網頁制作Poluoluo文章簡介:為了方便調用和維護模式庫中的各種模式,首先將模式庫中的模式分成三大類:用戶需求,應用需求,語境下的設計.在用戶需求類別中,有一種類型叫基本交互。這裡我將從這個緯度把基本交互中所涉及的模式一一羅列講解。
模式庫
在模式庫裡,我將列出所有電子商務網站需要的模式.以下將羅列出經典常用的模式案例,我也試圖讓這些模式看起來更有趣味性與實用性。(Yahoo模式庫也有對Pattern的一種定義。)
模式歸屬類別
為了方便調用和維護模式庫中的各種模式,首先將模式庫中的模式分成三大類:用戶需求,應用需求,語境下的設計.在用戶需求類別中,有一種類型叫基本交互。這裡我將從這個緯度把基本交互中所涉及的模式一一羅列講解。
Pagination(分頁,標記頁數)
問題摘要
用戶需要查看數據的一個子集,卻發現所有數據是顯示在一頁的,這時候查看變得非常不容易。
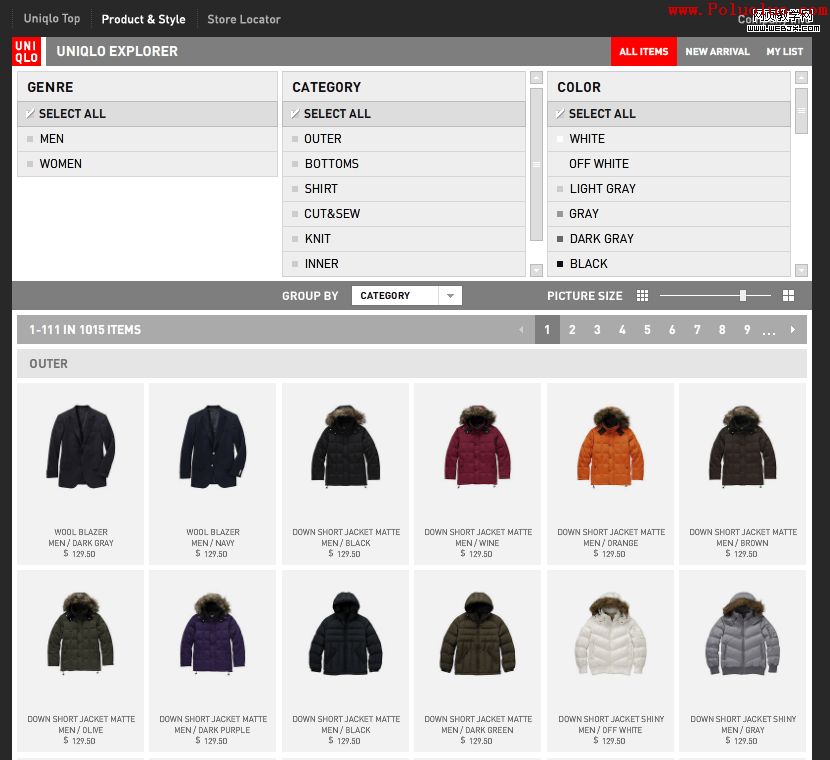
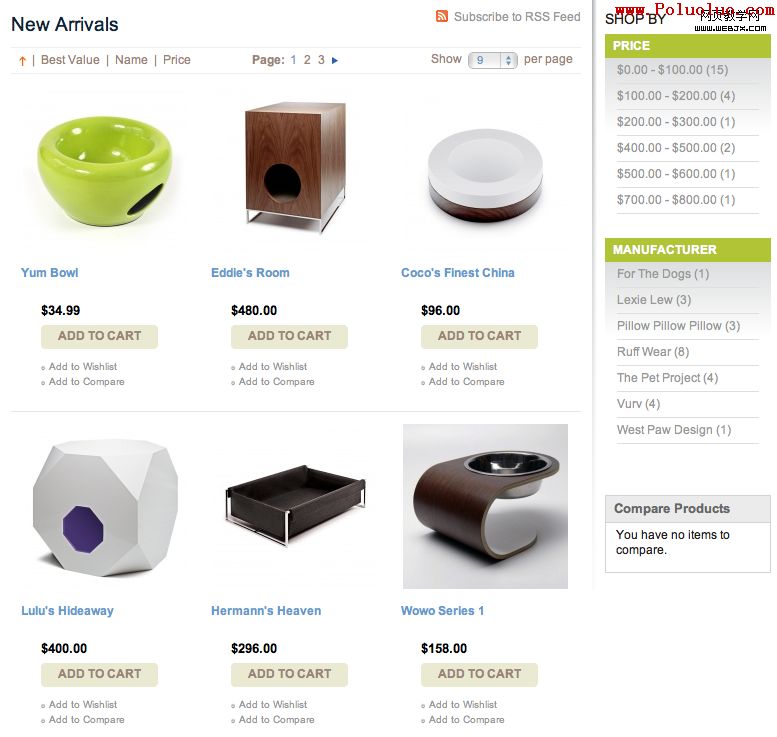
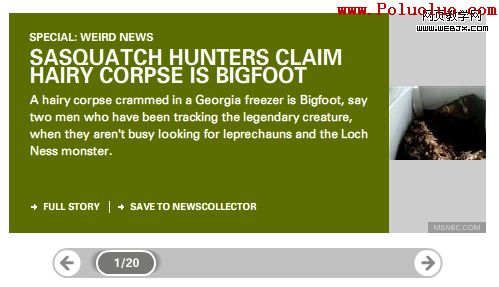
