網頁制作POLUOLUO文章簡介:整本書以用戶應用互聯網從始至終的所有細節為脈絡,分成了指引用戶、學習、搜索、深入、參與、管理信息和離開七個部分。雖然看目錄有三十多章,但是每章內容都很少,而且作者都是通過一個個小故事來展開的,所以請放心閱讀,絕對不會讓你感到枯燥。
選擇閱讀《瞬間之美》的最初原因,就是單純的因為它是之前看過的《就這麼簡單》的作者翻譯的,覺得一個優秀的交互設計師,他推薦的書應該也很值得一看。事實證明,確實如此。
在這本書中,原作者探究了界面的種種微妙細節,它們在用戶使用的每一個瞬間如何改善或是破壞用戶的體驗,進而探討了應該如何對每一個細節加以改進。讓我們能夠學習到如何發現設計的不足並持續改進的方法。
整本書以用戶應用互聯網從始至終的所有細節為脈絡,分成了指引用戶、學習、搜索、深入、參與、管理信息和離開七個部分。雖然看目錄有三十多章,但是每章內容都很少,而且作者都是通過一個個小故事來展開的,所以請放心閱讀,絕對不會讓你感到枯燥。
以下是對個人認為值得學習的知識所進行的簡要總結:
第一部分 指引用戶
第一章 令人心動的第一印象
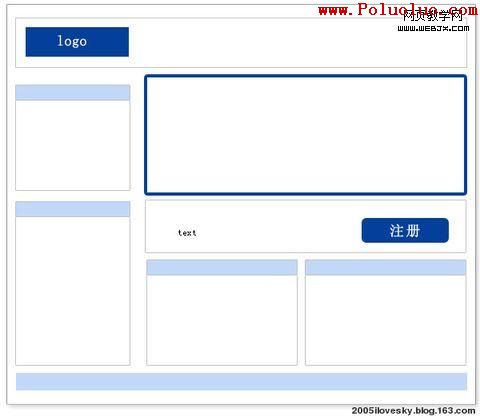
我覺得這章中提出的“發現頁面布局” 觀點,非常值得大家了解。我們平時設計制作頁面時,首先涉及到的就是布局。作者認為布局是內容組織的必然結果,是逐漸形成的,一旦設計者周全考慮了頁面的所有需求,並且確定了每一塊的內容,想要的布局就出現了。或許我們平時構思布局的時候運用的就是這種方法,通過閱讀書中的這部分內容,跟隨作者的思路,能夠更深入的認識到這種布局方法的合理性和可行性。
如何通過設計引導用戶的視線,作者介紹了兩種方法:
1、 利用“對角線平衡”的布局設計。(不是強制遵守的原則,但多數時候會奏效)
2、 使用顏色來吸引注意。

第二章 凸顯個性
作者通過個人網站的設計過程,講述了怎麼讓網站來凸顯自己本身的特性。其中值得借鑒的是使用符號來統一設計風格,形成積極的印象。閱讀中體會到,一個好設計的誕生,可能是由於某部電影或者其他的什麼東西突然觸動了你。所以作為優秀設計師,在潛心學習專業技能的同時,也應該不斷的擴充自己的知識面。並保持對生活的興趣,因為真的不知道什麼時候,什麼東西會促使你產生靈感。
第三章 導航之道
設計軟件產品導航時,設置的菜單不應該是基於對象,而應該是基於任務(動賓詞組)。以用戶為出發點,讓用戶感受到是自己在指揮軟件做事。
第四章 鏈接生來不平等
這裡提到了一個“環境提示”的說法。(采用字體大小和顏色雙重表現方式區別鏈接的輕重程度)
第五章 標簽雲裡抬頭看路
可能這個名詞早就有了,不過我卻是在這本書中得知的,以前見過類似的表現形式,但並不知道是所謂的“標簽雲”。我們技術中心博客的首頁右下部分就有個名為“標簽”的欄目,其中以大、粗字體顯示的標簽,或許就是受關注比較多或者此標簽使用頻率比較高,目前還不是很確定。
第二部分 學習
第六章 開門見山
對於用戶來說,一個簡短的句子遠比一大段文字來得有意義,即使這段文字的文筆很好。重要的並不是我們提供的信息量有多大,而是我們能否給他們提供真正需要的信息。
第七章 為界面做標記
設計不能基於我們一廂情願的“假設”(假設用戶理解我們使用的術語等),我們需要假設用戶毫不了解我們的軟件,隨後給他們足夠的信息以便幫助他們理解。
第八章 生動傳神的視頻
當語言已經無法描述一個問題的時候,可以選擇通過視頻(screencast)來實現解釋說明。視頻也可以用來描述想法,比文字更為生動、豐富。
第三部分 搜索
第九章 提出搜索詞建議
