網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
隨著互聯網的發展和周邊資源的完善,網上購物已經走進了無數網民的生活,甚至成為他們生活中不可或缺的一部分。相應的,大量的購物網站也隨之出現。
如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
1. 整版車和迷你車
購物車通常有兩種形式,整版頁面的購物車和作為網頁組件的迷你購物車。建議兩種形式同時包括。
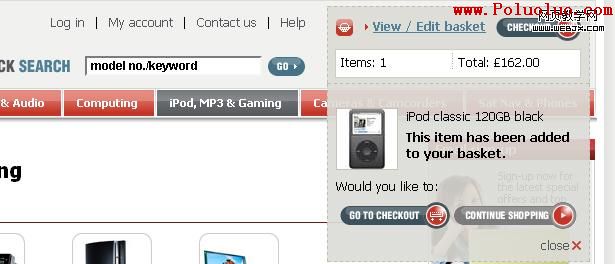
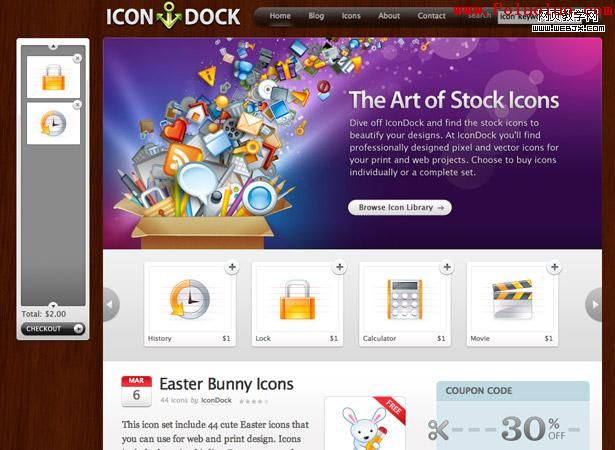
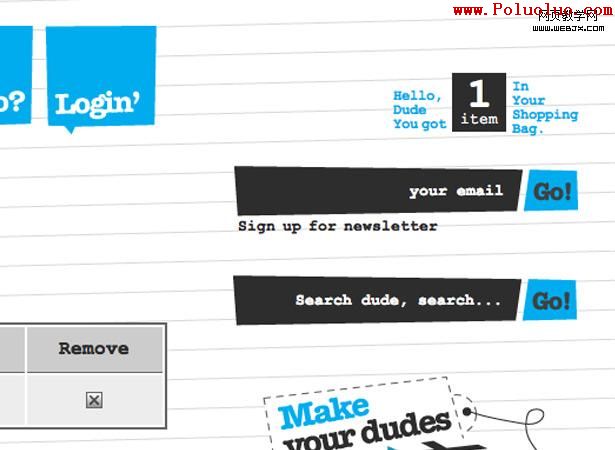
迷你購物車不影響購物車以外的布局,只顯示購物的列表及簡要信息,並且有一個醒目的鏈接指向整版購物車頁面,下面是一個很好的例子:

