收集國外優秀的雜志風格網站設計實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:我最喜歡的網站設計風格之一是雜志風格。制作一個設計良好的網站,比如好看、良好的可用性、以及顯示很多內容卻不顯得擁擠是件很有難度的事情。
我最喜歡的網站設計風格之一是雜志風格。制作一個設計良好的網站,比如好看、良好的可用性、以及顯示很多內容卻不顯得擁擠是件很有難度的事情。
博客模板常常能夠將這種靈感帶入現實,因為博客常常面對既要建設大量內容又要努力保持美觀的機會。
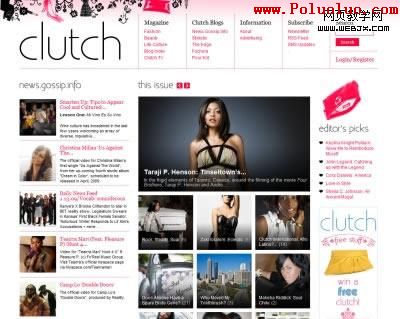
Clutch Magazine

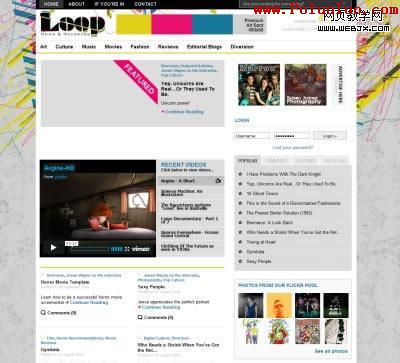
Loop

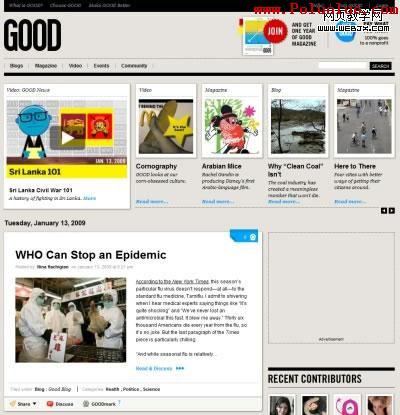
Good

BlackBook

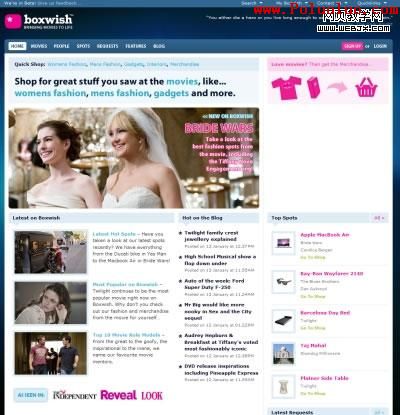
Boxwish

Macalicious

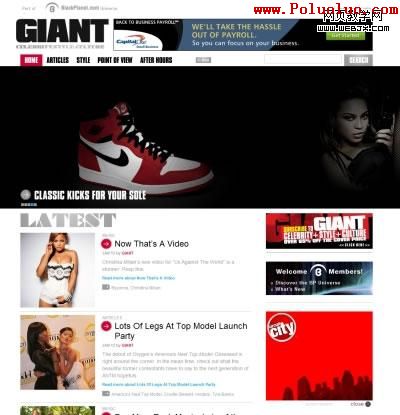
Giant Magazine

Vanity Fair

