網頁制作poluoluo文章簡介:這篇貼子包括了關於格言引用設計的創造性的例子和最佳做法,我們已經嘗試去標出一些普遍的解決方案和有意思的方式,或者它能在你的項目中得到應用或擴展。
引號被用做強調文字的摘錄。由於我們需要提供一些重要標志來使用用戶注意文章中最重要的部分,盡管他們從不閱讀它。此外,引號總是被用在感謝信和有時用在博客的評論中,他們可能會被用圖形、CSS和一點Javascript風格化。有時,創造性的動態解決方案也能很好的應用。
這篇貼子包括了關於格言引用設計的創造性的例子和最佳做法,我們已經嘗試去標出一些普遍的解決方案和有意思的方式,或者它能在你的項目中得到應用或擴展。
並非所有的引用都是相同的
首先:引號≠引用塊≠格言引用。格言引用是介紹文字的簡短摘錄。他們是被用來將讀者從他們的正常閱讀中拉出來的一段文字,並且在貼子和文章中給它了一個突出的位置。

就象格言引用塊(確切的說是塊引用)也是作為一個區域段落或塊從主體文字中脫離出來。然而,他們也提及一些在文章中沒有提及的引文,引用塊經常被放置在讀者的閱讀流裡。
最後,“正常”引號引用在一些其它資源裡找到的內容,並且它會被包含在裡面、用來支持而不是支配內容。
blockquote\Q\cite
按照html規則,有三個元素用來支持語義標識引述,即<blockquote>、<q>和<cite>。雖然他們都能標識引用,但是他們應當被使用在不同的上下文中。那麼你是怎麼使用他們的(你在什麼時候使用什麼標識)?html dog 提供了一個關於這些元素的好的概述。
<blockquot>
blockquote是一個大的引用,這個元素的內容必須包括塊等級元素,例如標題、列表<ul><ol>、段落<p>或div。這個元素也能有一個可選的用來指定網址的屬性cite(url),用來說明這個引用來自於哪裡。例子:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/">
<p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div's.</p>
<p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q是一個小引用。這個元素的內容是一個內嵌引用。現在的浏覽器知道怎樣去編譯<q>,應此你可以使用CSS對它進行定義樣式。例子:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>
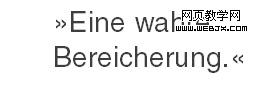
雖然<q>從不使用,它有一些有用的屬性,例如,你能通過<q>加上css指定引號的表現外觀。原因是不同的語言有不同的引號標志。例如,這些:
Q {}
Q { quotes: '》' '《' }
Q { quotes: '“' '”' }
現在的浏覽器支持這些方式,當然,IE(甚至IE8)不支持它,盡管我們知道它是多麼的好。在某些特定情況下,由於一些引號編碼的問題,有時只有提供數值才有用。
按照標准,你可以指定引號的外觀,這依賴於使用者使用的浏覽器的語言。這是一個看上去符合w3c標准的例子.
:lang(fr) > Q { quotes: '《 ' ' 》' }
:lang(de) > Q { quotes: '》' '《' '\2039' '\203A' }
盡管它們是那麼的好,但是格言引用被放置在html內容裡的時候還是有一些固有的問題。在視覺上,支持css的浏覽器可能看上去非常的好,但是那些不支持css樣式、純html的浏覽器或視障用戶的屏幕閱讀器,格言引用在主體內容中就不會得到很好的表現,一個引述突然出現在兩個段落之間,它將把閱讀者搞的一頭露水。
如果你正在使用格言引用,在這個容易出錯的問題上給用戶提供一點額外的信息.在html代碼裡,你能提供一些消息,比如在引述之前使用"start of pull-quote",在引述結速時使用"end quote"。你甚至可以提供一個鏈接導航,通過鏈接可以跳過引述來繼續閱讀主體內容。
<cite>
cite定義了一個內嵌的引用或指向另外的資源。例子:
And <cite>Bob</cite> said <q>No, I think it's a banana</q>.</p>
總結:大引述使用blockquote,小引述使用q,而指向另外的資源的使用cite。實際中,blockquote和q使用的比較多一些。
格言引用和引文的圖片賞惜。
引號、支架、線、對話框、氣球-一個設計者有許多途徑去表現一個漂亮且值得記住的引述。在顏色、形式、尺寸上有不同的解決方案。不同的技術產生不同的結果:然而有一點是重要的,那就是對於訪問者來說引述就是引述,除此之外,它更容易掌握。

