪個用戶願意花時間來手動邀請他的朋友們每到一個應用程序中去——facebook照顧到了,自動且無痛苦。
9. 以用戶為中心的用戶界面
由於社會化軟件是社會化的,它提供給用戶一個強烈關注其個人利益的用戶界面,而且由於社會媒體和社交網站的存在靠的是用戶的行動,這就不難理解社會化用戶界面是以用戶為中心。 Twitter,Facebook以及其他社會化應用程序都以用戶為中心,關注用戶個人資料中的小細節,提示新朋友,興趣,活動,小組等,以擴大他們的社交圈子,強化用戶參與。
Facebook 的首頁是一個值得仿效的以用戶為中心的用戶界面。上面顯示了一個用戶的更新和通知的詳細信息,一鍵點擊的界面讓用戶能輕易更新目前狀態,隱藏來自朋友的信息,以及更新那些你可能感興趣群組的信息。因此,Facebook強調應用程序的個人價值,將用戶置於軟件的中心。Twitter是另外一個相似的方法:首頁都是關於一個用戶的信息,包括他的聯系人和一些來自朋友的會話。
從可用性的角度來看,這種做法幾乎是顯而易見的——因為一個應用程序是為用戶創造的,它應該關注用戶的所有信息。然而,大多數的社會化應用程序不像普通的網上銀行軟件那樣是特定任務化的,而是有更多特定的活動:它是關於所有的參與和聯系的。而且,使用這些服務不是為了解決單一的任務,而是讓這些應用能不斷的盡可能多的被使用。越多的用戶參與,就會有給這個應用帶來越多的流量,從而也就有越多的通過口口相傳而參與進來的用戶。這就是社會化應用的關鍵——以自我為中心的用戶界面,並利用這個策略來有效綁定用戶使用這些應用。
原文原文:9-crucial-ui-features-of-social-media-and-networking-sites
原文