網頁制作poluoluo文章簡介:這裡有個最基本的邏輯:電子商務網站允許非注冊用戶購買。電子商務網站的購物流程設計將這個邏輯涵蓋進去是完全合理的。對比現實的例子,我們逛商場通常是不會預先把自己的信息交給商場(這個過程可以理解為辦理會員卡的過程,其實等同於電子商務網站的注冊流程)再來購
Feir童鞋之前的一篇關於電子商務網站的非登陸用戶處理寫得不錯。我之前也專門做了研究,今天也特別把電子商務網站裡非注冊用戶購買這個設計的理解和案例記錄一下。
這裡有個最基本的邏輯:電子商務網站允許非注冊用戶購買。電子商務網站的購物流程設計將這個邏輯涵蓋進去是完全合理的。對比現實的例子,我們逛商場通常是不會預先把自己的信息交給商場(這個過程可以理解為辦理會員卡的過程,其實等同於電子商務網站的注冊流程)再來購買。所以我認為電子商務網站首要保證的是用戶購物順暢,盡可能減少購物過程的干擾。而對用戶信息的收集等方面的需求,其優先級應該降低。
淘寶對這個流程的設計異常巧妙。應用場景是這樣的:假設某用戶在淘寶上閒逛,看到一件中意的商品,然後直接點擊了立即支付。接著是如下兩種情形之一:
1. 驗證cookie,發現了浏覽器保存有之前使用的淘寶賬戶信息,於是提示登陸。
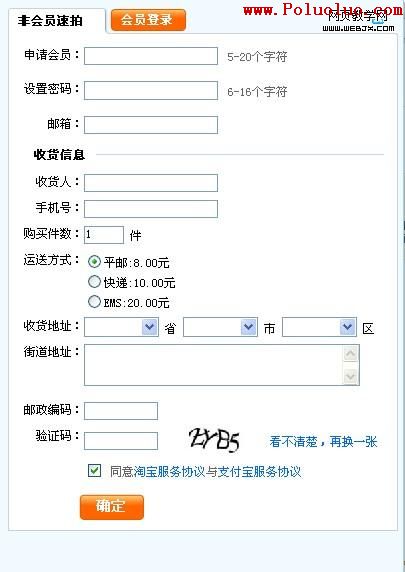
2. 驗證cookie,沒有發現任何淘寶賬戶信息,則彈出“非會員速拍”窗口:
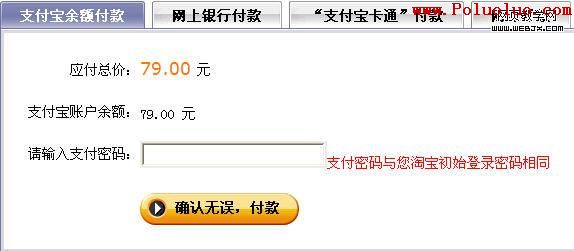
這這二選一而言,如果你在淘寶有賬戶並且沒有清空cookie的變態習慣,第二種設計對你是完全隱藏的,用戶根本感覺不到設計的存在。而對於非會員速拍之後的設計也很巧妙,三項內容(用戶、密碼、郵箱)即幫你激活了2個賬戶:淘寶和支付寶。並且一直到支付環節也非常順暢,基本不會被其他信息打斷(包括支付密碼這個環節也沒有形成干擾)。我成功的使用非會員速拍完成了兩次購物,均非常順利。
最後講一個細節:觀察後兩幅插圖的tab設計,淘寶和支付寶(尤其是支付寶)非常有效地利用tab設計可以將多個流程並列在一個頁面,減少了流程的步驟,提高了交易成功率。