網頁設計理論:網站首頁如何增加互動
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:網站首頁應該靜下來還是動起來,一直是值得商榷的事情。最近,和同事討論網站首頁,有部分用戶反饋網站首頁缺乏變化。那麼如何在不影響用戶體驗的情況下,把靜的網站動起來呢?這裡主要考察的其實是那些非自身產出內容的站點。
網站首頁應該靜下來還是動起來,一直是值得商榷的事情。最近,和同事討論網站首頁,有部分用戶反饋網站首頁缺乏變化。那麼如何在不影響用戶體驗的情況下,把靜的網站動起來呢?這裡主要考察的其實是那些非自身產出內容的站點。
首頁增加互動因素:可以看看這個例子:

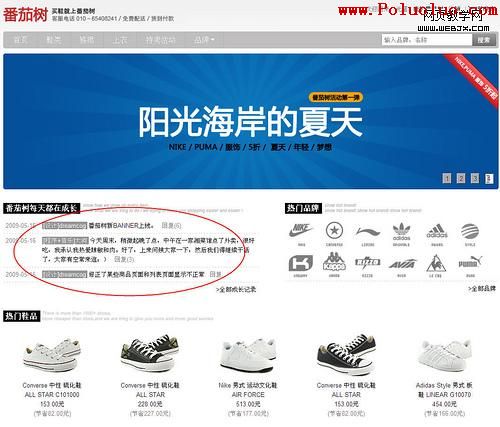
番茄樹首頁的“番茄樹每天都在成長”這個設計很贊,其實可以理解為網站twitter的updates。通過Social Media的方式實現互動。

友商網的首頁的“可動”的區域有兩個:一個廣告位,一個公告。動態交互性不足。
當然還有就是變換輪播圖片廣告。資訊類網站及電子商務網站幾乎每天都有變換的輪播圖片banner廣告。當然這個需要為市場、運營等的具體內容服務。除此之外就是專題、公告等等的更新了。
另外一個網站的動態變化是網站改版。改版在一定程度上會影響用戶已經熟悉的一些操作習慣。改版的原因很多,不是本次討論的重點。
小編推薦
熱門推薦