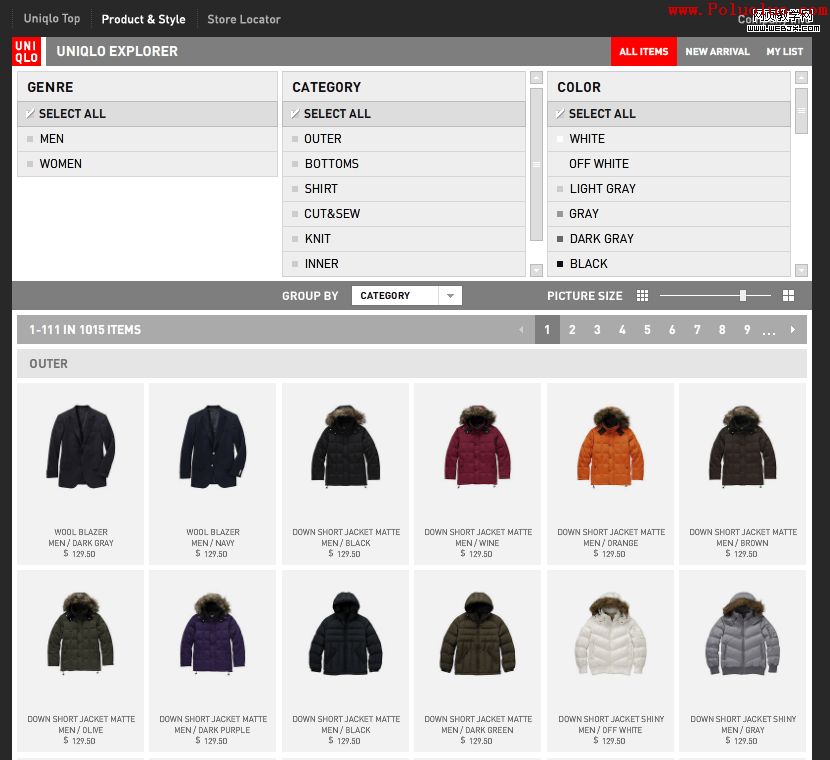
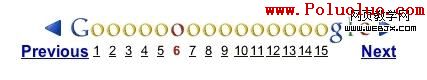
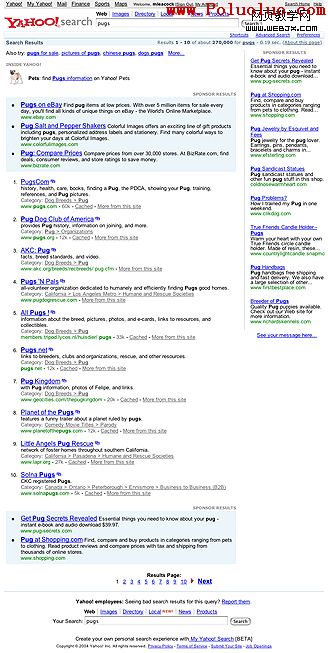
實例

何時使用
當一個屏幕不能承載更多的數據時。
感興趣的項目通常可以在前幾頁找到。
需要深入探索數據項,而非考慮內容顯示在一個滾動區域。
解決辦法
綜述:打破完整數據,分成更小的項目,順序顯示這些數據和單獨序列頁。提供分頁控制一頁一頁地浏覽。提供鏈接讓用戶浏覽網頁的前一頁和後一頁的這種行動。此外,提供連結到最開始和結束的資料組 (第一個和最後一個)。如果數據集是可預知數量,就顯示一個鏈接的最後一頁。如果數據集是不可預知數量或顯示有可能是不同規模的(例如,來自於搜索引擎的結果數據),請不用擔心要顯示鏈接到的最後一頁。
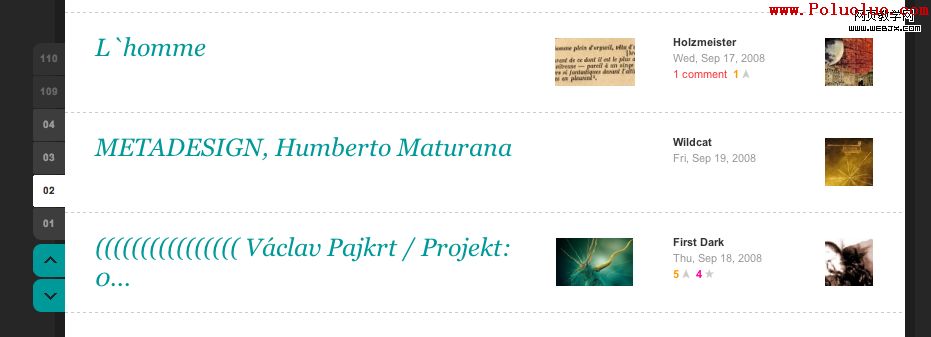
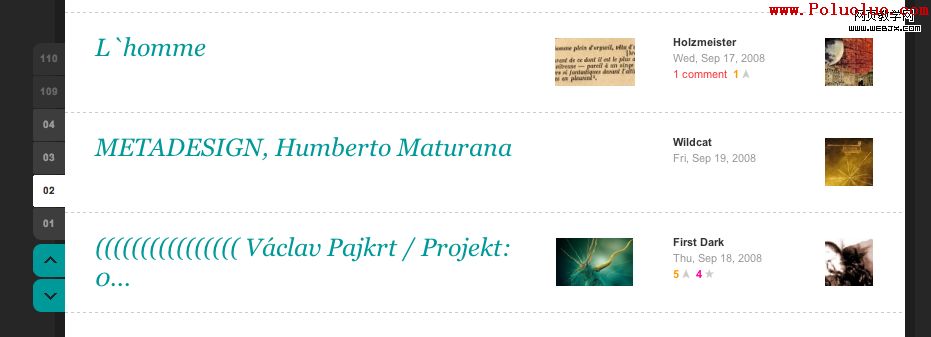
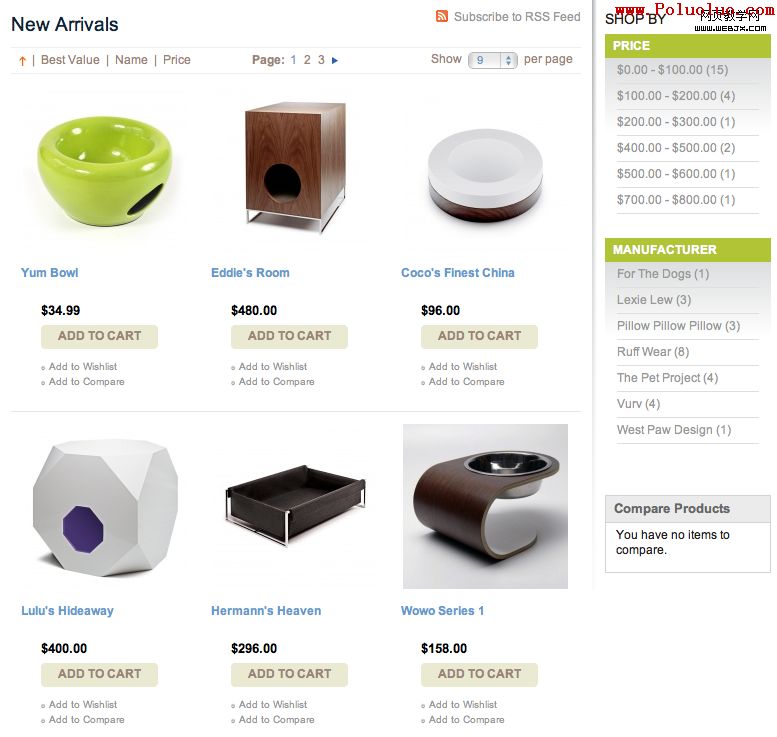
項目分頁
拆分項目列表成為一個序列的網頁。
