網頁制作poluoluo文章簡介:以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
原文:Mobile Commerce Usability:Search and Category Pages
譯者:耿人傑
———————————— 全文的分割線 —————————————

mobile shopping
這是此系列的第二部分:
第1部分:網站主頁和導航
第2部分:搜索和目錄頁面
第3部分:產品頁面和購物車
第4部分:表單和結帳
以下是我參考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每個網站都直接鏈接到它們的移動版本)後的一些關於移動設備網站可用性的建議。
搜索
錯誤處理
如我在此系列的第1部分:主頁和導航中提到的,一些網站,像Best Buy和Barnes and Noble提供關鍵詞搜索而不是目錄浏覽選項。如果你嘗試用此方式,確保網站的搜索引擎能非常好地處理同義詞和相近詞。通常,相比傳統的電腦,用觸屏手機和小鍵盤輸入更容易出錯。搜索引擎自動補全技術,像iTunes Store那樣的技術也很有用。
布局
許多網站在每個頁面都顯示搜索框,就像傳統的電子商務網站那樣。
搜索結果和目錄頁面
排序選項
Best Buy為它的每個搜索結果選項編號,這樣利用數字鍵盤就能快速選擇對應的搜索結果。此外,搜索結果不展示縮略圖(為了更快的頁面讀取速度)。一個潛在的問題是默認搜索結果,如果有200個搜索結果並且是按價格進行排序的,那麼價格低且包含此關鍵詞的配件可能被顯示在前幾頁。例如,HDTV電纜可能被混淆在HDTVs的結果頁面裡。

bestbuy list
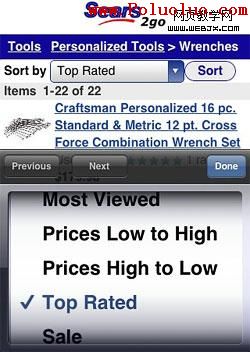
Sears提供了更多的選項。你能通過目錄、價格、評分、關鍵詞相關度和流行度進一步過濾搜索結果。這真的是非常有用:

sears sort
因為一些移動設備沒有“回退鍵”,所以推薦提供一個鏈接返回到搜索結果列表。不幸的是,Sears並沒有這樣做。
點擊次數最少化
在目錄列表也包含庫存量(實體和在線庫存)和價格,這減少了用戶的點擊和頁面讀取次數並有效地提高了購物的體驗。如果你提供店內取貨,請確認哪些商品適合於此服務。Sears甚至包含提供在姐妹商店取貨的服務:

sears avail
Amazon提供一項叫“nice-to-have”功能使你可以在目錄或搜索結果的右側把某個商品加入到購物車或想購買的商品列表(在iPhone上,點擊箭頭來展開列表並選擇相應的項)。這減少了頁面的讀取次數,對“獵取者”來說可以從商品描述中准確地了解這是不是他們想要的商品。

mobile amazon cart
什麼是可點擊的?
確保圖片的縮略圖是可點擊的。Moosejaw的老版設計很令人困惑,只有標題是可以點擊的:

what-to-click
是否在搜索結果展示縮略圖和星評取決於你,它們會降低頁面讀取速度但能幫助用戶做出更好的選擇。Best Buy選擇不展示縮略圖,這可能是由於很多產品在縮略圖中的呈現並不好。如果你不顯示縮略圖,請確保在搜索結果間有足夠的空間使你用手指進行操作。
喜歡這篇文章嗎?敬請期待下一篇:產品展示頁面和購物車。