網頁制作poluoluo文章簡介:Yahoo!是最早的互聯網站點之一,在技術上面一直處於領先和領導的角色。每次的改版都讓其他站點有很多效仿和借鑒的交互方式。最近雅虎美國在首頁的搜索輸入框中有著一些改進。讓用戶檢查自己的拼寫,也能讓用戶知道相關的關鍵字。

Google改變了互聯網給我們的認識,我們不缺少信息,反而缺少了效率。在海量的互聯網資訊中,有哪一些是我們所需要的?找到我所需要的信息現在可能要翻好幾頁的結果。那麼一個搜索輸入框能提高我們多少效率?我們來看看以下幾個網站的目前的搜索輸入框:

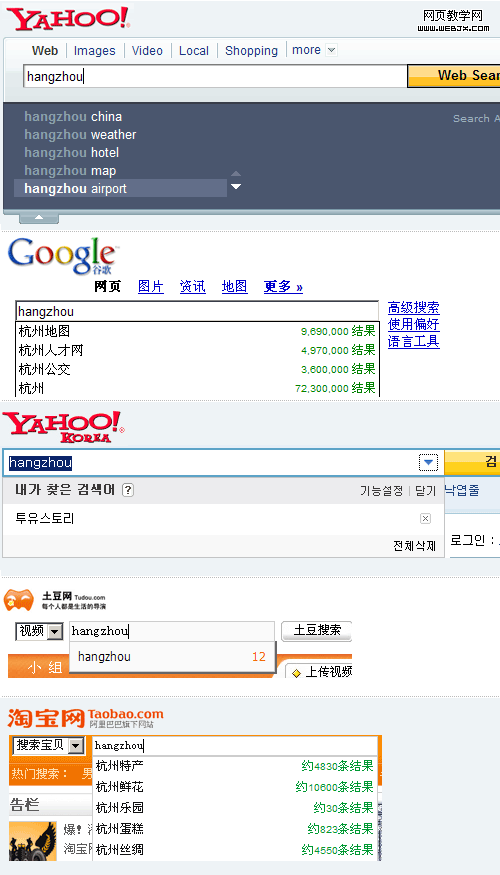
Yahoo!是最早的互聯網站點之一,在技術上面一直處於領先和領導的角色。每次的改版都讓其他站點有很多效仿和借鑒的交互方式。最近雅虎美國在首頁的搜索輸入框中有著一些改進。讓用戶檢查自己的拼寫,也能讓用戶知道相關的關鍵字。
之前谷歌(Google中國)添加了對於當前輸入關鍵字的搜索結果展現,也在一定程度上讓用戶有個預知。之後很多網站(淘寶,土豆等)都效仿這樣的交互方式。
雅虎韓國在輸入框中展現了用戶之前搜索記錄,以便用戶日後的搜索,而且增加對單個關鍵字的操作(刪除)。
借鑒雅虎的方式,是否能集合目前用戶輸入的關鍵字的一些結果和參考關鍵字的顯示,讓用戶更明白自己所想要的。比如:
當我輸入某個人名,在下面則能顯示此人物的其他關鍵字參考,關於此人的某些事件。(例:輸入馬雲, 其他關鍵字參考可能是:馬雲 簡歷,馬雲 語錄等參考,還有如馬雲 阿裡巴巴CEO之類的人物標示)。
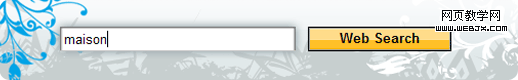
當我輸入英文單詞的時候,下面有將此單詞翻譯,和別人搜索這個單詞的其他關鍵字參考。
或許還有更多更好的idea,讓搜索輸入框更有效率的,讓用戶得到自己想要的。不知道未來這個輸入框有多重要!誰能預見呢...........