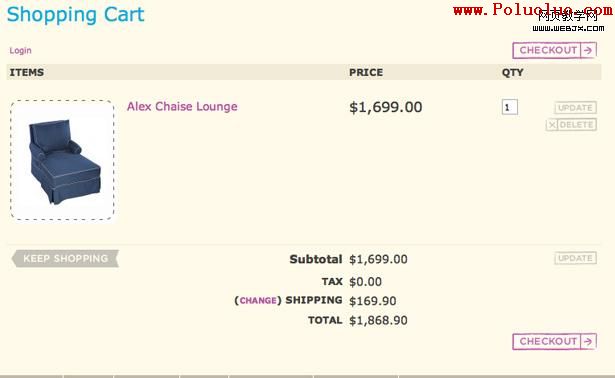
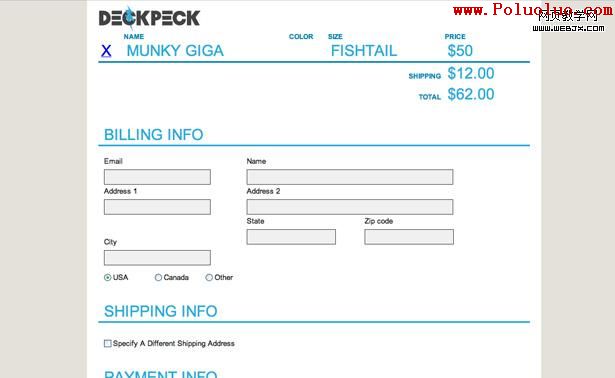
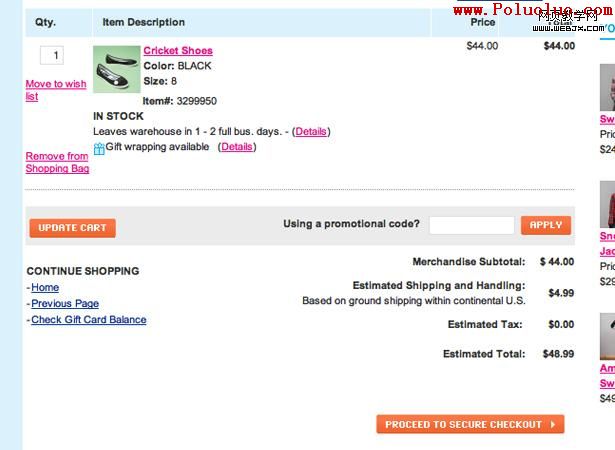
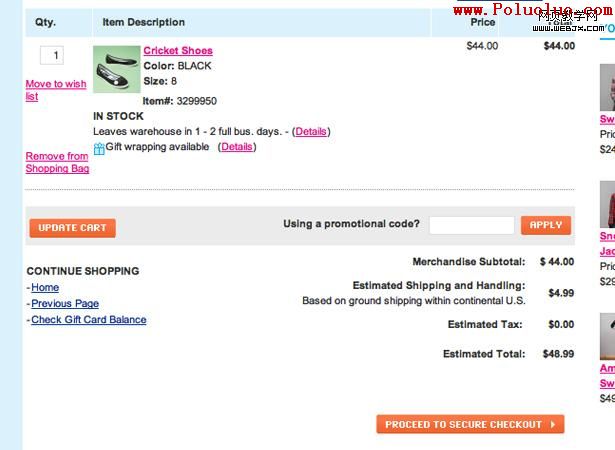
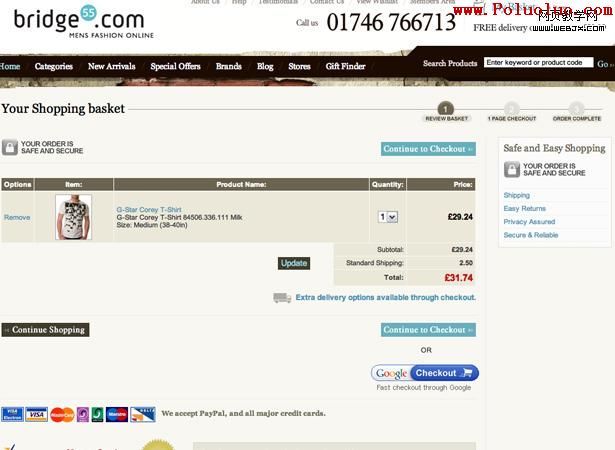
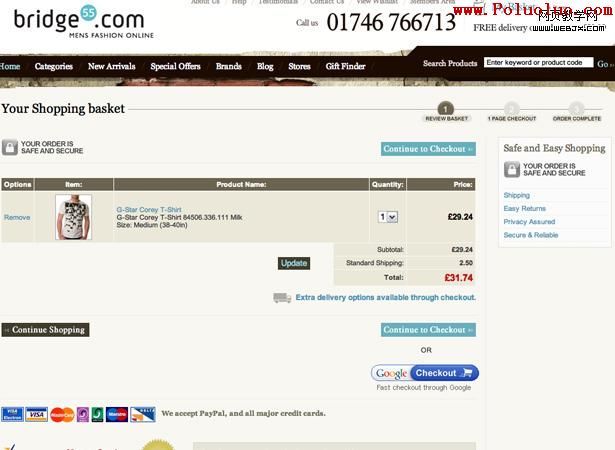
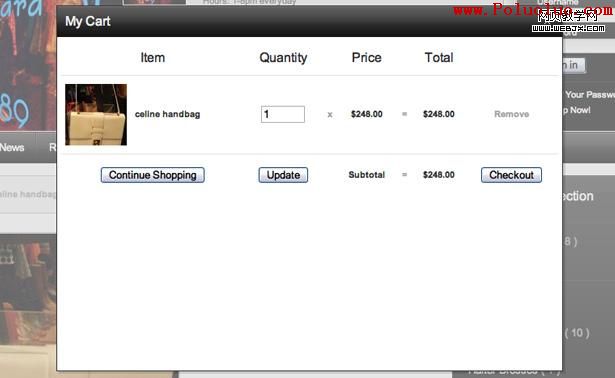
相反的,整版購物車頁面可以提供更詳細的信息,例如產品詳情、刪除/添加、稅收和發貨選項等。以下顯示了一個整版購物車頁面,它的右上角同時也包含了一個迷你購物車:

2. 結賬:逐步引導或一頁式
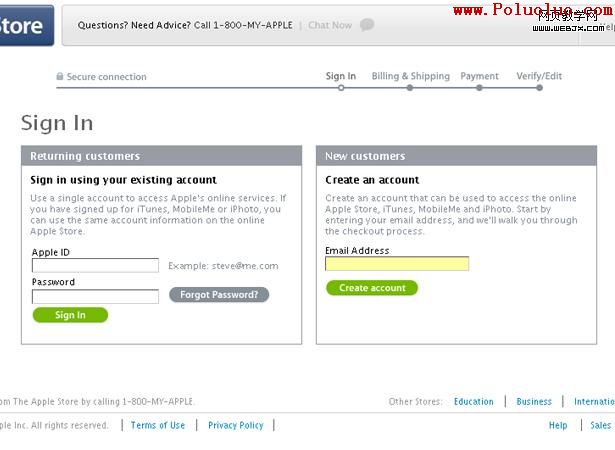
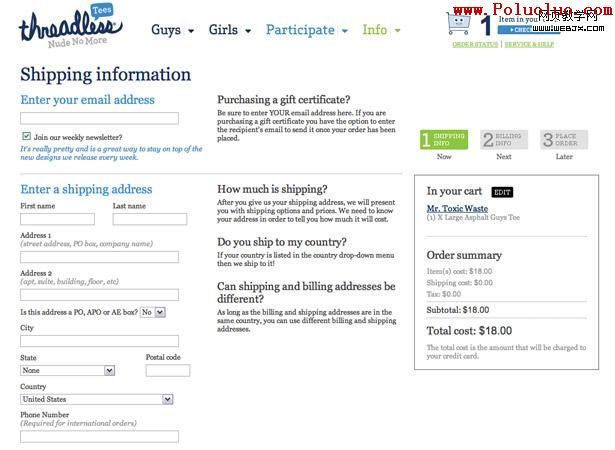
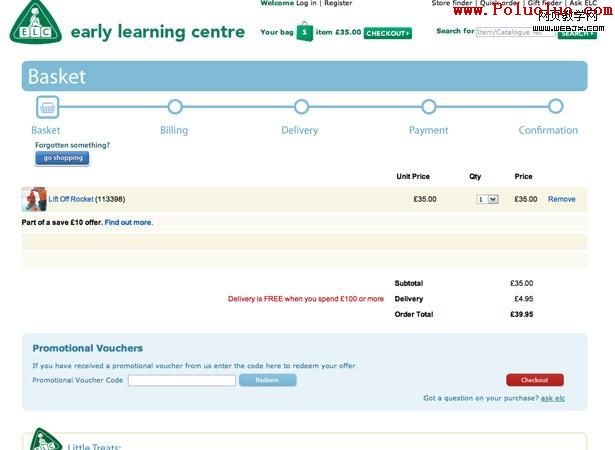
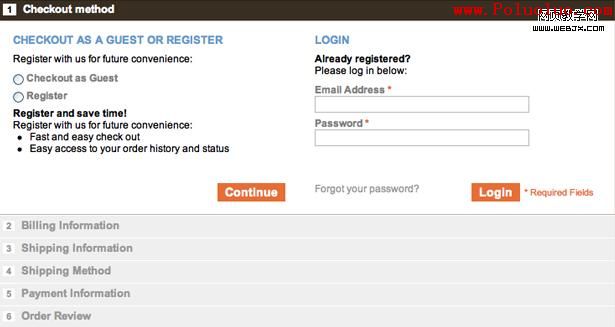
用逐步引導的方法使用戶更容易上手。看看Apple.com結帳頁面,結帳程序包含四個步驟:登錄,結算及托運,付款方式和最後確認/修改。

