網頁制作poluoluo文章簡介:個性化會影響用戶的浏覽時間嗎?商業目的的客戶和非商業目的的客戶浏覽行為有不同嗎?在多種形式內容組合的SERP上,用戶行為是怎麼樣的?
為了組織search線的設計師交流會,特地去准備了一些資料。《SERP 2010》是其中一個,但是由於時間關系沒有進行討論。原著是英文報告,我選擇了一些章節非常艱難地進行了一些翻譯。
上一篇:網頁設計心得:設計師理解搜索結果頁SERP

60頁的PDF下載地址 填上你的名字和聯系方式就可以免費下載了,萬一RP問題導致無法下載的同學,如確實有興趣,請留下郵箱地址,我會發給你。
報告很長,涉及到幾個話題:個性化會影響用戶的浏覽時間嗎?商業目的的客戶和非商業目的的客戶浏覽行為有不同嗎?在多種形式內容組合的SERP上,用戶行為是怎麼樣的?
產生於2007年的報告,裡面使用了大量的眼動儀測試以及專家訪談,再推薦您下載一下。
我選擇了其中一個點:個性化對用戶行為的影響。
—————————————————————————————————————————————————————————————————
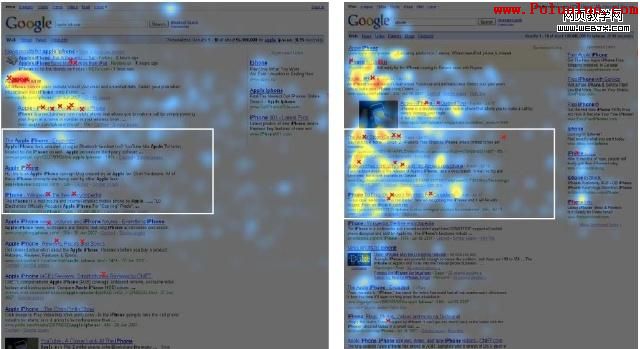
左圖為非個性化的google SERP, 右圖相應的白色框內區域為個性化內容,在報告中指出如何實現個性化,他們會讓測試者先用google的賬戶登錄,tracking他們的浏覽行為,記錄他們訪問的網站,借以判斷他們的需求——下一步的動作會是什麼?
比如,一個網絡購買者,他是停留在研究分析對比階段還是即將購買?這兩種用戶關注的信息是不同的,因此給個性化設計提供了依據。

通過眼動儀測試,可以明顯看出:
即使個性化條目並不是出現在頂部的黃金位置,還是得到了幾乎同等的關注度和點擊數。而左邊是沒有根據用戶的行為推薦的相同區域的內容,僅僅得到了少量的關注度,和三個點擊數。
用戶行為的改變:
用戶還是F型浏覽這個列表頁嗎?什麼是F型浏覽
我們看一下圖片和個性化是如何改變了通用的用戶行為。

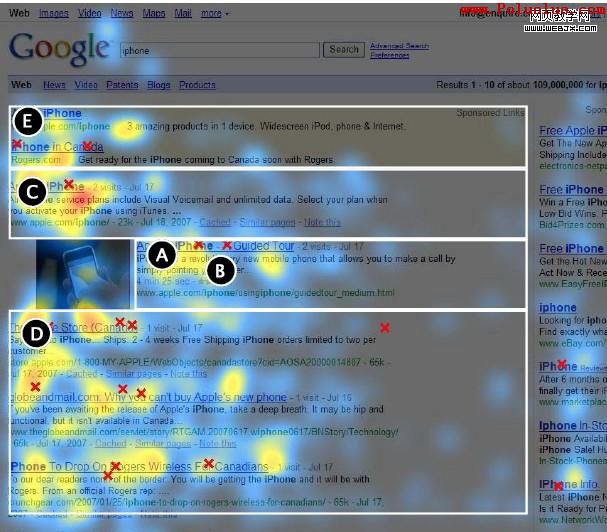
在不考慮圖片和個性化的基礎上,我們預測用戶的浏覽行為是這樣的:
他首先看到最上面的結果(E區域),然後從這裡開始線狀的浏覽。
而事實上,一旦有了圖片和個性化的影響,用戶F型浏覽行為被打亂了。
1. 他首先被圖片吸引到(A區域)。
2. 然後這個有圖片的條目B區域引起他的注意。
在做了判斷後,如果沒有下方的個性化內容,我們預測用戶會將目光上移到EC區域,再從上到下浏覽。
而有了個性化的內容後,由於其相關性,用戶的注意力首先被D區域的內容吸引。
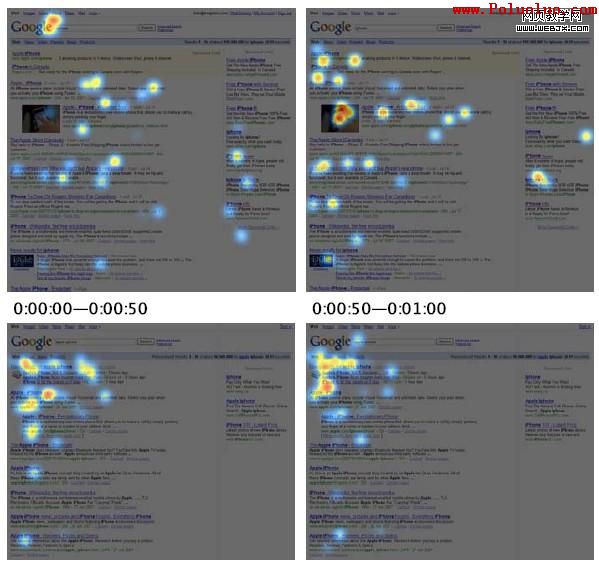
下面是有時間線的對比,下面兩個是沒有圖片和個性化內容影響的SERP,上面兩張是有圖片和個性化內容的SERP.

