2009年最新的十個網頁設計新趨勢
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:在2009年過去的幾個月裡,破洛洛整理和收集了2009年最新的十個網頁設計新趨勢。
對於網頁設計來說,最近幾年的變化特別快,幾乎每年都會有新的網頁設計趨勢產生。在2009年過去的幾個月裡,破洛洛整理和收集了2009年最新的十個網頁設計新趨勢。
1. Letterpress 凸版效果
在我們的觀察中,一個意料之外的趨勢是,凸版效果(Letterpress,也就是我們的篆刻中的陰文效果)。這樣的趨勢,可能是因為一個簡單的原因,因為這個技術很少被人使用。我們發現這種技術通過不同的樣式應用在不同的網站上,多位在線服務網站。



2. Rich UI 交互式用戶界面
令人感到欣喜,現代的網站用戶界面已經逐漸變得更漂亮和更加易用。過去的幾年中,這些基於網頁的應用有了驚人的進步,這些交互式用戶界面越來越像傳統的桌面應用了。Ajax以及Flash技術的大量使用提供了用戶各種非常炫目,強大的網頁應用。
更看到一些特別之處,這些年我們發現網頁上有了更多的空白空間,頁面元素間的間距也變得越來越大。我們也觀察到,越來越多的站點開始在頁面上提供直觀的用戶動作響應。比如,頁面上的按鈕會根據用戶的動作,比如點擊響應不同的狀態表示“正常”和“按下”狀態。而且很多網站開始根據不同的用戶產生不同的響應。所以我們斷言,自適應用戶界面將會在2009年流行起來。



3. PNG透明圖片
PNG透明圖片效果,盡管不被古老的IE6支持,但似乎在去年變得流行起來。但是這種半透明的背景效果卻是設計師們一直希望擁有的特性。這種背景通常被用在頭部和頁腳處,但是有一些設計卻跳出了這種窠臼。





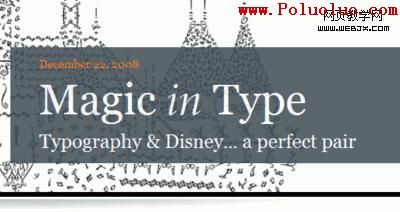
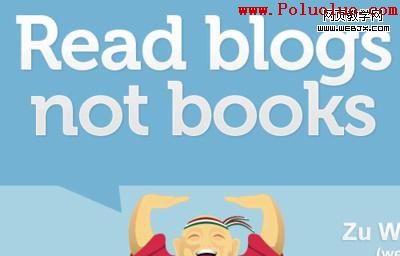
4. 大尺寸的文字排版
在過去的文章中我們介紹過很多出色的大尺寸文字排版例子。在2009年,這樣的潮流將繼續流行下去,尤其是設計師網站,個人Portfolio網站以及在線服務類網站,將會采用這樣的方式傳遞給用戶最重要的信息。
這樣的效果一般會將字號控制在36px以下,設計師們投入了更多的精力在文字排版的細節上,由此可見,網頁將會變得更加漂亮,更加一致以及看上去更加讓人可信。




5. 字體替換技術
設計師花了非常多的精力在頁面排版上,同樣的也花了很多精力在字體選擇上,除了傳統的那些經典字體,(譯注:也是我們僅有的安全選擇)很多設計師開始采用字體替換技術,也就是我們之前有提到的(sIFR)。
這些字體能大大提供網頁的視覺效果,但是在中文世界中,這項技術遇到了前所未有的難題,漢字不是拼音文字,一個字體就可能有幾兆,根本無法簡單的使用這些技術來替換,也許文字圖片替換法是目前中文的唯一選擇。



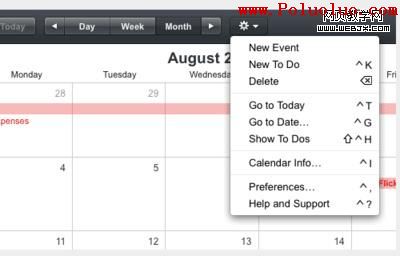
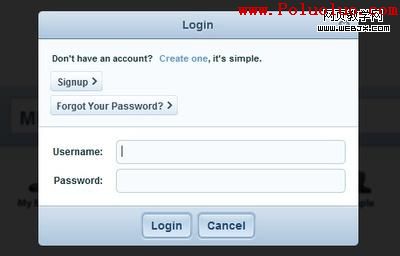
6.模式窗口(LightBox技術)
模式窗口技術,作為第二代彈出內容技術。模式窗口(LightBox技術介紹)能夠很好的代替原來的Javascript彈出窗口,提供更加友好的用戶體驗,並且引導用戶的關注點集中到最重要的區域上來。通常由用戶的點擊觸發,類似於傳統的桌面應用。多數情況下,這些彈出窗口都帶有深色半透明的背景和一個關閉按鈕。


