網頁制作poluoluo文章簡介:最近在研究品牌如何演繹,當然,看的時候沒有忘記本行,分析了一下他們的交互設計.
最近在研究品牌如何演繹,當然,看的時候沒有忘記本行,分析了一下他們的交互設計~~
路易威登LV
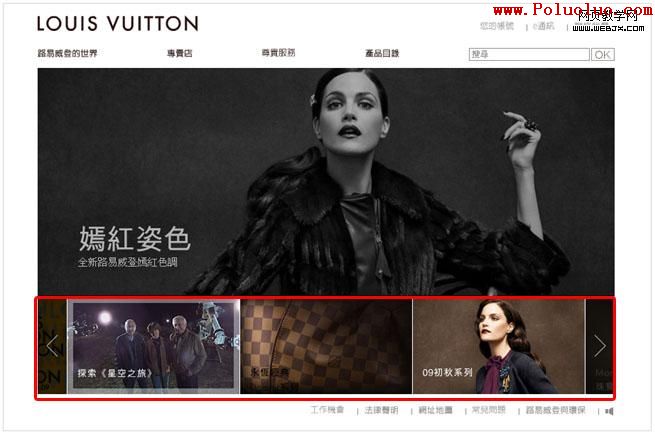
上圖采用膠片展示多組信息——大片展示品牌渲染。
利用膠片或者類似相冊的展示方式,能夠展示更多的信息,視覺焦點放到上部,用動態或者滾動的選擇方式讓用戶繼續浏覽下去。
比較適合主題醒目,品牌放大的頁面。

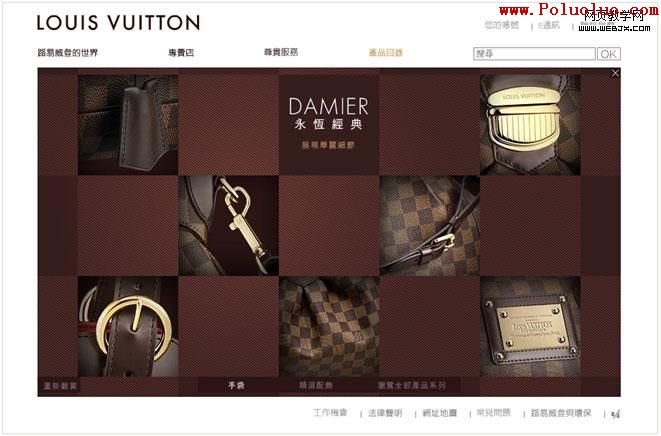
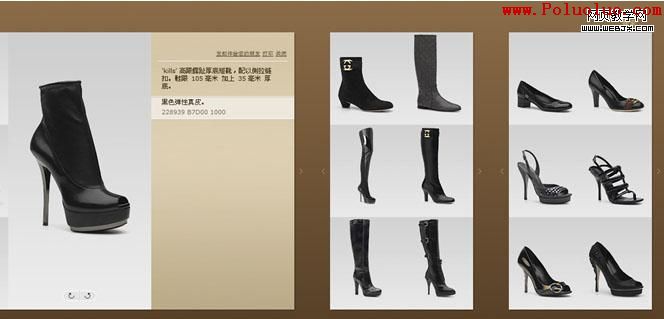
上圖采用多圖展示細節方式——展示品牌的細節品質優勢。
品牌注重物品的質量和細節的設計。用多個單圖表現同一個物品的不同細節,甚至可以做到放大每一個紐扣或皮質紋路。所謂好東西不怕看細節,用小圖給用戶造成一種高質的心理。

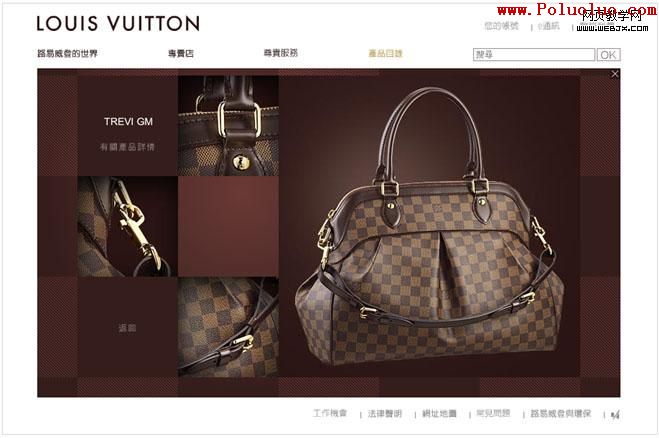
上圖是點擊某個細節後展示整個物品——強調細節和整體的關聯。
細節和整體的關聯,質量和款式表現,在看細節的同時,可以對比整體的款式,相互融合。有的時候我們在做設計的時候,往往追求“酷、炫”的效果,其實在表現實質需求的本質時,也不乏新穎的表現。
LV的網站的設計場景和出發心理:
整體品牌形象(告訴你,我是什麼) 》 選中你關心的類 》 看看細節品質 》 不僅質量好,整體款式更好 》 引導購買
再收集一個例子(yoka):