給我們的啟示:
由於google和其他搜索引擎結果日益豐富化,在相關性和媒體的豐富性上都在進步。原來我們認為的放到頂部的結果一定能夠得到關注的假設逐步受到影響,這意味著頁面的sponsored links也應該在相關性和視覺方面跟上腳步。
Google SERP 2010:
在報告中,研究人員做了一個設想中的google的搜索結果頁在2010年會變成什麼樣。2007年的設想,我發現2009年的google已經呈現了設想中的一些元素。比如google在會員登錄狀態下會出現允許用戶刪除、排序的功能:
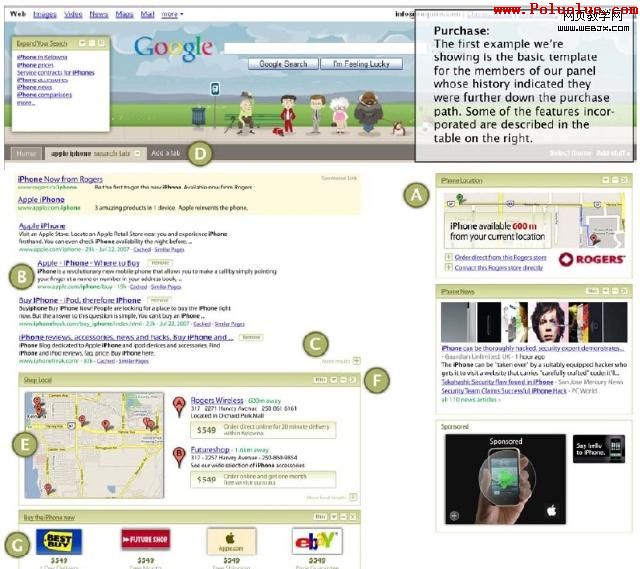
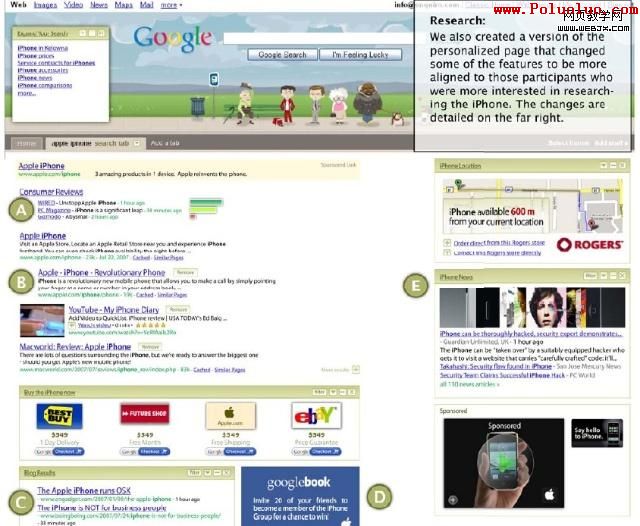
 研究人員大膽設想中的GOOGLE SERP的個性化樣子:
研究人員大膽設想中的GOOGLE SERP的個性化樣子:
- 1. 對於即將要購買的用戶


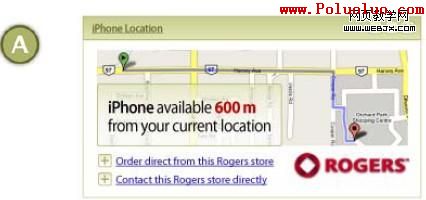
A:店鋪廣告(Sponsored Links),根據用戶所在地,進行店鋪推薦,廣告商能夠靠此進行效果最好的人群定位。
誠如以上分析,sponsored links開始考慮豐富性的表現,以期用戶能夠在更加豐富的SERP上關注到。

B.刪除的功能(哈哈,是不是正是現在google在做的),提供給用戶更多影響自己的SERP的功能。
C.看更多結果——由於2010年搜索引擎更精准化,所以首頁就不給用戶提供過多的選擇。用戶可以通過單擊more results展開一個傳統的搜索結果列表頁。