提供可訪問前一頁和下一頁網頁信息的鏈接。
提供可跳轉到浏覽第一頁和最後一個頁面的鏈接。
提供用戶正在浏覽的什麼類型的對象信息。

提供用戶正在浏覽一套物體的有關信息.使用形式:”[$ObjectName]s [DisplayedItemRange] of [TotalItems]“
本環節的順序如下:第一頁,上一頁,下一頁,最後。
使用的圖形箭頭,以增加鏈接的目標大小。
顯示翻頁在不可用情況的管理顯示狀態。
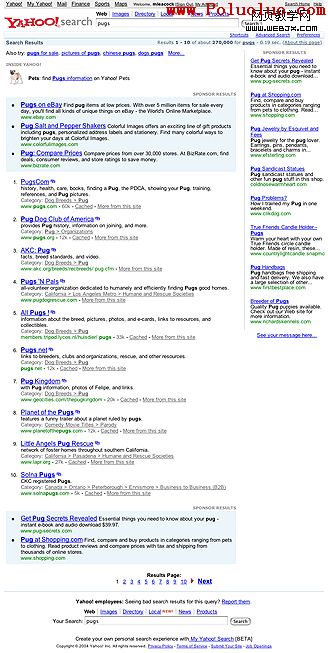
搜索分頁
使信息轉化為按相關性分類排序的一系列網頁。
提供分頁控制來提供訪問分頁內容。
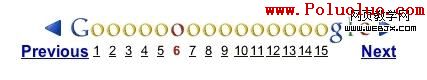
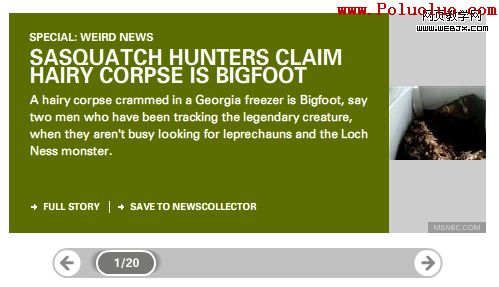
分頁控制
顯示導航控件作為一行鏈接。
本環節的順序如下: ‘前一頁’ ,網頁鏈接, ‘後一頁’。
在標簽’前一頁’後,顯示左箭頭。
在標簽’下一頁’前,顯示右箭頭。
使用可用鼠標點擊的箭頭。
網頁鏈接應設置包含最多10個網頁鏈接。如果有少頁的結果存在,只顯示網頁上提供的網頁鏈接。
當網頁在1-6頁中時,該網頁鏈接應始終從’1 ‘開始。
