網頁制作poluoluo文章簡介:好~設計大師,或者也太吹牛了吧,但根據下面七個基本原則至少你可以成為一個熟練的設計師。
成為一個頂級設計師的第一准則:限制你的字體
讓你成為設計大的七個基本原則之一
好~設計大師,或者也太吹牛了吧,但根據下面七個基本原則至少你可以成為一個熟練的設計師。
這將是最短的最詳實的系列博客文章,你看過後就會知道如何成為一名更優秀的設計師。
請記住:這些原則不是定律,是可以打破的。它們只是些通用的指導,我在設計的時候通常會遵循它們,遵循這些簡單的設計原則,你就會找到一條你屬於你自己的優秀藝術道路。
原則一:限制你的字體。
你會看到一個好的設計很大一部分看起來非常協調。一個最好的方法是用少量的元素去完成一個看起來非常協調的設計。
你最先選擇的字體可能是你想要刪掉的,我常常的做法是一個作品剔除2種字體。第一種字體可能會是很有思想力或藝術感,將給你的設計帶來第六感,特征或個性。這些字體集合了當時所有心情的片段,這個扭著腰枝的有趣字體像女孩們的舞會,這個蹩腳邪惡的字體是一個搖滾樂隊?我將使用這個花哨的字體人為文本的標題,在任何地方它都需要足夠大,這個花哨的字體將是這塊的重點。你通常很少再用這字體,但它又大得多,所以這就是人們看到的重點內容
第二種字體要非常普通,讀者在整篇當中都不會感覺到它的存在。這種字體需要有很高的易讀性,它會占據這篇文本相當大的篇幅,顯然,那些大手大腳的藝術字體占據文本的大篇幅的話會非常影響閱讀的。
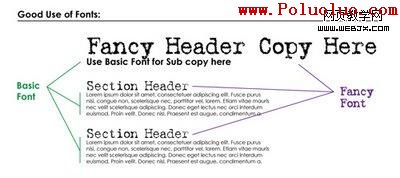
這有一個正確使用字體的設計例子。正如你所看到的,這裡只用了兩種字體,花哨的藝術字體作為標題出現,內容就是很基本的字體。這樣看起來整潔,協調。

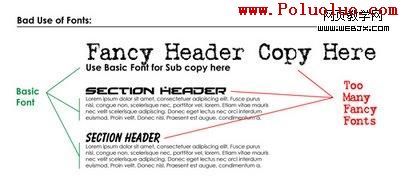
這裡還有一個失敗的例子,這裡我用了很多花哨的藝術字體,這樣很不協調,分節看起來並不是配合主標題。

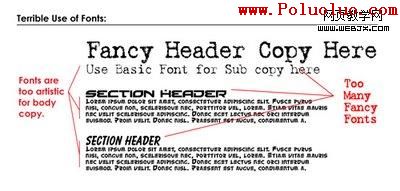
在一個設計中有太多的字體是大忌,沒有什麼事比用8種字體來印他們的傳單看起來更糟的了,同樣使用藝術字作為正文也更糟。這是一個錯誤使用字體的例子。

在我讓你親自動手之前的最後一個思路。如果你的藝術字看起來非常時髦有現代感,那正文部分就使用無襯線字體;如果你的藝術字看起來很正規化,那就用襯線字體作為第二字體吧。。
PS1:第一次翻譯東西,有些地方可能並不一定正確,看懂原文的還是看原文吧。最後感謝我的父母,感謝谷歌,感謝金山,感謝CCTV,感謝所有TV。。。。
PS2:襯線字體與無襯線字體
Serif 或 San Serif?
Serif 是一個字筆畫的結尾,例如 M 的起點與終點。Serif 是由羅馬刻印字母所發展出來的,用以改良字體的優雅程度與易讀性。它們是先用毛筆寫在石頭上,然後再刻出來的。Serif 會活存到現在,是因為它們十分美麗及古典,而且它們閱讀起來比較容易。對於細小的文本字體,非常適合用 Serif 字體,相反地您可用 Sans Serif(Sans 是法文裡的“無”),來當標題或是供短篇文章的字體使用。
不同字體的分類
拉丁文字 方塊字
襯線字體 (Serif)
筆劃粗幼對比明顯,閱讀時較省目力
Times New Roman
Architect
BalletEngraved
Creedmore
Benjamin
Capshc
新細明體
宋體
標宋
無襯線字體 (Sans Serif)
筆劃粗幼平均、對比不太明顯
字型較突出,閱讀時較費目力
Alberta
ANNSTONE
Garamond
Nimbus Script
黑體