化妝品網站Skinstore.com首頁改版評價
編輯:關於網頁技巧
網頁制作POLUOLUO文章簡介:這篇文章很不錯,對於網頁設計師或站長來說都有啟發意義,我們可以從化妝品網站Skinstore.com 的首頁改版中,尋找電子商務網站的設計原則以及特點,對於制作和設計此類電子商務網站有很好的啟發作用.
這篇文章很不錯,對於網頁設計師或站長來說都有啟發意義,我們可以從化妝品網站Skinstore.com 的首頁改版中,尋找電子商務網站的設計原則以及特點,對於制作和設計此類電子商務網站有很好的啟發作用。Skinstore.com 是一個美國的專營化妝品的站點,經常搞促銷活動,折扣比較吸引,做美國代購的或者喜歡國外購物的人士大多都熟悉她。
SkinStore.com運營得很成功,而且,她的網站設計、用戶體驗設計等也是非常的成功的,本文就
以其針對其主頁的設計進行分析評價,為讀者提供一些設計電子商務主頁的參考:
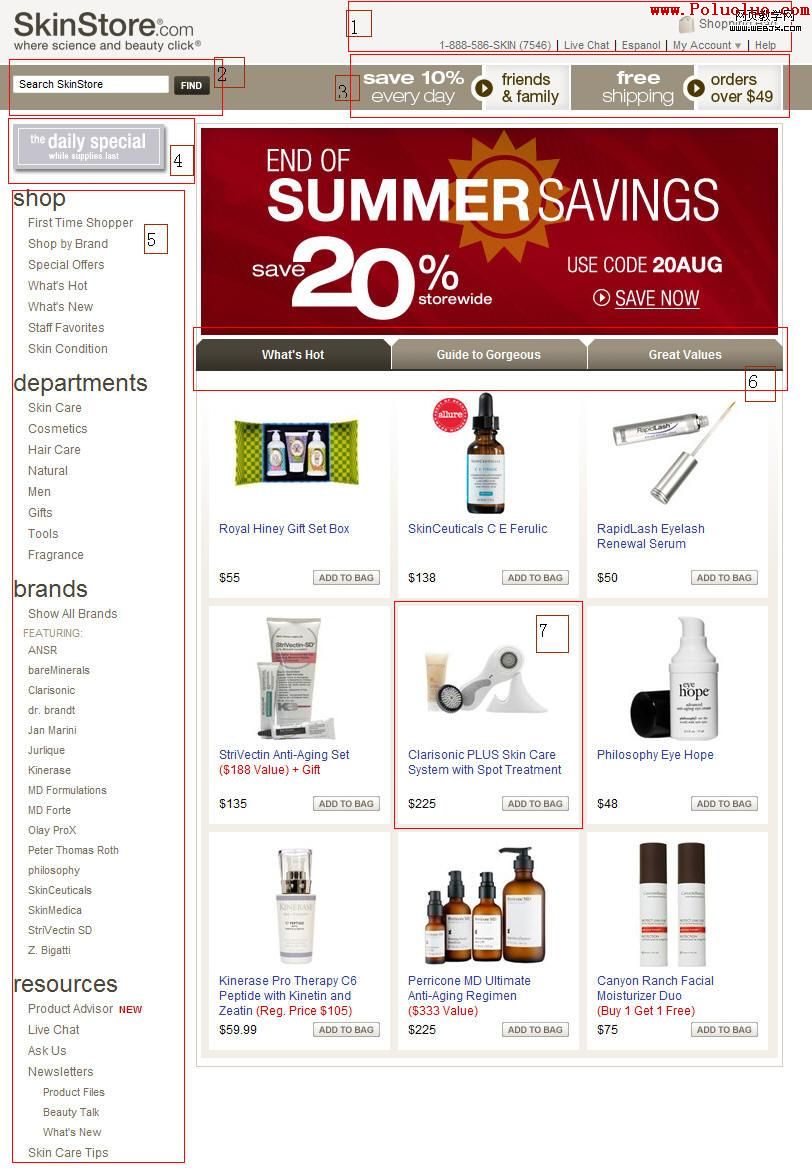
由於她的主頁比較長,所以我分為兩屏分別截取和講解,下面是上面一屏,圖中打上數字標識的我
在下面會一一講解:
- 頂部導航設計得很簡約:
1)Shopping Cart獨占一行,因為它的長度是動態的。
2)常用的鏈接在頂部,各個頁面都能看到,很方便。 - 搜索放在左側,和一般放在右側不太一樣,但是為了突出右側的重要優惠廣告,也就可以接受。
- 將網站的兩大全局優惠及其條件放置在最為顯眼的頂部右側,很吸引眼球。這點在設計上可以參考。
- “the daily special”欄目對新老顧客都很有吸引力,我想該圖標的點擊率一定很高。
- 把導航全部放在左側,而不像大多數站點占用頂部作為放置一級導航的首選。這種做法對於本站點問題不是太大,