當在6 頁(7頁以後)的任意網頁上,該網頁鏈接起始應在當前頁面減去5 。例如,當第7頁,第一頁將是2 ( 7-5= 2 )和最後一頁將11 (仍顯示10頁)。

第一頁的結果不會有顯示 ‘上一頁’的標簽或箭頭。
結果的最後一頁不會顯示’下一頁’的標簽或箭頭。
當前網頁的頁碼鏈接不顯示超鏈接。
最後在分頁控制區上方加個結果頁的標簽。

基本原理
項目分頁
顯示箭頭圖形有助於區分鏈接,並提供更大的點擊目標。
與搜索分頁不同,在任何時候,分頁控件都是可見的(即使禁用),當出現無法控制分頁時,這可以防止用戶分心。
搜索分頁
顯示箭頭圖形有助於區分聯系,並提供更大的點擊目標。
結合上下文背景,增加不可控狀態顯示箭頭價值不大原因有:
(1)這些顯示箭頭,經常顯示可打開折疊層。
(2)當第一頁的結果已組合成絕大多數的綜合浏覽量。展示不可用“前一頁”控制翻頁,這些是沒有什麼附加價值的。
雖然“第一頁”鏈接很有價值,但也要與呈現在隨機訪問的鏈接功能競爭。
“最後”鏈接是沒有什麼價值的,因為結果是按相關性排序的,這也是問題,因為結果總數(因此,最後的結果)可能不知道。
同類模式圖片展示






![]()
![]()




![]()