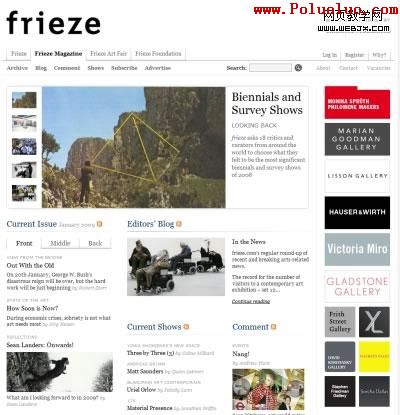
Frieze Magazine

Conde Nast Portfolio

New Yorker

The Morning News

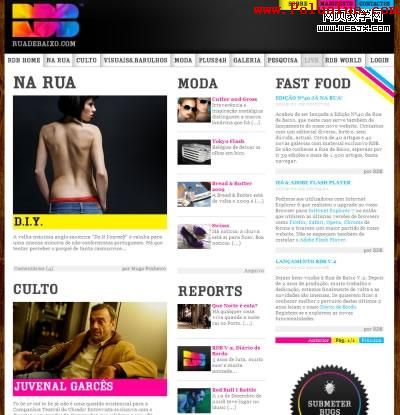
Rua de Baixo

New York Magazine

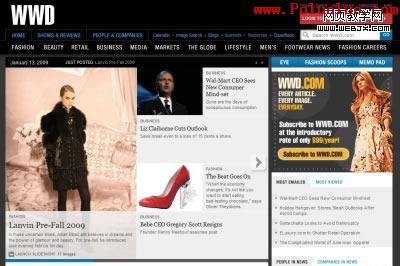
WWD

Dazed Digital

UX Magazine

Ad Age

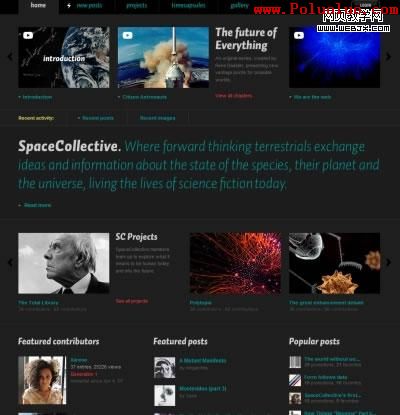
Space Collective

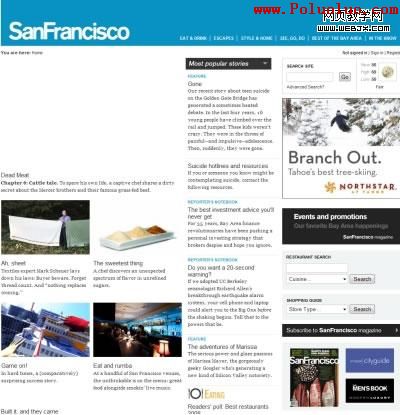
San Francisco

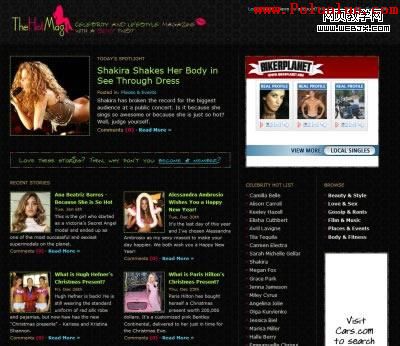
TheHotMag

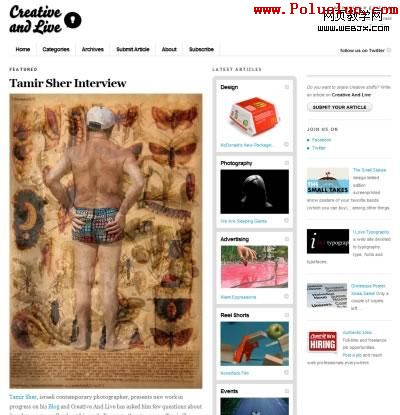
Creative and Live

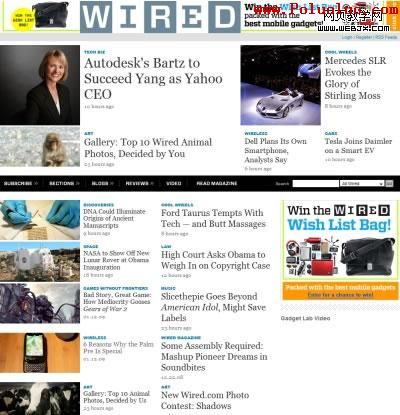
Wired

People

Inc. Magazine

小編推薦
熱門推薦