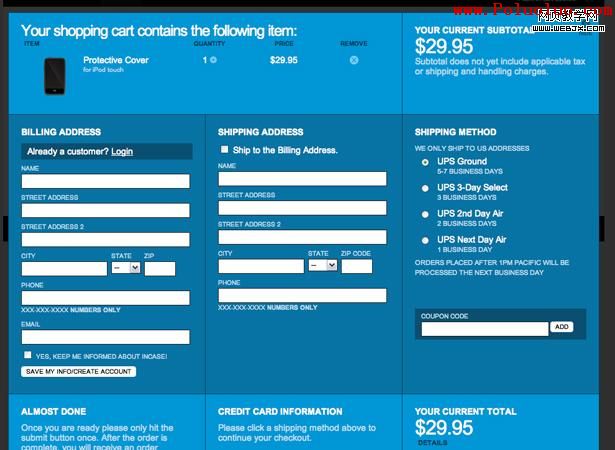
除了循序漸進的引導,另一種方式是把所有的付費、運輸和結算操作放在一個頁面上。
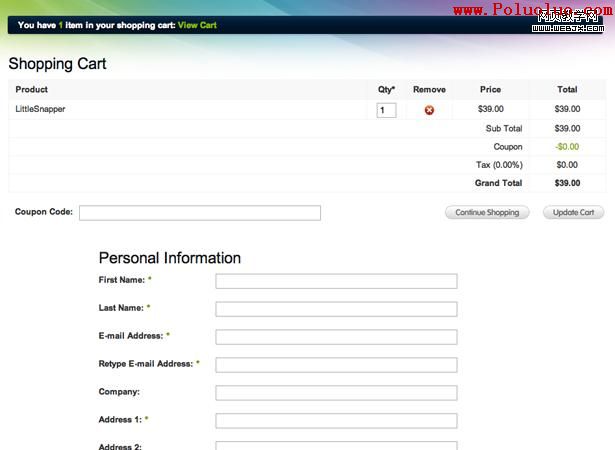
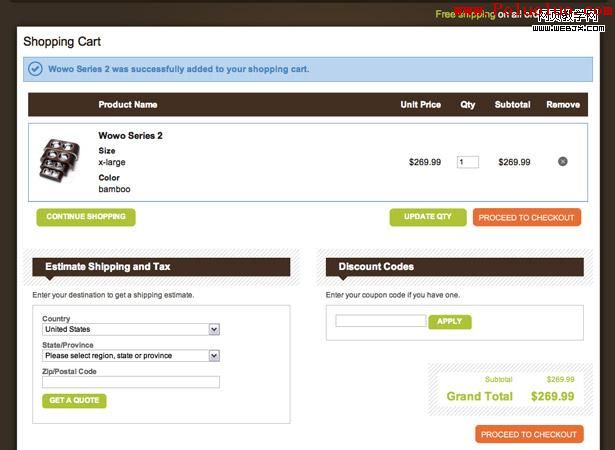
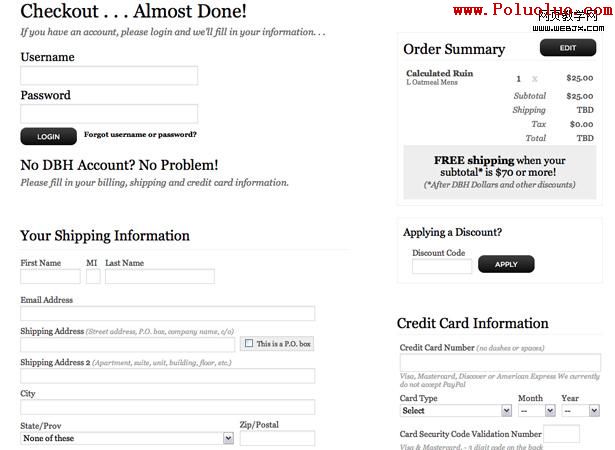
如果設計得合理,這也是一種很好的方式。下面的網站使用了良好的單頁結帳過程:
網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
3. 使用圖標鏈接到詳細頁面
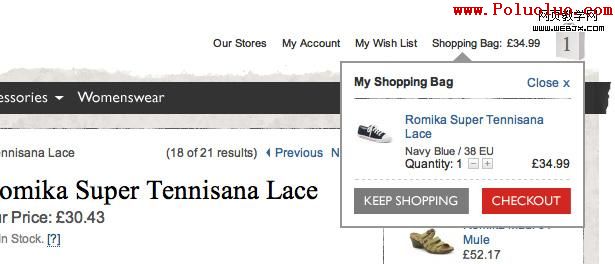
迷你購物車上應該有鏈接到詳細頁面的醒目圖標,以引導用戶進入詳細頁面。
下面這個網頁雖然是日語的,但它的圖標可以清晰的顯示這是購物車鏈接。

