網頁制作poluoluo文章簡介:以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
產品頁面
雖然你能用任何只能手機接入電子商務網站,但優化過的產品頁面通常更易用,如你在下圖看到的:


產品描述
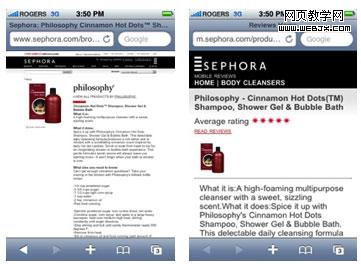
當主頁去掉圖片和多余的導航後,頁面就變得更易於手機使用。請始終認清什麼內容是對在線購物體驗最重要的:
- 當要決定是否從在線零售商購買商品時,77%的“非常可能購買”的人會被產品信息內容的質量所影響(描述、版權信息、圖片和工具)
- 79%的人在沒有完整產品信息時不會或幾乎不會購買商品
- 76%的人認為網站提供的內容並不足以完成產品研究或導致“經常”、“非常頻繁”或“有時候會”在線購買商品
- 當沒有足夠信息時,72%的用戶會去競爭對手那裡做進一步的研究
信息來源於e-tailing group,2007
最好的在線商店提供最豐富的產品描述、圖片預覽、圖片縮放、評論,甚至是產品比較工具。當然,把所有這些都放到移動網站上可能不是最優的方案,也可能是不現實的,但請注意那些能代表產品最核心優勢的品牌、質地和模式的信息展示。

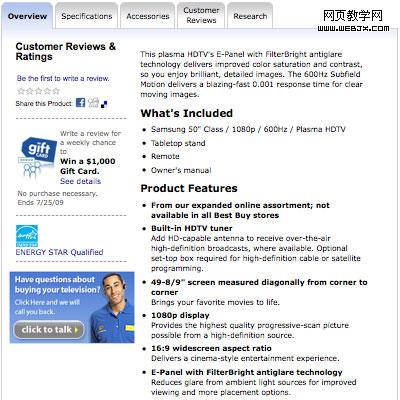
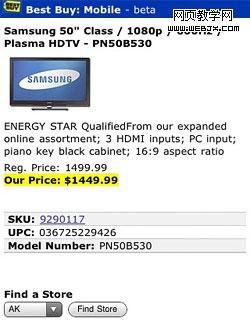
上圖是BestBuy電子商務商店的HDTV產品頁面,下圖是移動版的商品界面:

BestBuy的例子簡單明了,但如果移動網站是作為產品研究而用的,那麼是否展示的這些信息足夠能導致商品被賣掉?用戶能理解“HDMI輸入、屏幕高寬比、黑色鋼琴烤漆機殼”這樣的行業術語嗎?
用戶總是想獲得盡可能完美的無縫接入體驗。如果你已經用一個可用性很高,內容豐富的傳統網站贏得用戶的忠誠度,那麼使移動設備的體驗滿足用戶的預期也同樣重要。
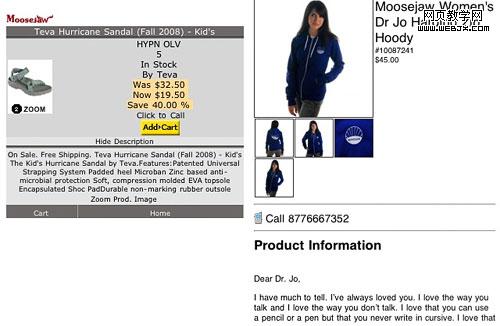
小心那些產品描述段落不以連貫方式顯示。Moosejaw在它的新設計(右)中擺脫了冗長且不連貫的描述(左):

老版網站有這樣幾個問題:HYPN OLV可能是對顏色的描述,但它的意思並不明顯。click-to-call和add to cart這兩個按鈕離的太近了,在觸摸屏上很容易點錯。在段落底部的Zoom Prod. Image call-to-action看上去並不像一個鏈接。新網站看上去感覺更像傳統的Moosejaw網站,對產品的描述有一貫Moosejaw詭異的風格。click-to-call鏈接和大圖片很容易在觸屏上點擊。
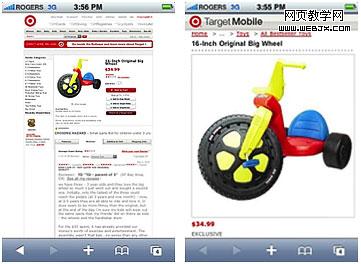
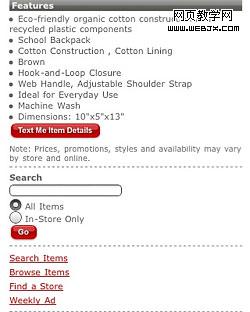
Target利用了點句來簡化表達的信息,使得內容更易於浏覽:

