網頁制作poluoluo文章簡介:讓設計師在畫好的框架裡去美化內容,出來後的效果,往往達不到規劃師(或需求、交互)預期的目標效果,然後就是反復的修訂和磨合。
有時候,規劃師(或需求、交互)把內容呈現的框架草圖搭建好後,就直接“丟”給了設計師,讓設計師在畫好的框架裡去美化內容,出來後的效果,往往達不到規劃師(或需求、交互)預期的目標效果,然後就是反復的修訂和磨合。如何改變這樣的局面呢?我想首先規劃師(或需求、交互)的目標要定義清楚,然後要做完善的信息架構分析,內容的主次位置、版塊結構、所占面積都要細化考究,交給設計師的是一個盡量完善完整的框架方案,而設計師呢,必須全面理解目標及內容劃分的原因,幾方面結合,才能做出精美的設計作品。
舉個例子,我們把規劃比作“導演”,把需求和交互比作“編劇”,而他們最終輸出的內容及框架圖比作“劇本”,把設計師比作“演員”;好的導演會選最好的“劇本”(符合目標消費者心理需求的故事),選最符合劇本角色風格的“演員”去演繹,在拍攝前,會讓演員“熟讀劇本”,體會劇本中角色的氣質及內涵,充分了解劇本的主題思想及精髓,完全投入到劇本的情節中去,整個劇組中的人齊心協力,最後才能成就一部優秀的影視作品。假如,導演或劇本不好,不管演員演得多職業多賣力,讀者也不會買單;反過來,導演或劇本都很棒,而演員演繹能力很差,部分讀者也許會咬牙堅持下去,但他們絕對體會不到故事的精髓。
總結一下要點:
- 規劃(需求、交互)一定要理解並找准目標用戶群體的心理需求,框架圖不僅僅是草圖,要方方面面更加完善的考慮,而不是一邊寫劇本,一邊讓演員去表演,感覺不對,再改劇本。
- 設計師一定要和規劃、需求、交互充分地溝通,要清楚設計目的,清楚內容的組成及理由,讀透並理解整個規劃的思想精髓,在具體設計的時候,才能更好更直接有效地把內容傳遞給目標用戶。
下面,我舉一案例來輔助說明:
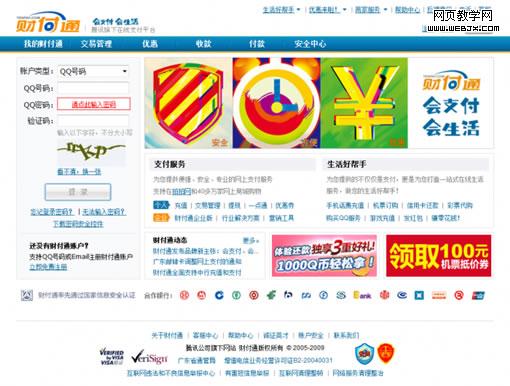
支付寶和財付通的目標訴求及功能需求是基本一致的,我們來看看他們的首頁設計,分別有什麼不同?
初步的整體感覺:財富通比支付寶的內容要多,布局要復雜一些,界面要美觀。
一、外觀設計比較:
- 財付通:單從設計角度來分析,色彩和圖形的美觀度要比支付寶的好。Banner的色彩搭配漂亮,圖標的處理有特色。
- 支付寶:banner的左右兩塊過渡較生硬(人物和橙色區域);整個界面缺乏細節設計,不夠耐看。


