網頁制作poluoluo文章簡介:什麼是SERP,隨便你怎麼叫它,list頁面?搜索結果頁?列表頁?反正都是指經過搜索引擎搜索後見到的結果列表頁。
一直很想就搜索結果頁寫一些心得文章出來,甚至連目錄都整理好了可是就是一直沒有動手。
因為總是覺得還差很多東西需要研究需要分析需要驗證。最近也組織了一下公司集團在這條線上的設計師交流分享,發現大家想交流的點也非常多。
所以鼓起勇氣,逐步去寫一些東西出來。很多時候這裡不是解決方案也不是經過驗證的道理,而僅僅是一種思路,或者翻譯的一些文章借此與大家探討。
前言
什麼是SERP,隨便你怎麼叫它,list頁面?搜索結果頁?列表頁?反正都是指經過搜索引擎搜索後見到的結果列表頁。
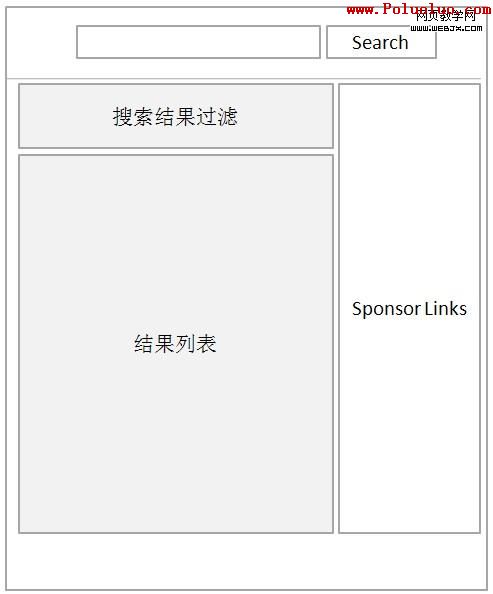
主體結構大致如此

頁面雖然簡單,但是可以探討的話題非常多:
關於產品本身的話題
- list items如何設計?
- 搜索過濾如何設計?
- SERP的廣告如何做?
- 產品推薦如何做?
- 個性化發展方向?
關於評價標准的話題
——我們怎麼去評價做得好還是不好呢?
- 如何去制定設計目標?
- 如何講設計目標量化為數據指標?
- 這些考核標准是否和用戶需求相符?
具體到產品中的每一個分支都涉及到不同的評價標准,比如搜索結果過濾(國際站叫做refine search,yahoo叫做facet search)。
以用戶的點擊率與L-D的轉化率去評價是否合理呢?
google設計SERP是會考核用戶使用時間,初衷是希望用戶盡快離開這個頁面——因為找到了合適的結果。
但是實際上,這些並不都是設計能夠解決的問題,因為用戶離開不離開,更多是受到匹配度的影響。
同樣,結果足夠匹配,用戶使用搜索結果過濾的需求就不那麼大了,使用率下降,能據此說明搜索結果過濾設計得不好嗎?
網頁制作poluoluo文章簡介:什麼是SERP,隨便你怎麼叫它,list頁面?搜索結果頁?列表頁?反正都是指經過搜索引擎搜索後見到的結果列表頁。
關於設計的難點
這個頁面承載了:
- 更多的商業期望:電子商務網站說白了其實核心功能就是產品發布與檢索,這個頁面甚至比首頁更加重要。網站需要在這個頁面做廣告來賺錢,需要有更高的轉化率……
- 用戶不斷增長的需求:
使用搜索引擎多年,用戶早已成為中高級search用戶,他們滿足了基本需求外,發出了更多的聲音:- 你能更聰明懂我嗎?
- 能更精准化嗎?
- 能定制搜索結果嗎?
- 能夠快速過濾嗎?
- 能不用搜索就把我在找的東西推薦給我嗎?
- 技術限制:
任何想法都需要有技術的支持。search技術無疑是最考驗公司實力的。這就是為什麼有時在公司裡,search線的UED不得不靠技術、技術部的產品經理驅動。 - 考核指標的迷茫:間接導致設計方向的迷茫。由於這個頁面的至關重要,多人關注,多種意見交匯,又缺乏明確的考核指標,有時設計師就迷失了改進的方向。
那麼,我們設計的時的重點應該是什麼?
我個人認為有以下幾點是需要設計師時刻記在心裡的:
- 不要過多糾結於數據——數據只能反映一部分事實,但是不能反映全部事實,尤其不能反映造成事實的原因。
- 理解用戶的搜索意圖——比結果數據更重要的是對用戶意圖的把握。當然這很難,但是也不是沒有渠道,訪談,看搜索日志,進行key words分析等等。
- 觀察並多了解用戶的行為——眼動儀測試,用戶訪談,可用性測試,直接面對你的用戶,比面對一堆數據也許能夠幫我們揭示出更多的東西。
接下來,我會陸續寫一些SEPR的一些不成熟的想法。歡迎你的想法加入。