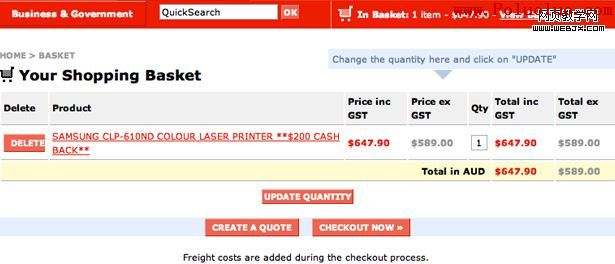
4. 使用明顯的結賬/添加按鈕
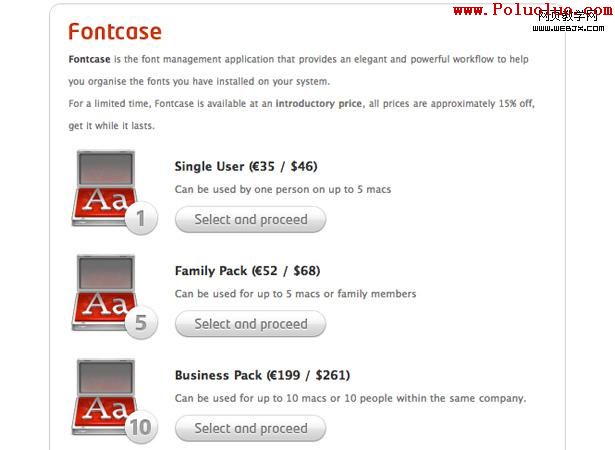
設計電子商務購物車,重要的是要包含明確的信息 ,並引導客戶進入結賬程序。最好使用明顯的按鈕,並包含清楚易懂的文字,如“添加到購物車”或“結賬”。
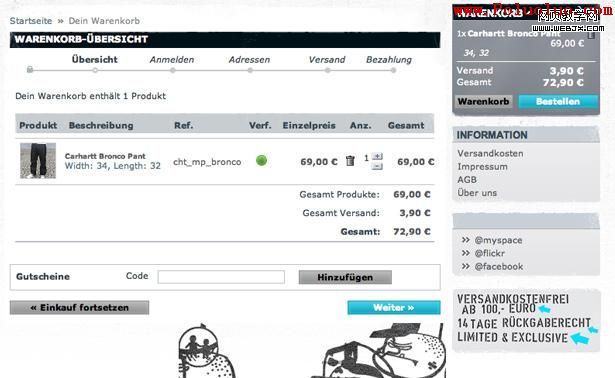
5. 使用清晰整潔的列表
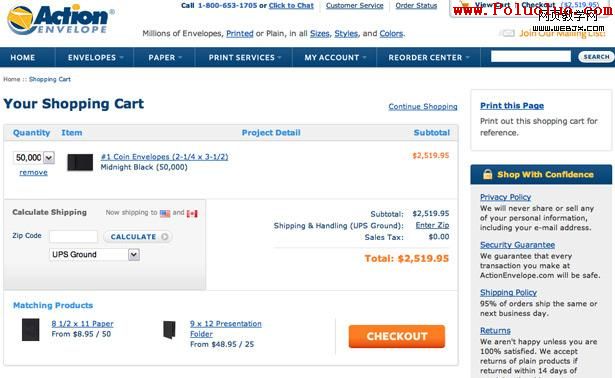
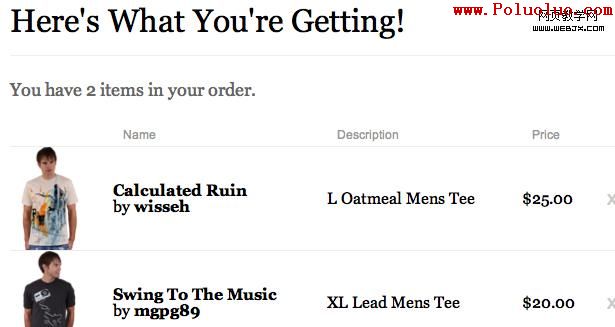
設計購物車最好使用列表結構,清晰的現實信息,使用標准字體 , 並盡量避免使用復雜的背景 。