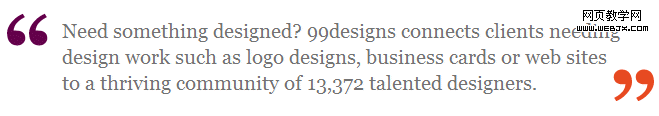
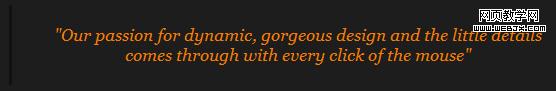
看看上面的例子,99designs用一個引用塊去強調這個網站是關於什麼的。然而,放在引號裡的文字確實不一個引述。我們不知道為什麼引述在這種情況下也能使用.雖然我們知道在上下文中他們不應當被使用.
1.單純的縮進
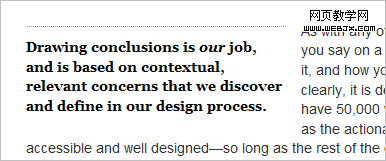
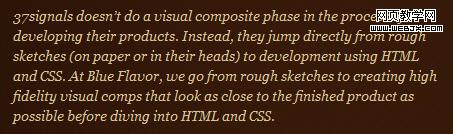
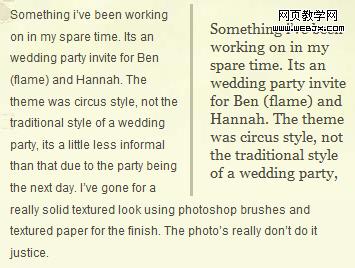
在大多數情況下單純的縮進是足夠的,在這種情況下內容的結構變得清楚。然而使用這種方式你需要確保有一個非常直觀的排版,和視覺層次並且縮進不會被誤解。常常斜體被用來表明內容是一個引述,有時引述被居中。當然,後一種方式很少使用。



2。引號和縮進
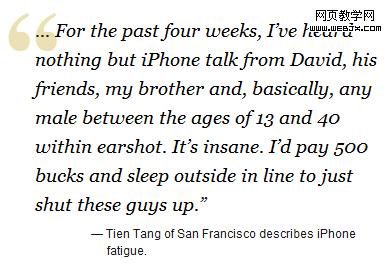
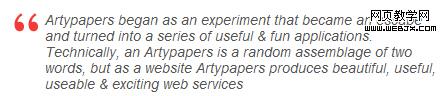
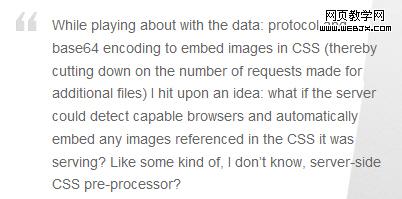
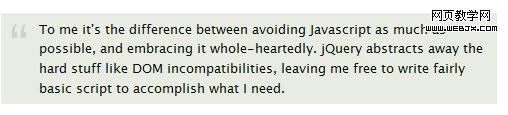
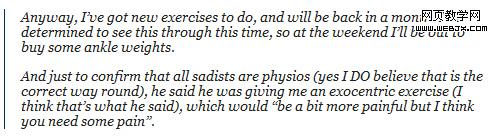
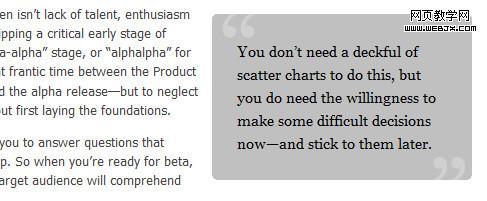
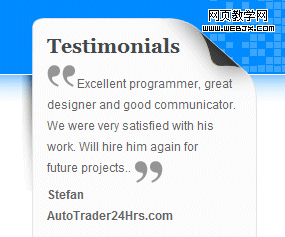
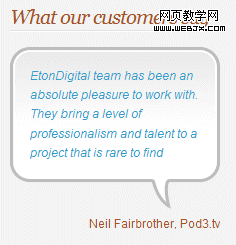
設計格言引用的另一個標准的方式是用引號本身作為一個可視化的元素來清晰的表明文字段落是被用來支持什麼的。這個方式是目前最流行的一個,在它的後面有一個好的原因:它毫不含糊的傳達文字塊的意思。令人驚訝的是,引號幾乎總是放置在引述的左邊。你可以嘗試一下將引號放置在右邊的感覺,或者放在下面。










網頁制作poluoluo文章簡介:這篇貼子包括了關於格言引用設計的創造性的例子和最佳做法,我們已經嘗試去標出一些普遍的解決方案和有意思的方式,或者它能在你的項目中得到應用或擴展。
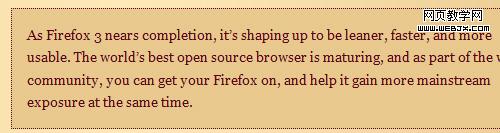
3。線和縮進
標准的、最通常的推薦使用的方式






