網頁制作poluoluo文章簡介:布局是指頁面內容的尺寸、間距及位置。有效的布局對於幫助用戶快速找到他們想要的內容至關重要,並可以在結構外觀上令用戶感到舒服。
什麼是布局?
“布局”是指頁面內容的尺寸、間距及位置。有效的布局對於幫助用戶快速找到他們想要的內容至關重要,並可以在結構外觀上令用戶感到舒服。
如何設計有效的布局?
1. 具有清晰的視覺層次。布局應當讓頁面各元素之間的關系和重要性一目了然。你可以通過適當使用下列屬性來實現視覺層次:
- 焦點:指用戶首先關注的區域。形式上被賦予焦點屬性的UI元素一定要表達重要的內容。
- 視覺流:指用戶關注區域的順序。可以根據任務邏輯和用戶的浏覽習慣來設計恰當的視覺流。好的視覺流應該清晰、合理、順暢、自然。


- 關聯:在邏輯上相關的UI元素應具有清晰的視覺關系。
錯誤:

邏輯上相關的UI元素在空間上被分隔,且沒有明顯的視覺關聯。
- 對齊:使頁面工整,信息呈現有序,便於用戶掃視。
錯誤:

沒有對齊影響了頁面效果且不便於用戶掃視。不要因為功能需要和對極限情況的顧慮而輕易犧牲掉頁面的視覺展現。
- 強調:可以根據UI元素間的相對重要程度進行強調。
2.針對用戶的閱讀模式來設計布局。
- 大部分人的閱讀習慣是從左向右,至上而下。
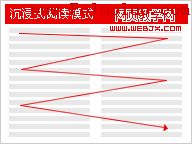
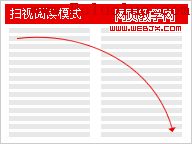
- 閱讀分為沉浸式閱讀(immersive reading)和掃視(scanning),前者的目的在於理解,後者在於定位。


- 浏覽網站時,用戶不會沉浸在UI本身,而是沉浸在他們的目標任務中,因此掃視是最常使用的閱讀模式。用戶只在確信必要時才仔細閱讀大量文本。
- 針對掃視的布局設計可以適當強調主要的UI元素,弱化次要的。包括:
1)將主UI元素放在掃視路徑上。
2)避免將重要信息放在左下角或者頁面底端或者需要滾動很多的控件上。
3)考慮使用漸進展開方式來隱藏次要的UI元素。
4)將任務相關的重要信息要直接表現在控件上。用戶更傾向於關注交互控件上的標簽,而不是輔助型的靜態文本。
錯誤:

用戶必須閱讀輔助型文本後才能明確“確定”按鈕的作用。
正確:

直接將按鈕的作用描述作為控件標簽,便於用戶理解。
5)不要展示大段文本,去除不必要的文本。多文本時格式化展示。
注:常規模式也存在例外。眼動議實驗指出,真實用戶的行為很沒有規律。此模式的目的在於幫助你做出更好的決定,而不是精准的描述用戶行為。
3.合理利用頁面空間。
- 保持頁面的視覺平衡。避免擁擠和對空間的浪費。
- 確保關鍵數據沒有被截斷,除非數據特別長。
錯誤:

有效空間沒有被充分利用,從而導致多條關鍵數據被截斷。
- 控件的尺寸和間距恰當,沒有不必要的滾動。一個任務盡量在一屏內完成。
- 實際情況中,我們用戶的頁面空間要小於屏幕分辨率,它會因各種因素而壓縮,如:非全屏操作(彈出窗口和對比浏覽),浏覽器本身及各種輔助欄對屏幕的占用等,設計中要考慮這些情況。


4.不要讓布局本身成為突出的UI元素,保持視覺簡潔(visual simplicity)。
- 減少內容和展現上的嵌套層級。
- 減少控件不同尺寸的數量,例如,在界面上只使用一兩種按鈕寬度。
- 采用輕量級的分組和分割方式,可以用布局本身和分隔符代替分組框。
- 使用盡量少的對齊線。
5.選擇與頁面類型相匹配的版式。在設計之初,應充分考慮頁面承載的內容、功能和屬性,繼而選擇適合該頁面的版式。不合適的版式會造成用戶的閱讀困擾,降低任務的完成效率。
標准和規范:
1.柵格化:
- 我們所說的柵格化是指在網頁設計工作中對柵格系統的建立和應用。網頁柵格系統來源於平面柵格系統,它以規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。
- 柵格化可以使信息呈現工整簡潔、美觀易讀,降低頁面開發和運維成本。它結構變化相對靈活,擴展性強。
2.以8px為橫向柵格單位:
- 以8px為橫向柵格單位,頁面所有元素寬度都可以是2的倍數,包括圖片和版塊寬度,這樣可以在一定程度上加快頁面(特別是對於J-PEG圖片)的渲染速度(基於計算機內部二進制的運算機制)。其在擴展和兼容性上也有一定優勢。
- 在阿裡巴巴中文站中,布局間距的最小單位為8px,布局區塊采用32px(8px*4)和24(8px*3)兩種粒度單位,分別組成以下兩種可實現的柵格系統:
32px:適用於市場、社區等相關頁面

24px:適用於旺鋪相關頁面

3.頁面定寬:
- 自適應可以根據浏覽器顯示情況自動調整頁面寬度,但是因為用戶水平方向的聚焦范圍有限,所以當頁面過寬時,用戶的浏覽和操作成本會增加;而當頁面過窄時(如用戶同時開啟兩個浏覽器對比查看商品搜索結果),自適應則會導致布局變形和內容錯亂。給頁面規定寬度可以避免這些問題。
- 在綜合考慮當下主流分辨率情況、浏覽器外觀對顯示空間的占用、人機工程學中對水平視角和聚焦范圍的規定以及8px單位等多種因素後,我們認為960px是一個相對更加合理的頁面寬度。在阿裡巴巴中文網站中,推薦使用定寬960px的頁面,去除左右各4px的邊距,中間的可視寬度為952px。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- HTMl5的存儲方式sessionStorage和localStorage詳解
- 解決wx.onMenuShareTimeline出現的問題
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為