6. “繼續選購”鏈接
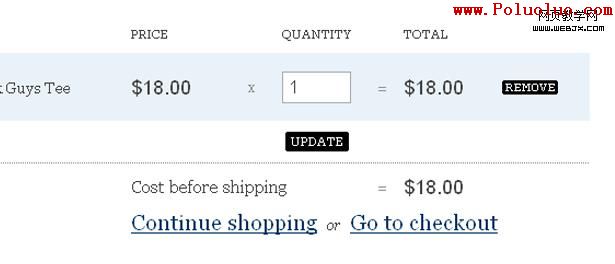
“繼續購物”鏈接的作用是引導用戶回到商品列表繼續選購,這當然是所有網站都想要的。

網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
7. 避免填寫過多的條目
盡量讓用戶填寫最少的表格,用最快的速度完成網上購物過程。

8. 提供充分的幫助信息
快速提示和通用提示是網站必不可少的組成部分,尤其是購物網站,你要讓你的客戶沒有任何疑問和疑慮的完成購物過程。

9. 使用視覺輔助
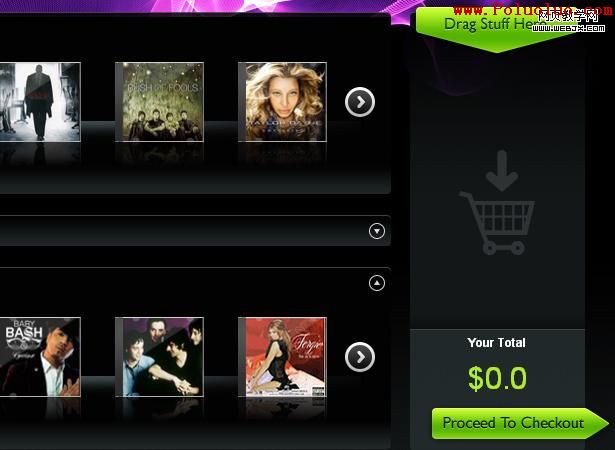
使用圖標、箭頭、文字等醒目的視覺輔助元素,引導用戶的視覺流向。
以下圖片顯示的一個極方便的單擊並拖動車 。.形象的購物車圖標告訴顧客,他們可以拖動物品到購物車。

10. 包含確認步驟
用戶必須有一個步驟來確認是不是買到了正確的貨物,並且有辦法及時取消選擇,然後進入付款結算程序。
網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
優秀的購物車設計欣賞
IconDock

MediaTemple

Early Learning Centre

Roxy

Mia & Maggie

網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
Mia & Maggie

Amazon

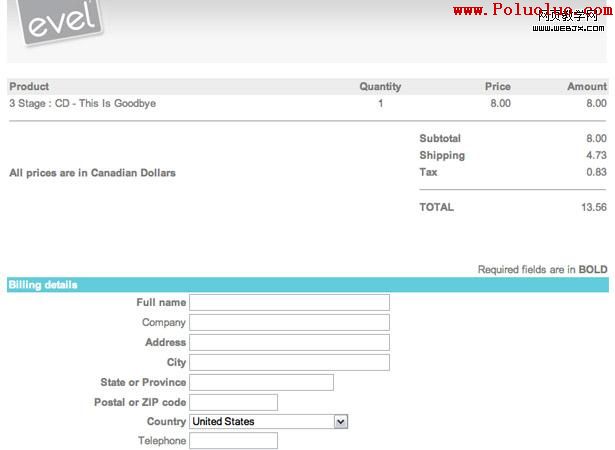
Evel

Design By Humans

Bridge55

網頁制作poluoluo文章簡介:如何設計兼顧美觀與可用性的網站購物車,是一門非常有研究價值的問題。本文為讀者介紹了10個優秀購物車的設計技巧,並為讀者推薦了一些國外的優秀購物車設計欣賞。
Cosmic Soda

Incase

Shoon

Wunderbloc

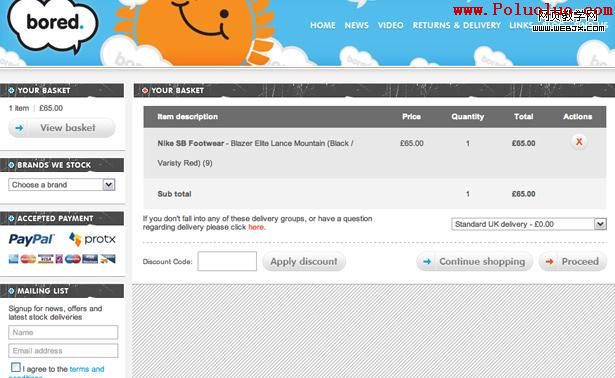
Bored of Southsea

Subnormals

AlphaStore

Me & Mommy-to-be