網頁制作poluoluo文章簡介:跳出來想一下,內容為空到底有多重要,給予用戶一個怎樣的反饋是恰到好處的呢?下面有5種處理方式,根據量級由輕到重分別來看一下.
終於能出來透口氣,寫點東西了。前段太忙,也很郁悶,現在調整過來點了。
我的設計原則就是在滿足需求的前提下,盡可能的簡化,簡化,再簡化。有一次跟一個朋友聊天,他問我作為交互設計師,你的三個原則是什麼?我回答:1.以用戶為中心去設計,讓事情變得簡單化;2. 平衡商業需求與用戶體驗之間的權重;3. 有下游意識,但不干涉下游二次創新。
“用戶體驗是門妥協的藝術”,一邊是復雜的需求輸入,另一邊要做到簡單的產品輸出,這是件既麻煩又頭疼的事。大框架想好了,摳細節的時候,問題就一個接一個的來了。如果內容為空,提交時如何處理?類似這樣細節末端的問題,怎麼啃下來?
Kent.Zhu同學的一篇《空搜索如何設計》倒是給了我啟示。跳出來想一下,內容為空到底有多重要,給予用戶一個怎樣的反饋是恰到好處的呢?下面有5種處理方式,根據量級由輕到重分別來看一下:
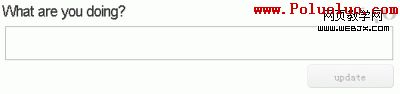
1. 內容為空時“update”按鈕干脆不可用,從根本上杜絕提交空信息的操作。實例:Twitter.com

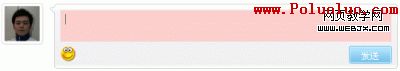
2. 焦點進入輸入框後出現“發送”按鈕,內容為空時點擊“發送”,輸入框變色閃動,沒有任何文字提示。實例:Facebook.com,白社會

3. 同樣,焦點進入輸入框後才出現“發布”按鈕,不輸入任何內容點“發布”,將回到如圖默認狀態,也是正面反饋。實例:校內網

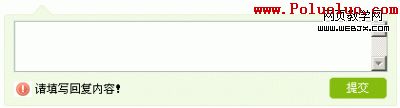
4. 內容為空,點擊“提交”後,在輸入框下方打印一行提示文字。

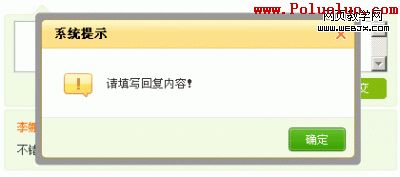
5. 內容為空時“提交”後,彈出模態窗提示應進行何種操作。實例:中國人幼兒園

首先明確一個問題,當用戶進行某操作後,應當給予反饋。這5種方式都實現了這個基本目的,然後再來看哪種更好。凡事有個度,恰到好處的處理應該是提示充分,又不顯累贅。對比過後發現,第2種更合適於處理這種簡單的話題式發布,交互上也不冗余。同時,它利用了人們長期以來形成的認知習慣——紅色代表錯誤或停止。看一次就能明白,哦,原來沒有內容是不讓提交的。
另一個角度,目標用戶的操作和認知水平如何。開始做幼兒園項目時,從調研結果看普遍認為用戶是校友錄的老用戶,操作水平相對較低,太新潮的交互會對這群人造成挑戰,由此保守的設計了第5種,指引式反饋。但後來隨著走訪深入,發現用戶群的定位上出現偏差,不能把用戶定位在校友錄人群中,更多的是80後,而且這批人的電腦操作水平相比上一代人有普遍提高,再搞保守設計,似乎有點out了。設計得走在習慣前面,好的設計是等待人們去習慣的,優化的路還很長。
最近我的靈感被禁锢了,做東西沒感覺,大腦一片空白,需要改變來刺激,我是個受刺激就能變形成工作狂的人。
更新:需要考慮違禁詞判斷,如內容含有違禁詞,提交時輸入框可以變為黃色背景閃動。畢竟搗亂的是少數,所以對這種情況也甭跟他友善了。