網頁制作poluoluo文章簡介:在基本都是一頁長的表單裡沒有“取消”或“重置”按鈕顯然是不夠友好的。
“確定”與“取消”按鈕應該可以算是Web應用裡最無敵的組合了,你可以隨處看到他們以及他們的姊妹組合“完成”/“取消”、“是”/“否”….當然,他們也不是每次都表述的是同一個交互動作,但是我們總會遇到。
為什麼會有“確定”與“取消”的組合?
這個問題似乎是個廢話。因為,Web應用中幾乎你所有的動作都是可以取消的,這也是為什麼每個浏覽器都會有“後退”按鈕的原因。
當然,有的時候我們也會只看到“確定”在單飛。比如,波希米亞同學收集了國內30個著名網站的注冊表單,我們看到只有雅虎中國、MSN中國、TOM和優酷的注冊表單中有“取消”/“重置”按鈕。
也許是處於商業因素的考慮,他們只給用戶單一方向的指引,系統限制用戶回頭;也許是產品人員認為用戶完全可以在一頁長的表單裡手動清除掉填寫錯誤的信息或者借助浏覽器的“後退”按鈕來解決自己遇到的麻煩。
但是,在基本都是一頁長的表單裡沒有“取消”或“重置”按鈕顯然是不夠友好的。用戶有權利結束自己的操作同時也有權利被允許重新開始自己的操作。一個“取消”按鈕顯然會比使用浏覽器的“後退”按鈕或者是“F5”刷新浏覽器成本小的多。
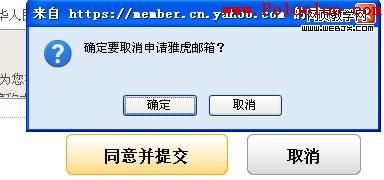
所以,從這點來看這30個表單中給我體驗最好的無疑是優酷的注冊表單。雖然雅虎中國提供了取消按鈕,但是在點擊取消的時候出現了下面尴尬的一幕….

什麼時候才會同時出現 確定、取消
確實,有的時候我們不需要取消按鈕。比如評論框的表單裡,我們只需要一個“提交評論”就足夠了,因為我們沒有可以取消的東西,你可以選擇關閉頁面停止浏覽,你也可以選擇點擊鏈接進入下一篇文章的閱讀。
取消,主要用在對用戶進行警示、詢問用戶操作這2個場景中。比如用戶選擇了進行了某項不可逆的操作的時候,我們需要警示用戶是否確定要進行這項操作;用戶選擇了我們其實並不想讓他進行的操作,比如刪除帳戶,我們希望用戶三思。
確定與取消不是萬能的,需要更完美
“確定”與“取消”按鈕在大多數情況下都可以正常工作,但是意義更明顯的按鈕標記能更好的幫助用戶建立對點擊結果的期望。
比如QQ郵箱的注冊表單,單擊這個“確定”按鈕會發生什麼呢?保存了我填寫的信息還是把我注冊為新的QQ郵箱用戶?很明顯,對於用戶而言這個期望是模糊的。
當然,我們很高興的看到大多數網站的注冊表單上都把“確定”按鈕換成了一個更加明顯的提示了,比如“注冊”、“現在就加入”、….不過在軟件領域裡似乎這種令人生厭的做法已經持續了很久且一直沒有改觀,典型代表就是我們的浏覽器彈窗提示…..
直接使用“確定”與“取消”,是一個懶惰的設計師的表現與設計手法。這是一個值得注意與琢磨的細節,因為你的一個錯誤的提示可能會誘發N多用戶錯誤的點擊。
沒法確定的確定按鈕
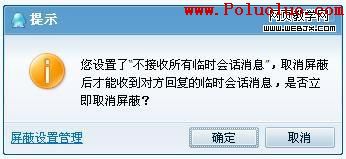
比如下面的這個界面提示,我是點確定呢還是取消呢?我沒法確定…..

比如,某博客網站在發布文章的時候可以選擇全屏編輯器,他們會在屏幕的右下角設置一個“取消”按鈕,這個取消是怎麼個意思呢?取消本次的編輯退回到我的博客首頁還是退出本次的全屏編輯進入到普通的編輯狀態?我沒法確定……
關於確定與取消的按鈕擺放
目前流行的做法是遵照“費茨法則”,一個人在使用鼠標移動指針時,屏幕上目標的某些特征會使得點擊變得輕松或者困難。目標離得越遠,到達就越費勁;目標越小,就越難點中。設計成一個大的“確定”與一個小的“取消”組合或者一個大的“確定”按鈕與一個超鏈接的“取消”組合。
另外,關於是“確定”在左還是“取消”在左,mac系統與Win系統是個相反的做法,這是另外一個話題,有興趣的同學可以研究一下。
這裡,UCDchina翻譯小組的一篇文章中說到了這個問題:“確定”與“取消”按鈕如何正確排序?
最後,在尋找本文的例證的時候浏覽幾個網站後編的一個小段子
問:一個網站如果彈出“是”、“否”、“取消”,你該選哪個?答:右上角的×。因為,他才懶的管你選的是哪個,他判斷有鼠標點擊動作就給你強奸了,所以先×它才是正確的!
- 上一頁:設計師需要知道的10個錦囊妙計
- 下一頁:關於確定與取消的按鈕擺放順序