網頁制作poluoluo文章簡介:以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
表單和結帳處理
就像我在本系列的第三部分產品展示頁面和購物車裡提到的,Best Buy、 Sephora、 Target和Moosejaw的新站不支持移動支付。所以在這一部分提到的網站是Barnes and Noble、Amazon、 Sears2Go、 Moosejaw的老站和Ralph Lauren。
我對於移動電子商務網站如何最大程度在支付流程能擁有最大用戶轉換率有如下建議:
- 允許有訪客(非必須注冊)支付選項
- 提供支付安全保證和交易信任
- 提供隱私保護協議的鏈接
- 在支付的第一步要求email地址
- 在支付表單中不需要填寫不必要的內容
- 必填項用*標識
- 允許用戶復制賬單和快遞地址(用tickbox來實現快遞地址復制,同賬單地址處理方式一樣)
- 在支付的每一步提供技術支持電話
- 利用cookie隨時記錄購物車的內容,如果用戶放棄將某個商品加入購物車,將之前保留的項保存到下一個會話
- 將步驟用可視化的進度顯示出來
- 利用個性化推薦/tag技術,通過產品推廣代碼來識別用戶特征,並把這些信息對其他人隱藏
當我在使用之前提到的幾個網站的支付流程時,我發現沒有一個使用了可視化的進度顯示,也沒有個人隱私協議和客服支持電話(或許他們認為用戶不能一邊填表單一邊打電話,但在電腦上你可以)。還有就是我無法測試個性化推薦。
但如果有一個移動電子商務網站能包含以下所有功能,我想那它應該就是一個完美的例子:
訪客支付選項
沒有人願意因為需要支付而必須去注冊,這種人在移動端更多!
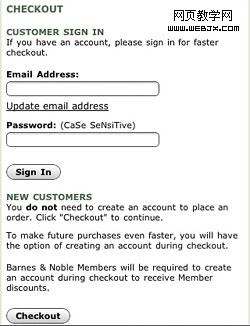
Barnes and Noble很明確的表示注冊不是必須的,並且暗示現在注冊可以使下次支付時更快捷。

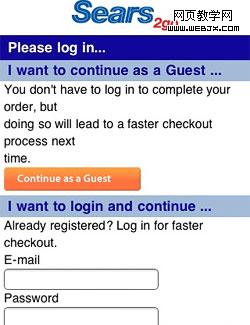
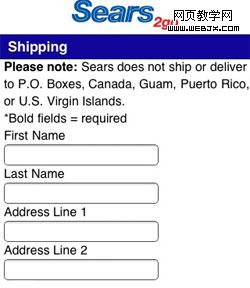
Sears2Go也展示了注冊的好處,且也允許訪客支付,但它把訪客支付選項放在首要位置,用一個粗體字的按鈕來呈現它。Sears認為它的用戶通常不會去讀這段文字,而訪客支付按鈕本身能做自我解釋。

把訪客支付放在首要位置能提高用戶轉換率,這是因為用戶極少會假設他/她需要一個帳號或在支付前必須有一個帳號。因此此方式假設用戶想用最快的方式完成支付,這也確實是用戶想的。
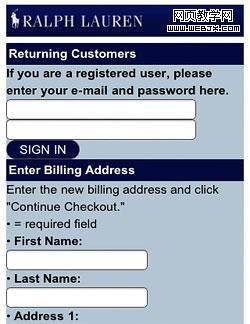
Ralph Lauren將登錄頁面和支付的第一步(賬單和快遞地址信息輸入)結合起來。這個方法能減少支付步驟。


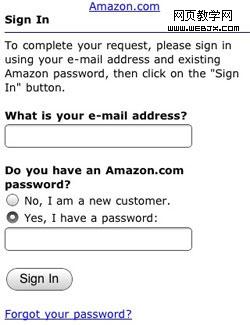
Amazon的簡單登錄表單是在線支付的一部分。這實際上也是強制注冊,但你不會有所感覺。

要減少用戶登錄次數取決於用戶記住郵件和密碼,但回頭客經常會忘記(用戶不得不至少記得email地址來找回密碼)。許多簡單注冊的帳號,很難和用戶信息結合起來(一個忠實的用戶看上去像5個散亂的普通用戶)。這是web端和移動端都面臨的問題。
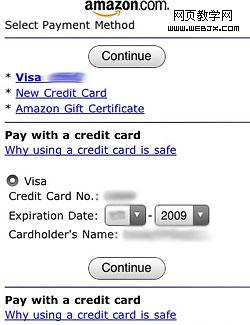
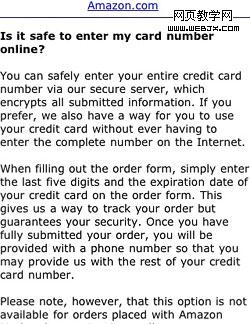
Security Assurances Despite the public’s fear of mobile payment security (as discussed in our Multichannel 2.0 webinar), none of these mobile sites had security assurances except for Amazon’s link “Why using a credit card is safe”安全保證
即使了解公眾對於手機支付的安全心存疑慮(正如在Multichannel 2.0在線討論會上提到的),但仍然只有Amazon有一個“為什麼使用信用卡是安全的”的提醒鏈接。