網頁制作poluoluo文章簡介:讓設計師在畫好的框架裡去美化內容,出來後的效果,往往達不到規劃師(或需求、交互)預期的目標效果,然後就是反復的修訂和磨合。
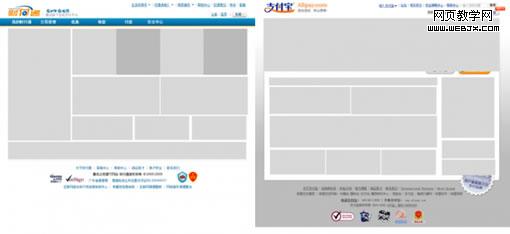
二、框架結構比較:
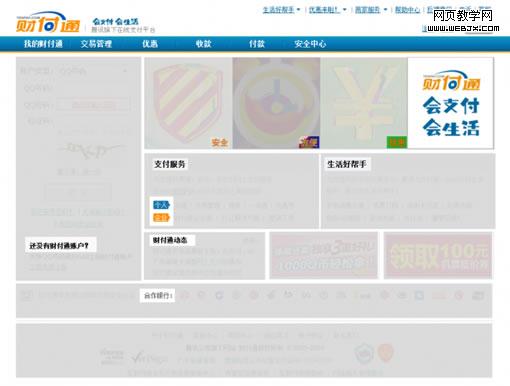
- 財付通:從大的塊面感覺來分,有11個內容區域,banner部分拆分為4個。結構是左、上、下,但因為只是細線框間隔內容區,所以塊面的感覺不強烈,內容的布局上就稍顯凌亂。
- 支付寶:和財付通一樣,11個內容區,但因為設計師采用了背景色來區別不同內容區,有重要層級顯示的引導性,所以,內容不會顯得凌亂。頁面中凸顯的是橙色的banner口號區,弱化的是底部信息區,邏輯和順序感就出來了。

三、主要版塊內容比較:
1、重要的banner區域,都傳達給用戶什麼信息了呢?
- 財富通:大banner被分為4塊,安全、方便、優惠以及口號“會支付,會生活”除了口號清楚明了以外,安全、方便、優惠幾個字很小,已經被華麗的圖標質感和鮮艷的色彩掩蓋了。
- 支付寶:大banner分為2塊,左邊是代表著用戶的大美女,右邊是體現實力的宣言“超過2億用戶的安全選擇”,輔助小字為:共享簡單、安全、快捷的網上支付體驗,具有親合力的美女,醒目的大標語,傳達給用戶的信息,支付寶的內容構思很明顯比財付通更直接有效。
2、主要內容區都有什麼呢?
- 財富通:支付服務(含個人和企業),生活好幫手,還沒有財富通帳戶,支付好幫手,合作銀行,共5塊主要內容,兩個廣告區。
- 支付寶:兩個大按鈕(輕松體驗、免費注冊),動態信息區,個人用戶,企業用戶,流程演示,合作伙,公司動態,新手問題,圓形標簽圖,兩個廣告區。
網頁制作poluoluo文章簡介:讓設計師在畫好的框架裡去美化內容,出來後的效果,往往達不到規劃師(或需求、交互)預期的目標效果,然後就是反復的修訂和磨合。
3、對比一下,同樣是11塊區域,支付寶呈現的內容更豐富。看看支付寶多出的內容都有些什麼作用呢?
- 兩個大按鈕:輕松體驗(留住不太感興趣還在疑惑中的用戶),免費注冊(方便感興趣的用戶,誘導他立即注冊);
- 動態信息區:即時傳達最新信息給用戶;
- 流程演示:圖形化的展示,更直觀有效的告訴用戶操作的簡單快捷性;
- 公司動態:既是新聞窗口也是對用戶的一種貼心服務;
- 新手問題:幫助新手即時快捷地解決問題;
- 圓形的動態標簽圖:是企業的品牌宣傳,是用戶的心聲宣言,是綜合實力的表現。


四、交互設計細節比較:
支付寶還有兩處細節設計很體貼:一是“立即充值”按鈕處,增加了“送積分”的冒泡效果,屬於誘惑式營銷的方式;另一個設計細節是動態信息公告,為了頁面簡約和節省空間,只放了一條信息,而一條信息很容易被其他版塊內容淹沒,設計師對這個區域作了重色處理,讓用戶一眼能看到,又不會占用太大空間,同時,右端有5個小圓點,表示信息的輪換,告訴用戶這裡有5條信息,目前顯示在第幾條。
![]()
總結一下:
- 財富通的內容規劃、版塊構成及內容呈現,沒有支付寶好,傳達給用戶的信息量少;支付寶顯得更加專業、更具實力、更貼近用戶的心智模型;我相信,支付寶在做內容規劃和版塊布局時,是充分分析了目標用戶的心理需求的。
- 財富通的視覺設計能力強,色彩和質感的體現都比支付寶好,banner處的3個圖標很時尚美觀,甚至前衛,但真正傳遞給用戶什麼信息?值得思考;支付寶的視覺設計,從頁面的表現來看,技能應該沒有財富通強,但設計師充分考慮了內容的呈現,主次關系,從整體效果來看,是更成功的商業視覺設計師。