論證了自動完成搜索的優勢和劣勢。我所理解的自動完成搜索就類似於此時我們正在使用的搜狗輸入法,不用你輸入全部的拼音,就有很大可能找到自己需要的詞匯。當然或許這並不是十分恰當,但是我覺得這樣想很直觀。
第十章 列出搜索結果
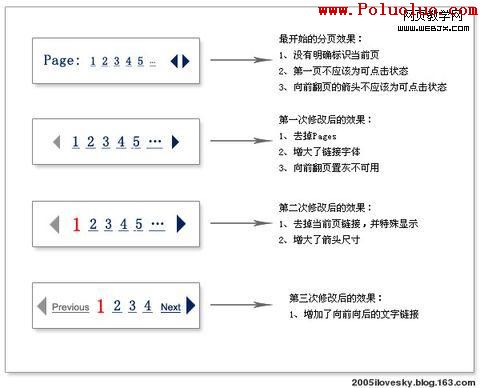
對於搜索結果頁面,分頁系統界面和backto鏈接是非常重要的。推薦參照google的搜索分頁系統。這裡摘錄了作者優化分頁系統的過程,本身這個一步一步優化的思維就值得我們學習。

-->-->
可能多數人看到第二次修改的結果後就已經覺得很好了,可是作者最後考慮加入文字鏈接的原因是增大向前向後兩個按鈕的點擊響應區域。好的設計真的是需要一個逐步完善的過程,而時刻為用戶著想真的非常重要。
第十一章 精煉你的搜索
這章比較重要的是“遞進顯示”的設計方法,它能根據實際需要(即依靠用戶的輸入)而逐步顯示控件,而不是默認把他們一股腦的堆在用戶的眼前。
第四部分 深入
第十二章 視頻播放器的標准化
如果想為網站設計一款標准的視頻播放器,可以參看本章,作者考慮了很多的因素。
第十三章 鞏固你的表單布局
在互聯網中,表單真的很常見,我們平時的工作中也會涉及到表單,大家也多被標簽和控件兩列分布,標簽居左還是居右對齊的問題深深困擾過。作者推薦標簽位於控件左上方的單列布局形式,這樣便於迎合用戶向下浏覽的習慣。我們公司的個人注冊部分,采用的就是這種方式,或許當初那樣設計時也是考慮了右側的即時校驗。
對於每個表單最後的每組按鈕(確認和重置,或者登錄和注冊)。應該給它們不同的設置,凸顯出用戶經常使用到的那個按鈕,這樣用戶可以不用過多的思考,便點擊了正確的按鈕。同樣的也可以為期望用戶點擊的按鈕或者鏈接做突出的設計,以達到吸引用戶點擊的目的。我們各行業網站首頁的個人登錄部分,個人注冊和忘記密碼兩個鏈接就很好的體現了這種思想。
如果你一直覺得表單的設計很簡單,每次設計制作時都是隨意擺放的話,我覺得非常有必要閱讀下這章。因為你為獲得表單最佳表現方式所花費的幾分鐘時間絕對是值得的。
第十四章 駕馭Wizard向導
Wizard向導是一種多步驟的交互方式,用於引導用戶一步一步地通過那些固有順序的處理過程。本章例子中提到了一個可折疊面板控件。
第十五章 即時校驗
今天的多數表單都已經使用JavaScript做即時校驗,除了考慮到減輕服務器負擔外,也能極大的為用戶提供良好的交互體驗,即時校驗不應該只糾錯,也要贊揚。若能實時根據用戶的填寫更新後續相應的信息,將使交互變得更加完美。
第十六章 簡化長表單
並不是所有的交互都能夠簡化,但要嘗試讓交互看起來更容易。為用戶建立清晰的預期,把復雜的過程分解成能一口口干掉的小塊,這樣復雜的交互也便於控制了。
第十七章 讓他們登錄
我們大家肯定都經歷過忘記用戶名或者密碼的事情,無奈下只好使用網站提供的“忘記密碼”鏈接,本章中作者通過記錄用戶名的方式優化了重新找回密碼的過程,以名為happy的用戶登錄800hr首頁為例,當這個用戶收藏800hr首頁的時候,自動為他保存的是http://www.800hr.com/happy,這樣只需要密碼就可以登錄,不用記住用戶名,而當忘記密碼的時候,系統通過用戶名自動在後台找到注冊郵箱,將密碼發送過去。避免了用戶在忘記密碼頁面重新輸入用戶名和郵箱的麻煩。這在很大程度上會促進用戶的再次登錄。當然需要提供一個非本人在本機器上登錄的鏈接入口。
第十八章 記錄字符數