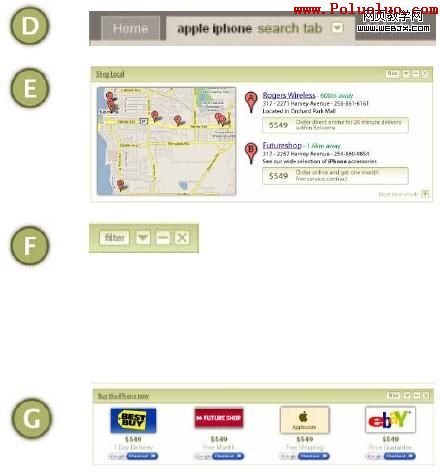
D.當用戶進行了一個搜索後就會展開一個tab。
E.當地店鋪——整合google地圖。
F.搜索過濾
G.online retailer的推廣——給出在線銷售該產品的店鋪名稱和鏈接,並且有當前產品的價格。
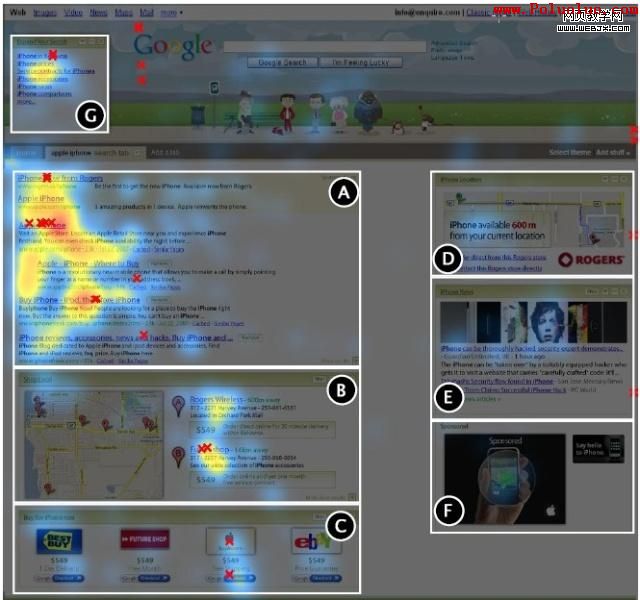
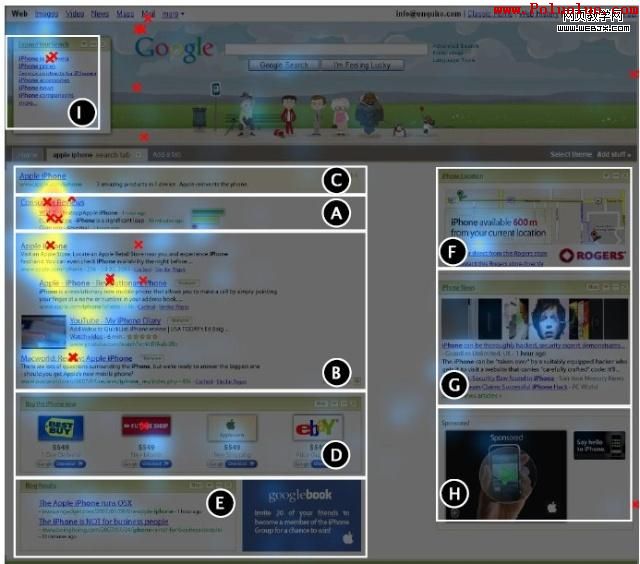
以下是這個頁面的眼動儀測試結果:

通過上圖我們可以看到:
1. 網頁搜索頁面區域(A)依然占據了絕大多數點擊。
2. Shop local區域吸引到了較多的點擊和關注。
3. buy it now區域或許是因為位置偏低吸引到了較少的點擊。
4. 頂部的搜素過濾吸引到關注和點擊。
5. 右欄的廣告雖然形式比較豐富,但是關注度和點擊率對比其他板塊偏低。
研究人員同時做了另外一個個性化的SERP, 針對“尚處在研究和分析階段”的用戶。他們選取了一批根據浏覽行為和搜索行為,被定義為在research而不是購買的測試者進行這個頁面的測試。
在這個SERP上,針對這批用戶,做了一些板塊和內容的調整。
比如:在搜索結果裡,增加了customer review條目,其他的條目內容也做了個性化處理,偏向於消費者評價網站多過具體的商業網站。
同時在下方的C區域,做了blog的搜索條目。
D區域的google book,SNS的營銷工具。

對這個頁面的眼動儀測試結果如下:

通過上圖可以看出:
1. 最熱門的區域是Customer Review(消費者評測)。
2. 其次是個性化的關聯性條目(B)區域——B區域以上的sponsored links(C)幾乎喪失了關注度。
3. buy it now關注度很少,甚至有用戶直接越過這個區域去看之下的博客文章。
4. 同樣——右側豐富的內容再一次被忽略掉。