網頁制作poluoluo文章簡介:用戶經常閱讀到脫離了上下文的在線內容,並且在閱讀的時候也會帶著與作者預想不同的目標。當你不能預知所有的目標時,你可以把你的文案寫得適應於多種用途。
不管你是做什麼媒體的,你最好只是為你的讀者和他們的目標寫作。對於傳統媒體,讀者的目標是很清晰明了的,從獲得娛樂(讀神話小說)到獲取投資建議(讀華爾街日報市場版)。
可是,在Web上的寫作是不同的,因為多種多樣的用戶對同一個內容可能有不同的處理方法:
- 閱讀頁面,盡管在Web用戶中,通讀的行為已經非常罕見了,但是還是會有人這麼干。
- 掃描頁面判斷這東西是否值得一讀(或者,首先是這個網站是否值得訪問)
- 掃描頁面定位特定的信息,對於不同的用戶,在意的東西不同。舉例來說,當在一個電子商務網站的產品頁選購一款數碼相機的時候,精於此道的用戶會關注傳感器的大小,而了解不多的用戶則對像素數更感興趣。
- 在列表中選取項目,例如在一個SERP(搜索引擎結果頁),一個電子商務分類頁,或是一個新聞推送列表。(新聞推送也被叫做RSS,但是請記住避免使用這個縮寫;這些年的可用性研究再次確認了很多用戶根本不知道RSS是什麼東西)
在這些場景中,用戶只會看到從上下文中脫離出來的一小部分內容。舉例來說,他們可能只看到標題,或可能是一個標題,一部分摘要,和一些縮略圖。
為不同的上下文情景寫作
最初的挑戰是寫那些脫離了上下文依舊有意義的內容。幸運的是,你們能夠自己來評估,在常見的脫離上下文的場景中,你們的內容可用性如何:
- 如果你只能看到標題,那它是否是有意義的?它是否包含充分的信息線索來吸引那些可能對全文有興趣的用戶?(注:不應該誤導用戶,讓用戶點擊後感到失望;是的,這樣你可以得到額外的點擊,但是你也會損失客戶,因為會把他們都惡心跑了。譯注:標題黨行為)
- 摘要是否可以對標題加以補充,當這兩塊微內容被一起顯示的時候?
- 壓題圖片是否清晰?列表使用一些小圖片來描繪產品或是文章;如果你的圖片不清楚,就把它干掉吧。
為不同的用戶目標寫作
第二個挑戰要困難些:用戶的目標可能和你寫作的主要目的不同,那麼你的文章對他們是不是有幫助的?
我們正在測試人們如何閱讀Blog和其它類型的Web內容,作為我們即將召開的研討會“為Web 2.0寫作”的准備工作。我們的研究說明了可用性問題是如何發生的,當讀者和作者帶著不同的目的處理同一篇文章的時候。
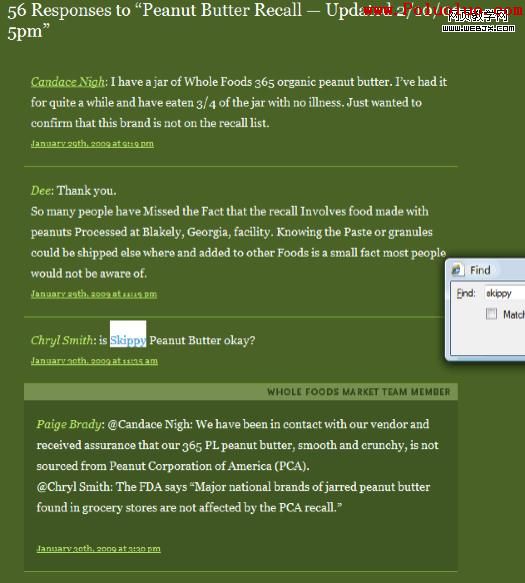
在一個測試裡,用戶閱讀Whole Foods(一家大型連鎖食品商店)的企業Blog,他對一篇最近有關花生醬的健康恐慌的文章感興趣。
用戶的目標是找出這個事件是否涉及了Skippy牌的花生醬。因為有很多食品被召回,而且很多讀者想要去評論,所以這篇我們用來測試的Blog文章在1280*1024的顯示器上已經有28個屏幕那麼長。用戶被這個超長的頁面所淹沒,很快找到頁面內的搜索,並且輸入“skippy”。
下面的截圖說明接下來發生了什麼:我們的測試參與者立刻發現一條用戶提交的內容,“Skippy花生醬是安全的麼?”

測試參與者繼續去進一步浏覽這篇Blog並且重新搜索“skippy”,結果又找到了另外一條用戶提交的回復。最後,測試參與者找遍了Whole Foods也沒有獲得一個關於Skippy花生醬的答案。
很糟糕。
就像上面的截圖所顯示的,一個商場工作人員的回復就跟在Chryl Smith關於Skippy的問題下面。那麼,為什麼當用戶浏覽這個官方信息的時候,卻對其全然無視,盡管它那麼接近(a, adjacent)提出的問題,被突出(b, highlighted)顯示,而且已經被標志(c, marked)為官方回復?
兩個原因:
- 這個回復在一篇帖子裡回答了兩個問題。我們從無數次的用戶網頁閱讀行為研究中得知,用戶大體上只閱讀任何一段文字最開始的那部分。如果要繼續閱讀的話,用戶必需確認這段文字是值得一讀的。這個例子裡,就因為至關重要的第一行討論的事情和用戶的問題沒什麼關系,所以用戶就直接無視了。
- 同時,在這個例子裡,回復的第二個部分沒有重復問題的核心關鍵詞,“Skippy”,而這個詞正是用戶在頁面上尋找的。他們用“主要國產品牌的花生醬”替代了,這是一個很泛泛的,普通的,缺乏刺激的詞——因此不能抓住用戶的視線。
為了任務復用將內容模塊化
盡管你不能預知每一個獨立用戶訪問你的網站時想要尋找的東西,但是你可以一種支持不同目標的方法寫作。
三個重要的指導原則:
- 假定你的信息將脫離上下文使用。內容可能被顯示在不同的上下文中,也可能用戶只閱讀整頁中的一小部分內容。(上面那些提示可以幫你確定你的信息在脫離了上下文時是不是可用。)
- 將你的信息模塊化,每塊內容針對一個單獨的問題。如果你要在一個內容塊裡包含兩件事情,那麼第二件事情往往會被忽視。
- 使用精確的語言。具體的遣詞更可能幫助那些對內容有帶著不同觀念的人。(譯注:用戶帶著不同的目的和不同的觀念而來,所以對內容會有不同的理解。)普通的或是泛泛的項目會被誤解忽視被忽視,就像我們在例子裡看到的那樣。
比以上那些都要重要的、最核心的原則是完全認識到Web的本性:人們會用各種各樣的方式使用你的文案,遠遠超出你的想象,你需要意識到在線生活中的這個事實,並且試著依從於這個事實來寫作。