有很多表單域都需要字數限制,我就經歷過充滿激情的寫了很多文字,點擊確定按鈕後卻出來個提示告訴我字數超過限制,真是讓人郁悶。還有一種情況就是當你輸入的字數達到限制後,你後來輸入的任何文字都無法顯示,而當一直低著頭打字的你,終於抬頭發現問題時,或許你會第一時間懷疑鍵盤出了毛病。
基於上面的問題,QQ的滔滔心情中回復好友心情部分采用的是在表單域的上方提示了表單域的字數限制,並且會根據你的輸入實時的顯示剩余可以輸入的字數。真的是非常貼心。而選擇把提示文字放在表單域的上方,也是考慮了使用屏幕閱讀器的用戶。


-->-->
第五部分 參與
第十九章 創建個人資料
為了滿足網站中不同用戶的不同需求,對於創建資料的過程進行分層,設計一種能自動變化的個人資料頁面,讓它能動態記錄用戶在網站上的行為。以便增加用戶之間的交互。
所謂的分層是指對於所有用戶只需要填寫基礎的個人信息即可完成注冊,而對於特殊的用戶,比如平面設計師社區中的設計師們,可以額外為他們增加一些關於發布作品什麼的特殊信息。
我們每個人大概都在社交網站上注冊過,而每次登錄的時候,可以看到自己以及好友的最新動態,你可能對好友最近發表的某篇文章感興趣,然後點擊進入他的頁面進行浏覽,評論以及其他的操作,然而如果他的信息沒有顯示在你的頁面,或許你不會主動查看他最近是否有發表新文章。這種動態記錄用戶行為的方式,確實能增加彼此之間的交互。而用戶為了獲知好友的最新狀況,會不斷地回訪,則意味著會反復的光顧網站。
第二十章 編輯
在正確的時間顯示正確的工具。
我們平時會接觸到很多具有編輯功能的軟件產品,試想無論我們做什麼操作,所有的工具都顯示出來讓你自行選擇是件多麼可怕的事情,而對工具進行適當的分類,在用戶做不同操作的時候只顯示相匹配的工具,能為用戶減輕很多的負擔,讓交互體驗更良好。
第二十一章 開展社交活動
本章中作者認真分析了Become My Friend 和 Follow My Activities的區別,認為網站應該根據自己的目的采用不同的方式增進用戶之間的交互。
第二十二章 顯而易見的博客
通往更好的博客的三條路:
1、 博客應該便於浏覽者掃描頁面,以決定某篇日志是否值得閱讀。
為每篇博文提供能概況全文內容的開篇陳述。
2、 博客應當能更好的鼓勵交流。提及了在博客中提供Trackback(引用通告)[1]。
Trackback是一種網絡日志應用工具,可以讓博主知道自己日志的讀者中有那些人撰寫了與之相關的文章,實現網站之間的互相通告。其意義在於,博主可以在自己的博客中發表對該日志的評論,同時被評論者的頁面會出現該評論的鏈接,促使評論在雙方彼此的日志中都能夠得到體現。
3、 好的博客設計應該能夠誘使人們閱讀更多其他的日志。
浏覽過很多的博客,其中也包括從事UI工作的作者,在他們的博客文章中,很容易看到某個詞鏈接到過去所寫的某篇日志中。
簡單概括起來,通過Trackback和評論來鼓勵交流、為博客日志撰寫概要、為相關內容提供鏈接。如果你有自己的博客,而且想提高他的訪問量和可用性,那麼馬上應用本章中提到的知識吧。
第二十三章 邀請討論
主要闡述了為什麼不要對評論加以控制。和用戶之間建立良好的信任,起用自己的Otaku,標記惡意評論者。
Otaku指那些對產品熱衷但又非本公司成員的用戶,他們可以在論壇裡幫助解決其他用戶的問題,屬於不需報酬的宣傳人員。他們對產品提出的意見是非常值得關注的。他們對產品的好評也會讓更多的用戶信服。
標記惡意評論者是通過提供一個小小的標記系統來實現的。當用戶看到某個惡意評論的時候可以通過標記系統通知管理員來處理這個評論。
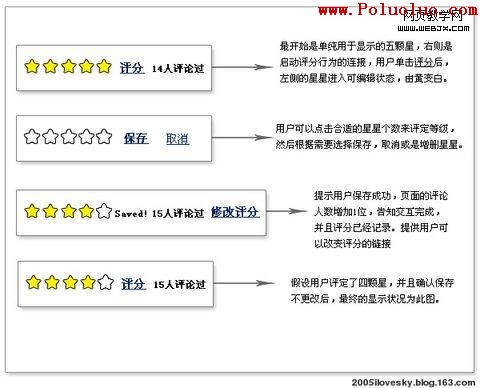