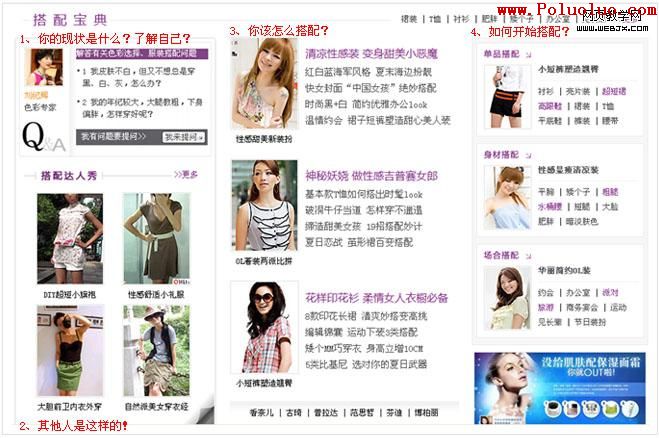
演繹搭配,不能單單的推給用戶搭配好的物品,而是引導用戶如何才能搭配出合適自己的裝扮。也就是說簡單的搭配列表也許滿足不了用戶的需求。
上圖按照:你的現狀是什麼(調查) 》 看看其他人是這樣的(達人秀) 》 你該怎麼搭配(咨詢引導搭配方式) 》 找到你的特點,開始搭配吧(上圖右側)
想到什麼:
西貝學習到設計一個網站,不僅僅按照品牌推廣的邏輯,單純的采用交互技巧來滿足用戶的需求。其實,關注用戶購物的流程方式,循序漸進的利用現實場景模式進行引導也許會更好。一個簡單的物品列表設計也許可以演繹出比較豐富的用戶需求。不要單純的從形式來表現需求,而應該深入的分析需求,按照用戶的真實場景,更加合理的表現形式。
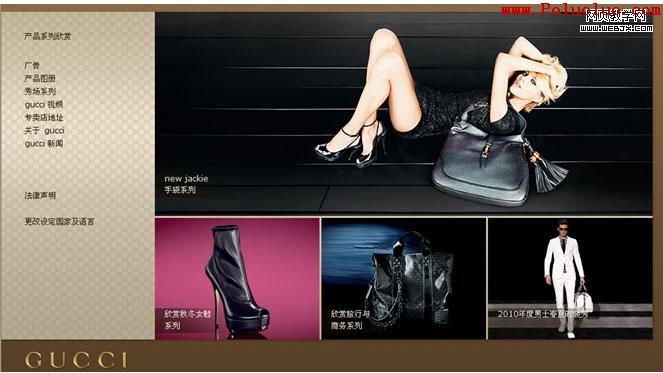
Gucci

上圖是物品的列表——用不同造型的同類物品展示品牌趨勢。
品牌引導流行趨勢。
很多時候大家都會這樣說“今年流行什麼?流蘇?條紋? ”。
說明物品的品牌特點推廣和物品的展示有一定的關聯性。
上圖很聰明的把造型相似的物品放到一起,體現造型的優勢。但是本頁面有個統一的特點,都是有金屬配飾和細跟表現。順理成章的表現了趨勢和品牌的統一。
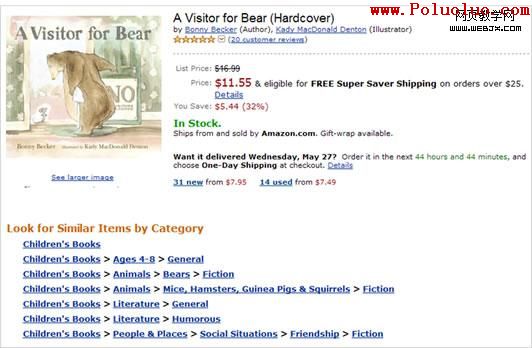
試想:造型不同或者類型不同的鞋子,放到一起,都是簡單的物品,給一個統一的列表,有翻頁。
如下圖,這樣就看不出品牌特點和造型優點。

通過以上的例子想到什麼?
》 交互不僅僅考慮頁面的排版。
》 交互設計要深入了解需求的本身。
》 交互設計可以把簡單的東西變的更加讓人接收,TA不僅僅傳遞了信息,還演繹了需求的內涵。
》 一個小小的改善,那怕只是列表的簡單分區。只要處理恰當就可以得到意想不到的收獲。
》 設計永遠離不開思考用戶場景。
》 交互可以考慮的更多,如何平衡產品價值和界面表現也有很多技巧可以使用。
- 上一頁:網頁設計技巧之面包屑設計
- 下一頁:網頁設計理論:面包屑設計