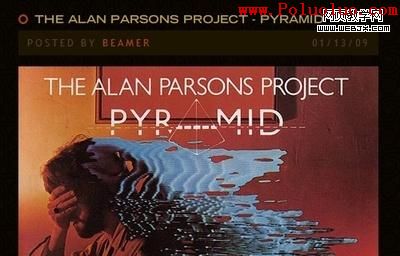
7. 多媒體模塊
隨著寬帶的普及,現在的用戶已經能夠接受更多的內容,所以設計師們能夠利用這樣的契機使用一些更加吸引人的展示方式。因此很多網站開始引入多媒體內容(比如視頻和屏幕錄像)。這有助於迅速有效的讓用戶消化接受你想傳遞的信息。
這些視頻能夠很好的講解你的網站的每一個步驟,不再需要多次點擊,搜索,或者學習如何導航。通常這些視頻長度都不會太長,但是內容要保持完整。
注意,絕對不能讓這些多媒體內容成為你網站的全部或者是必不可少的部分,畢竟不是所有的用戶擁有良好的網絡條件,抑或是有些用戶並不希望這種形式,有可能他正在機器上收聽音樂或其他視頻。


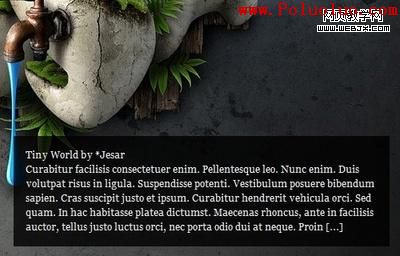
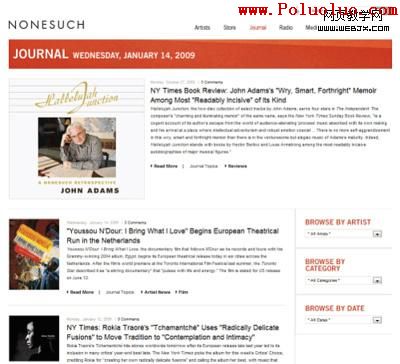
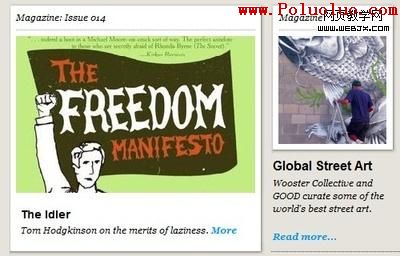
8. 雜志風格樣式
在博客類網站設計中,我們發現一個有趣的現象是很多技巧都是取自於傳統(印刷)媒體設計。包括文章的組織,頁面的排版,插圖甚至於文字的對齊方式都和傳統印刷媒體越來越接近。Grid-Based(網格化)設計方式在產品網站,博客以及個人工作室網站得到了廣泛的應用,但是在企業站點或者在線商店中還未有出現。



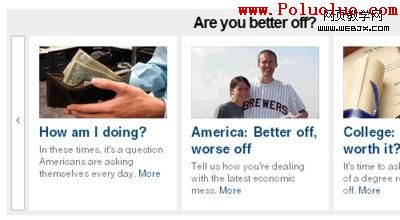
9. 幻燈片形式
Carousel,也就是幻燈片導航形式,內容水平或者垂直滾動。通常有兩個導航元素來控制滾動方向,以及滾動內容。
這種形式的好處是,用戶可以不用多次點擊來搜尋他們感興趣的內容,可以快速的通過滾動幻燈片來浏覽希望他們注意的內容。這種形式多用於娛樂站點,或者是一些大型博客。是一種非常吸引眼球的展示方式。



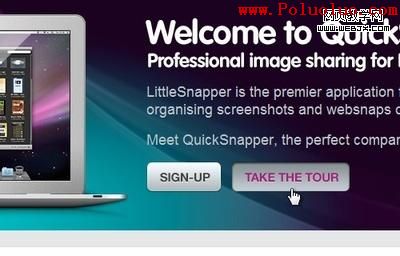
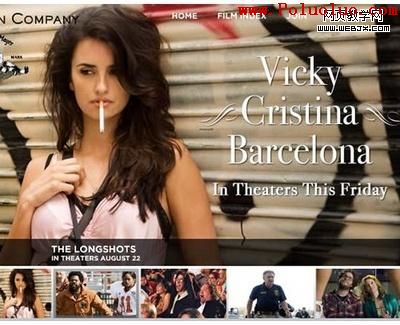
10. 內容介紹模塊
頁面的左上角是網頁上最重要的一塊地方,因為最吸引用戶的眼球。所以我們可以將最重要的信息放在那裡展示,用戶也能在第一時間獲取這些信息。
對於很多個人工作室網站,或者是產品類的網站,都很好的使用了這個區域來展示內容介紹,相反在博客或者是在線商店類網站上幾乎看不到這種方式。


小編推薦
熱門推薦