第二十四章 得到一個好的評分
講述怎樣設計一個更好的評分系統。

-->-->
第六部分 管理信息
第二十五章 讓RSS更有意義
推廣某項新技術時,我們的首要目標應該是讓它通俗易懂。沒有用過,甚至用過RSS的部分人都不知道這是Really Simple Syndication三個詞的縮寫形式。
沒有接觸過RSS的人僅憑一個文本為RSS的按鈕,無法預知點擊後會發生什麼,所以應該提供適當的文字說明。多數網站直接提供了多種訂閱器的訂閱按鈕,這種做法非常好,稍有遺憾的情況是,它提供的訂閱器中剛好沒有你使用的那款。如果在兼容上面兩種情況的同時,能支持郵件訂閱則更加完美了,畢竟電子郵件的使用率是非常高的。
第二十六章 自定義標簽
我們寫文章的時候也會用到Tag,只是一直對它的理解很淺顯,覺得應該設置成文章中的關鍵詞,便於自己或者其他用戶使用關鍵詞進行搜索。但至於具體這樣的搜索是怎麼工作或者說工作的好不好卻不是很清楚。
對於同樣的一篇文章,可能不同的人設置的tag是不同的,那麼網站應該采用某種辦法偵測相似的tag,並且讓用戶能夠為標記的內容選擇那些已經有的tag。這點163博客上的處理方式是在你為新文章添加標簽的時候,會顯示所有以前你設置過的標簽,如果有合適的你可以直接選用,如果沒有則可以繼續添加。
作者提到了關於標簽的兩種系統,即分類系統和分眾分類系統。前者是預先定義好tag,所有人都遵循和使用。分眾分類系統則是在前者的基礎上,用戶可以自主添加和改變分類。
第二十七章 通過拖放來組織信息
一個有效的拖放交互需要提供三種狀態:
1、“邀請”狀態。
2、“操作”狀態。
3、“實現”狀態。
盡管拖放操作和個性化主頁這樣的功能設計的很好,但並不是所有的頁面都有必要。只有當頁面是用戶的“目的地”時,才是一個很好的應用。
第二十八章 用系統通知來管理中斷
提前通知用戶即將做出的改變,一是以郵件形式告知,二是在原有設計上提供新變化的鏈接或者說明。而作者推薦了以類似原有歡迎頁面的形式提供新變化的說明。
第七部分 離開
第二十九章 退出
在用戶退出的時候,設置回到起初的登錄頁面,並且在此頁中提供相應的新功能的介紹,以此吸引用戶再次登錄。
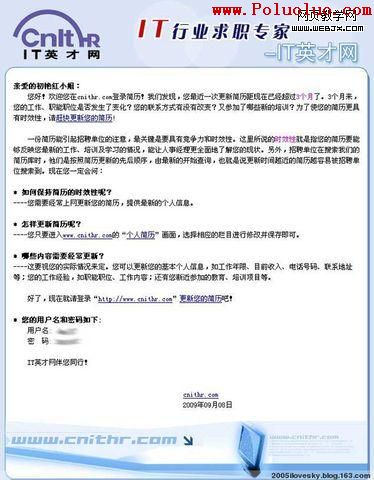
第三十章 抹去那些塵封的用戶
通過給塵封用戶發送郵件的方式提醒他們再次登錄,而與此同時要提供給他們一些好處或是產品新特性的鏈接。但是對塵封用戶發送郵件的時間不應該太頻繁,我們公司采用的是三個月的時間,每三個月就會收到IT英才網的一個郵件提醒。

-->-->
我們IT英才網改版,新版頁面比舊版頁面對於個人來說有很多的優勢,我們是否能在這封郵件裡加以說明,以前訪問過這個網站的人,覺得某個欄目設計的不是很合理,但是當得知你優化了很多東西的時候,或許他真的願意重新開始使用本網。
第三十一章 由他們去吧
應該讓用戶很輕松的就能注銷賬戶。
本書的最後提供了優秀設計的金鑰匙:
1、 只提供用戶所需。
2、 讓初學者盡快轉變成中級用戶。
3、 盡可能地預防錯誤,如出錯也應友善處理。
4、 精簡和優化交互與任務流程,讓最復雜的軟件清晰易懂。
5、 為支持特定行為而設計。
6、 持續地改進和優化我們的流程與程序。
7、 忽略用戶的某些要求,堅信自己的理想和洞察力。
設計即傳達,要想設計出偉大的體驗,我們必須成為偉大的傳達者。
好的設計是由一大推差的設計演變進化的結果。
所有的交互都必須盡可能的清晰。
- 上一頁:簡單實用的用戶界面設計10個原則
- 下一頁:設計理論:視覺等級中的色彩認知