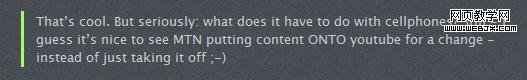
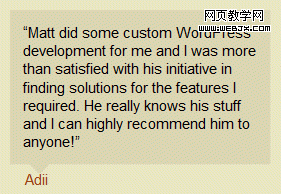
4。使用顏色來突出引述
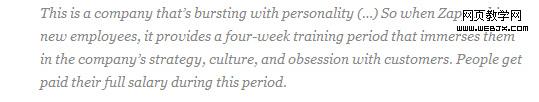
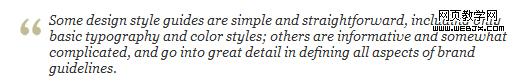
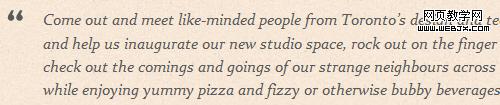
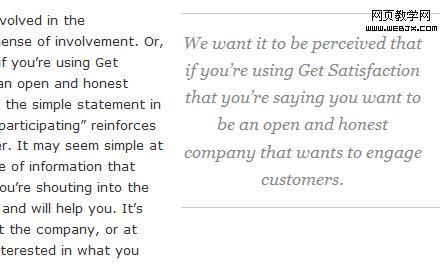
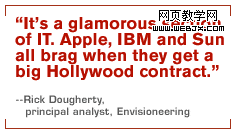
設計者常常使用縮進和對引述應用不同的顏色。通常如果布局是黑色的引述,它一般比主體內容更重要。反之亦然。如果引述需要著重強調那應當使用鮮明的顏色。比主色調稍微突出一些的色彩足夠去表明主體內容和引述文字的不同。




5。格言引用
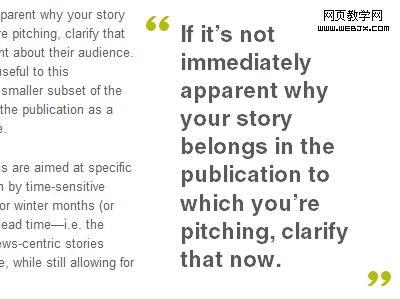
其實我們知道旁引是來自於印刷,它是用來強調一些重要的信息和采訪摘錄的。格言引用沒有被放置在內容裡,而是在旁邊。這種引用通常比較短且提供一些在文章中不能被找到的附加信息。在網頁中,這種技巧似乎用的很少,但是它有其自身的魅力,並且如果使用得當和目的正確,可能能強有力的支持內容。設計者通常使用線或者大遍空白來分離主體內容和鄰引述。
重要的是要認識到,在這種情況下,格言引用打破通常的內容流可能使讀者去實際上遵循文章的論證會更難。在某些情況下,避免格言引用更有效(例如,如果一個復雜的問題描述) ,而在其他情況下的格言引用可以加快和簡化理解(例如在采訪中的主要聲明) 。
旁引通常放置在內容的右側,目的是為了不攏亂讀者的閱讀。




6。創意性的解決方案
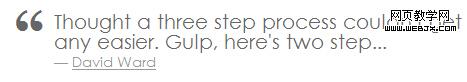
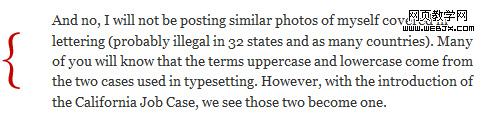
有時設計者提出創意性的解決方案,實際上不能期待它象一個引用一樣作為一個元素。這裡有他們中的一些,希望他們將幫助你提出更有趣的格言引述設計方面的思想。