在第一步就要求電子郵件
越早在支付流程中要求用戶提供電子郵件,越早能在用戶放棄購物時觸發提示其撤銷放棄行為的郵件。雖然這個追蹤用戶試圖改變他們想法的主意有些爭議,但這是許多零售商挽回生意的一種方式。
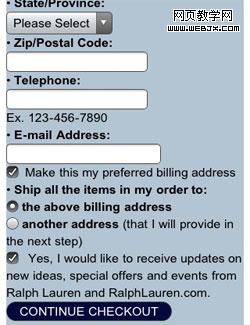
當然,Amazon的第一步就是要求電子郵件。其余是在賬單/運費頁面在8-10個必填項後要求另一個電子郵件。這是因為給一些多疑的人提供另外的聯系方式。B&N包含“你的郵件將被用於聯系你有關你的訂單需求”的提示,Sears2Go使用“告訴我們如何把訂單確認消息發給你”。如果能包含一行郵件隱私協議那將會更有幫助(例如,你不想分享地址或收到促銷郵件)。不幸的是,Ralph Lauren沒有任何安全保證提示,甚至沒有郵件列表例行檢查確認框。
感知表單的困難
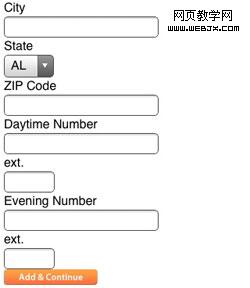
表單越長,用戶越感到乏味,從而更少用戶有興趣去填寫它。但大多數用戶能識別帶*的必填項和選填項,所以關鍵是要用上*。通常用非常規的文字提示,如“*粗體是必填項”是不明智的(哪些是粗體?)。不要讓用戶去猜測。


允許快速復制賬單地址到運送地址
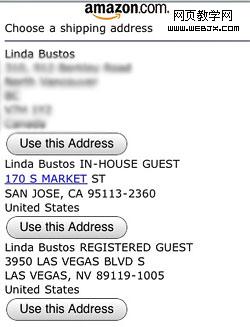
這是對新用戶的標准流程,而回頭客能夠選擇運送地址和付款方式,如同Amazon:

唯一在手機屏幕上困擾用戶的是哪個按鈕對應哪個地址修改。一個小三角標記指向可以修改的地址可能會有幫助。錯誤的運送地址將會導致大麻煩。
Moosejaw老站的一個省時功能是當你在第一步輸入電話號碼時,基於你的區號等相關信息,可以在賬單地址上預填信息。
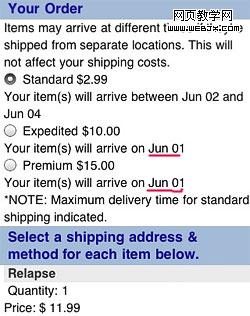
估計到達時間
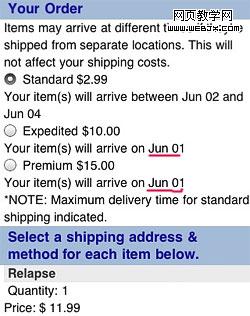
我之前提到過用實際的天數來表示到達貨物到達時間比說“X工作日”體驗要好。對用戶來說這種方式需要思考的時間更少。在4個網站中,只有Sears2Go提出了這種說法:


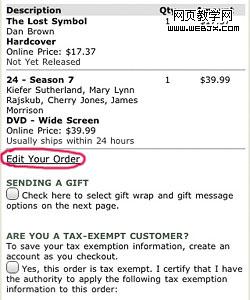
在支付流程中允許修改訂單
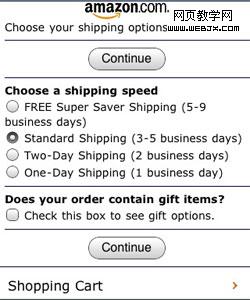
許多零售商諸如Amazon,在用戶進入支付流程後希望保持用戶的專注,因此它們將導航去掉了。但這又導致另外的問題發生,如果用戶想在最後一刻修改或增加訂單將無從下手。Barnes and Noble允許用戶修改訂單,而Sears2Go允許用戶取消並返回首頁或回到購物車總覽頁面。Amazon則有一個進入購物車的鏈接。


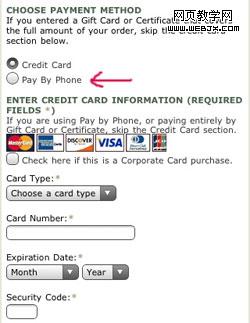
提供可選的支付方式/通過電話支付
我沒有發現這幾個網站使用任何可選支付,如PayPal的移動支付,但 Barnes and Noble很有意思地提供了電話支付選項。這並不是一個直接電話支付選項,而是有點類似提供一個800電話來預定。當你完成訂單後,用戶將會獲得一個確認號碼(通過電話和email)。

雖然通過電話下訂單尤其自身的風險,但一些用戶仍然會感覺這樣的方式相比輸入信用卡號碼更安全一點。對Barnes and Noble來說,另外一個可能讓他們的頭疼的問題是用戶下了單卻沒有通過電話電話確認,導致支付流程無法完成。
最後的總結
通過研究這些移動電子商務網站,此系列並沒有試圖去給出一個完美的用於實踐參考的指南,而是希望收集一些基於觀察的意見收集。請記住我主要是用iPhone來體驗的這些網站。大多數WWW網站的可用性指南不適用於移動網絡,這主要是基於設備的特性和使用場景。我的建議是如果移動戰略是你生意的一部分(無論是提供交易還是客戶服務),那麼請提供一個友好的移動網站。當你在設計移動網站時,請時刻關注行業競爭對手的產品,並確保在許多不同的設備上測試過你的網站,並讓真實的用戶試用它。