你甚至能把產品細節信息通過短信發到自己的手機上。
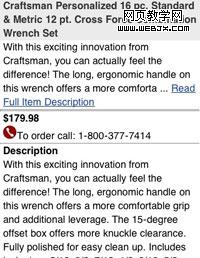
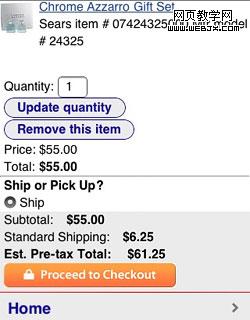
Sears2Go允許你讀取一段產品描述,如果你需要還可以展開顯示更多細節。這既給厭惡滾動屏幕的用戶帶來了便利,也滿足了研究者對於詳細信息的需求:


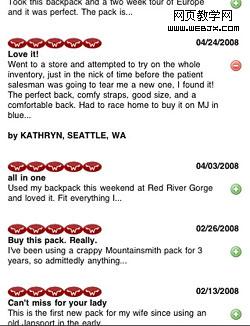
Sephora和Sears在產品頁面的頂部給出產品評分和評論鏈接:

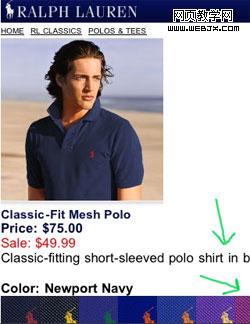
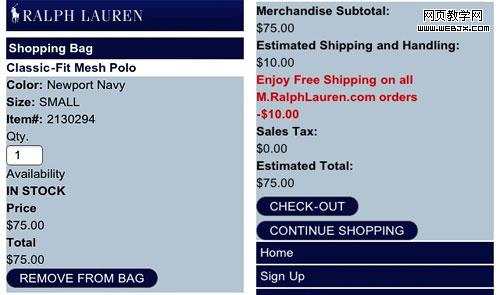
小心使用表格,它們經常迫使用戶橫向滾屏,有時同時在縱向和橫向滾屏,像Ralph Lauren在iPhone上表現的:

Moosejaw允許用戶展開和收起評論,這最大程度地減少了頁面讀取的時間:

圖片
考慮到當要決定是否從在線零售商購買商品時,77%的“非常可能購買”的人會被包括圖片等產品信息內容的質量所影響,所以不應在圖片的質量上減少投入。Target、Ralph Lauren和Sears都默認顯示大圖,而Moosejaw則提供可選的圖片顯示方式。顯然,通過高質量的圖片展示,你能獲得較高的商品購買率。
按鈕布局
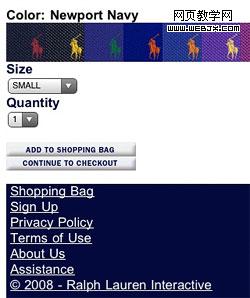
對觸摸屏用戶來說,要避免把“Add to Cart”、 “Add to Wishlist”和“Continue Shopping”等按鈕堆積在一起。讓各個按鈕間保留點空間,或一行一行的擺放他們:


購物車總覽
Best Buy、Sephora、Target和Moosejaw只支持在移動端直接結帳。如果是這樣的話,這裡有一些小貼士:
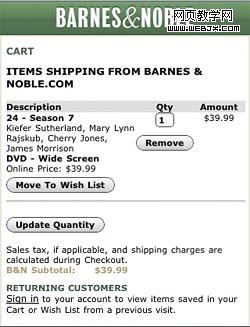
Ralph Lauren和Sears都允許編輯購物車,Barnes and Noble允許將商品轉移到收藏夾中。令人驚訝的是,Amazo沒有購物車總覽頁面,而是直接跳轉到登錄頁面。
Ralph Lauren的購物車總覽頁面讓用戶確認數量並高亮強調通過手機購買能免運費。Sear提供運費和自取選項,但當商品不適合自取服務時則不能設置。最出色的功能是相Sears那樣在購物車按鈕上提供安全購物圖標,正如我在上周的多通道2.0在線討論會上提到的那樣,害怕安全性沒有保障是用戶用手機進行購物的主要障礙。



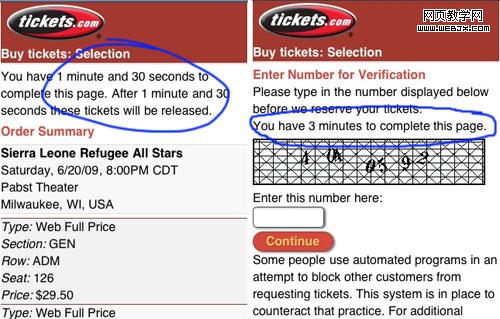
Tickets.com很有意思。它的商業模式很獨特,因為票務購買是有時限的,如果在一定時間內沒有完成交易則所購的票仍然會回到庫存中。你也幾乎看不到在電子商務的結帳頁面有驗證碼,但票務行業相對其他在線零售業通常對於可疑的在線行為更敏感。不幸的是,Tickets.com的驗證碼很難識別。

下一篇我們將專注於結帳流程和表單設計。
- 上一頁:用戶體驗:網頁設計與網頁內容呈現關系
- 下一頁:論設計職業中的男女之別