因為它的導航分類得非常清晰好用。如:
- Shop->First Time Shopper針對新用戶設計。
- Shop By Brand針對品牌忠誠顧客。
- Special Offers針對喜歡折扣的顧客等等,總有一樣適合你。
- Shop->First Time Shopper針對新用戶設計。
- 雖然很多站點都采用Tab作為主頁產品的分類展示,但是我比較欣賞的是它的Tab的名稱,非常的人性化,
是從顧客思考的角度來設計Tab名稱,我相信顧客使用時會比一般的Features Product、New Arrival更加有親切感。 - 每個產品以櫥窗形式,底色用白底,體現出產品的高雅,白色的Add to Cart和整體設計都很配。

- 用一張橫幅廣告作為上面的主體部分和下面的文字內容的分隔,這點做得很巧妙,對於大多數用戶而言,只會
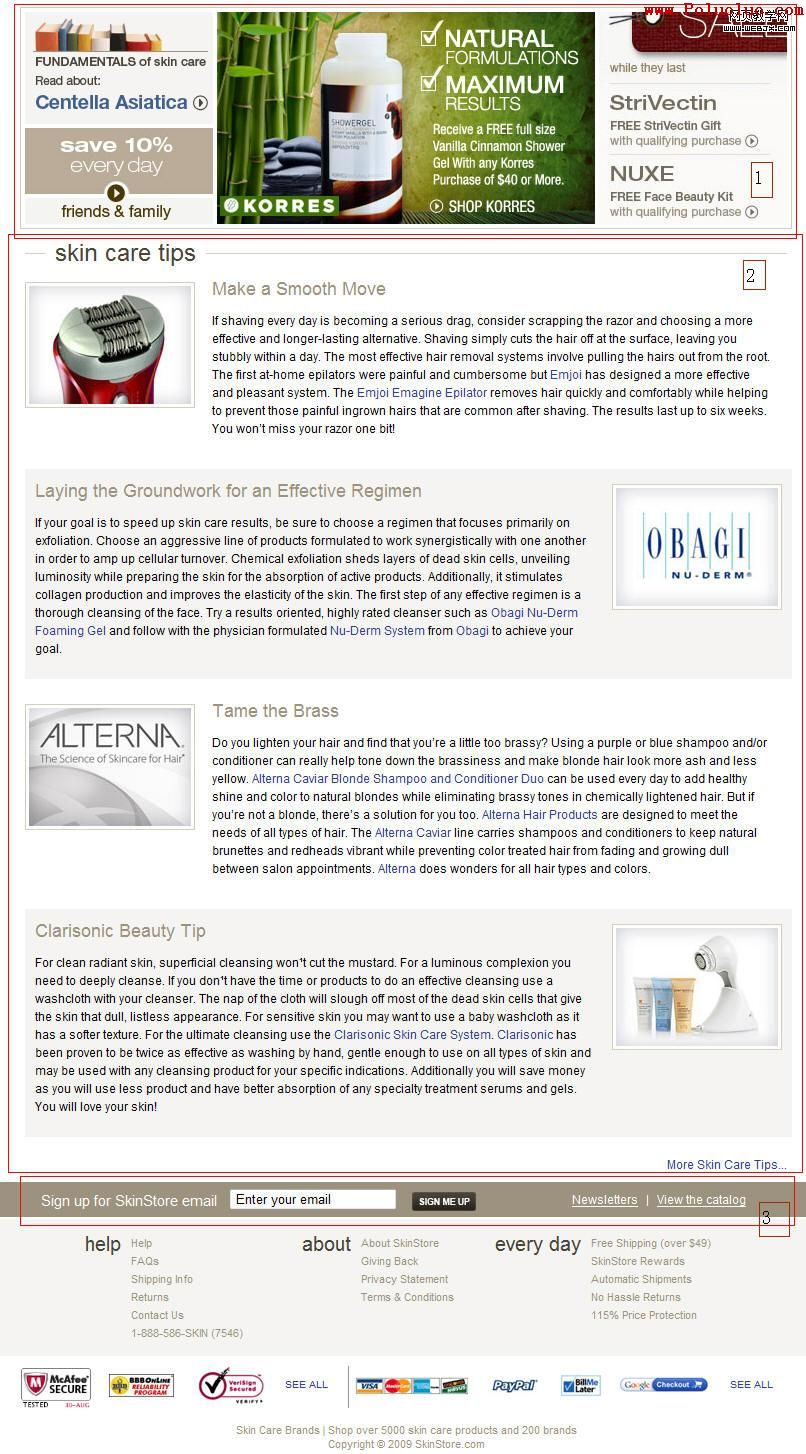
看到一屏之內的產品,甚至錯覺以為該廣告就是這頁面的底部了。 - 這部分表面上是一些皮膚保養、化妝技巧知識,但是實際上作為頁面的功能,我認為它更主要是為了SEO,而且
這部分的設計比上次我介紹的ProFlowers.com的下面部分SEO更加的好,因為一般的SEO文字,對訪客而言是沒有什麼
可讀性、可用性的。但是這部分的設計兼顧了SEO和用戶體驗,值得我們在設計上借鑒。
對比essentialdayspa.com下面部分的關鍵詞堆砌,這裡顯然高明得多。 - 這部分是郵件訂閱登記用,我個人覺得郵件訂閱就應該獨立占據一行,比藏在一個角落好多了。這個功能其實對
提供轉換率很有幫助,只是目前在國內並不太重視,又或者做得不好。
小編推薦
熱門推薦