網頁制作poluoluo文章簡介:我們面臨的最頭痛問題,是如何將這個浙江省委宣傳部、浙江省教育廳等七家官方單位聯合主辦的《浙江省網絡文明公益宣傳創意大賽》FLASH動畫用平民化、網絡化的形式使到我們的受眾願意觀看,並且樂於相互傳播。與此同時也要把六個淘寶消費者保障的功能描述加入進去。
《變形金剛淘寶記》-互動動畫制作過程

動畫地址:http://www.taobao.com/go/act/Transformation/3g.php?ad_id=&am_id=1300123077e07cd7a683&cm_id=&pm_id=

我們面臨的最頭痛問題,是如何將這個浙江省委宣傳部、浙江省教育廳等七家官方單位聯合主辦的《浙江省網絡文明公益宣傳創意大賽》FLASH動畫用平民化、網絡化的形式使到我們的受眾願意觀看,並且樂於相互傳播。與此同時也要把六個淘寶消費者保障的功能描述加入進去。

網頁制作poluoluo文章簡介:我們面臨的最頭痛問題,是如何將這個浙江省委宣傳部、浙江省教育廳等七家官方單位聯合主辦的《浙江省網絡文明公益宣傳創意大賽》FLASH動畫用平民化、網絡化的形式使到我們的受眾願意觀看,並且樂於相互傳播。與此同時也要把六個淘寶消費者保障的功能描述加入進去。
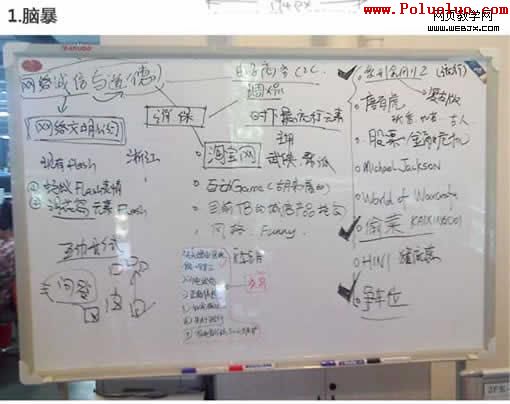
為了減低傳統官方道德宣傳片中的說教印象、減弱用戶的抵觸心理,我們在腦暴的過程中為動畫作了定位:1.把時下一些比較流行的元素貫穿整個動畫過程中,比如像變形金剛、WoW、SNS的搶車位、偷菜、Michael Jackson等等元素加入到動畫中;2.用互動的形式來控制動畫的播放過程,讓受眾對動畫(信息)有駕馭能力

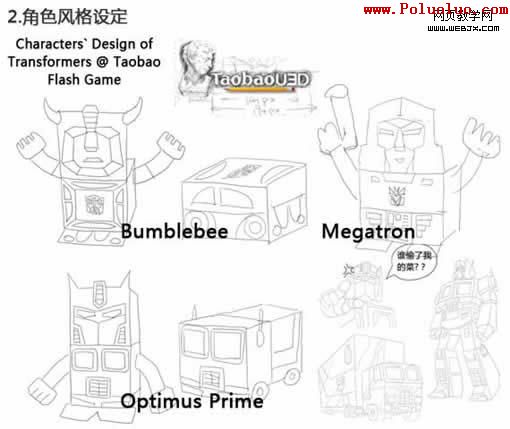
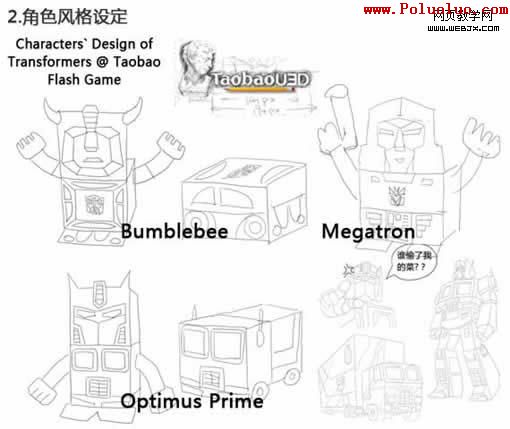
整個動畫的創意制定到最終動畫+音效完成,我們只有七個自然天左右的時間,因此在角色的制定中,我們用最簡單的風格來繪畫幾個標志性的變形金剛人物。另外,以往設計中已經制作好的一些素材也成為我們動畫場景中必不可少的道具。



非常感謝龍隱、馮瑾兩位同學的大力配合和支持。我們三人在七個自然天的時間內,完成了從創意聯想、角色風格制定、故事板的繪制、海量場景道具的繪畫、動畫的制作、程序編寫到最後音效合成的全部過程。每天的工作強度都在13個小時以上。當然也忘不了龍藏和書安同學的協助以及二當家、青桐和飛飛的支持。