網頁制作poluoluo文章簡介:這篇貼子包括了關於格言引用設計的創造性的例子和最佳做法,我們已經嘗試去標出一些普遍的解決方案和有意思的方式,或者它能在你的項目中得到應用或擴展。
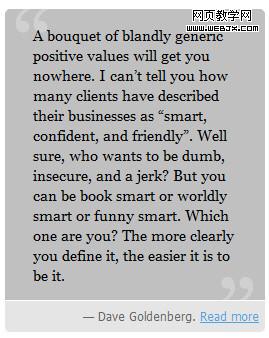
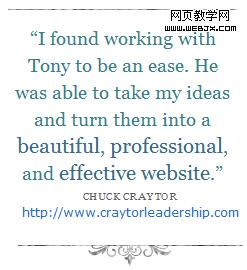
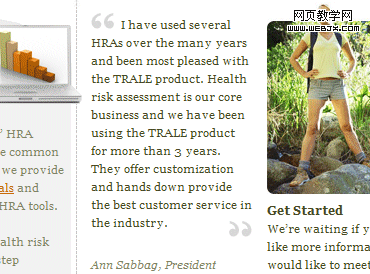
7。引述作為一個獨立的元素
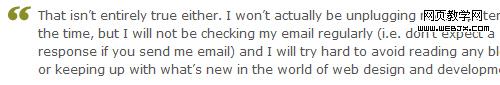
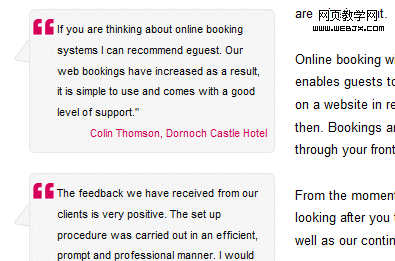
通常引述在文章中沒有使用和設計,但是作為一個獨立的元素在設計中給一個突出的位置。這種情況經常出現在感謝信裡,那裡有公司介紹的來自他們客戶的格言和關於質量保證的客戶確認。在這種情況下格言引用通常是大的、粗體的、清晰可見的。
在感謝信中,格言引用有時是循環出現的,這就意味著在5-7個感謝信中每次只能出現一個。






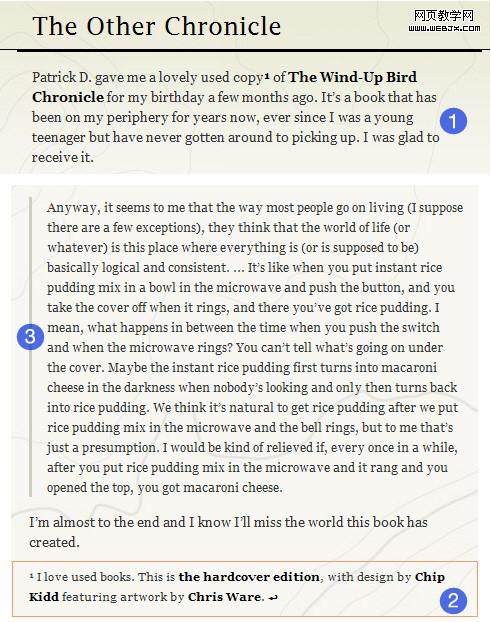
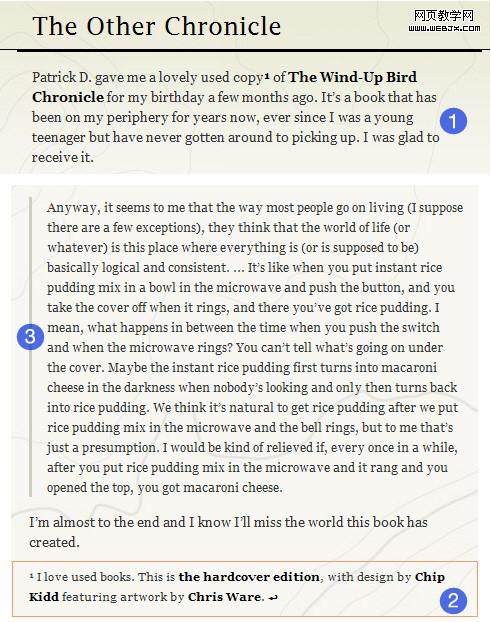
8。補充:腳注
在書籍中和科學文獻引用通常提供一個腳注,用來提及原創文獻。在網頁中,參考通常是使用鏈接指向。這種方式從來沒有得到推廣,然而腳注卻能很好的應用。
例如,如果你引用一本書的摘要,不用提供相應的標題和頁數,在文章的下部你可以簡單的提及腳注。因此你可以避免你的文章有太多的參考。腳步注可以使讀者閱讀你的文章更容易並且只提供讀者需要的細節
有時腳注也被用來提供一些作者在文章中的言論。然而,它也不總是使用腳注鏈接的理由。網頁是動態的並且鏈接是相當的強大的,你不用讓訪問者點擊你給出的鏈接就可以把訪問者帶到你的頁面腳注。

看看這個例子,Naz Hamid在文章中用了一個引用塊和一個腳注,腳注的導向鏈接和腳注本身是相互關聯的。訪問者可以點擊鏈接跳轉到腳注。在腳注裡返回圖標允許用戶跳轉回文章原來的參考鏈接指向處。作者用腳注提供一個個人的在文章中提及的言論(標簽1和2).
使用腳注你能提供給訪問者一些傳統的、經典的布局感覺。
- 上一頁:設計參考:定義和理解上下文語境
- 下一頁:網頁設計中圖標與網頁內容的組合設計