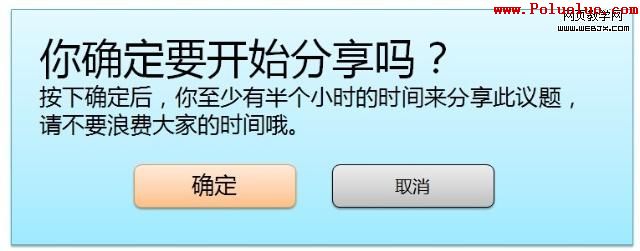
網頁制作poluoluo文章簡介:用戶體驗:在什麼時候設計網站確認頁面。

以上的那個圖,就是本文的主角:二次確認頁,她的英文名是confirmation alert。
此文的背景:當時為什麼想做這個二次確認頁的研究,也是由於當時做的一個項目。當時那個項目出現了很多個二次確認頁。
有很多人的意見:
“啥?刪除地址也要二次確認?不用吧”
“這裡為什麼不確認一下呀?直接就提交了?填錯了怎麼辦?”
“刪除前,怎麼不加個確認呀?”
“……”
確認頁越來越多了,在最後大家看demo的時候,又一致覺得我們太羅嗦了。
究竟有沒有一些原則和規范可以指導二次確認頁的用法的?所以一邊做項目,就一邊進行一些分析了。最近在研究《windows vista UX Guide》,發現它裡面的很多內容非常有營養,也對我之前純原創內容進行了一些補充。於是分享分享吧,將原來的ppt做了一些摘選如下。
內容:
1. 什麼是二次確認頁(定義以及特征)
2. 什麼時候用?
3. 形式的抉擇?
4. 一些注意事項。
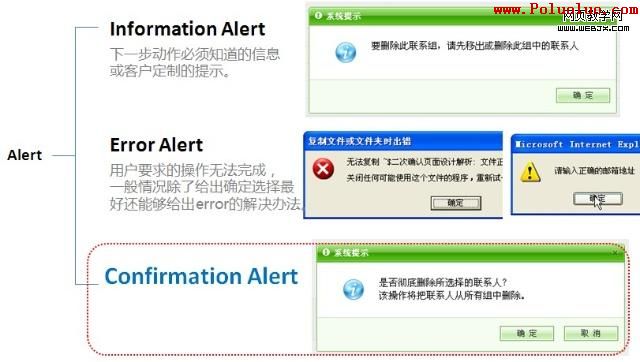
一,什麼是二次確認頁?二次確認頁其實就是Confirmation Alert,屬於Alert家族中重要的一員。

英文定義:A confirmation is a modal dialog box that asks if the user wants to proceed with an action.
翻譯成漢語大概就是:一個確認頁是一種詢問用戶是否想繼續執行某個動作的對話框。
二次確認頁面的特點:
- 直接出現在用戶剛剛發起的某個操作之後。
- 詢問並確認用戶是否想要繼續之前的操作。
- 一般會包含一個簡單的問題和兩到三個操作。
二.什麼時候用到二次確認?
二次確認的好處是:
- 減少誤點擊
- 避免動作中斷時的損失(保存確認)
- 使操作更加慎重
- 安全性(有的二次確認還需要用戶輸入密碼)
缺點是:
- 干擾了正常的操作流程,不恰當的多余的二次確認面還會讓客戶心生厭煩。
- 在一些鼓勵的流程中,二次確認頁還會形成巨大的漏斗效應,直接造成客戶流失。

因此,白話大原則:
- 能不用就不用;——什麼時候不能用?下文。
- 必要時才用;——什麼是必要的時候?下文分解。
- 用了就讓人明白。——怎麼做?別離開,我們一起討論一下。
什麼時候用呢?
1. 保存確認(Save Confirmation)
例:填寫表單中途離開,郵件寫了一半關閉浏覽器,文檔未保存狀態下點關閉。
確認的目的:避免誤操作或損失。
2. 刪除確認(delete confirmation)
例:開心網賬戶的刪除(不能恢復),刪除好友或文件等。
注意:並不是所有的刪除都需要確認,例外情況有如:頻繁的操作(如刪除郵件),不重要的刪除或者恢復成本較低。
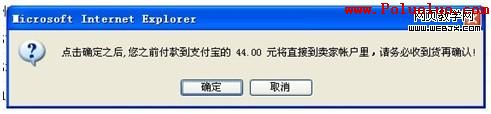
3. 其他重要且後果不可逆的操作
例:淘寶的確認收貨並同意放款,百度有啊的撤銷退款協議。
確認的目的:告知後果使操作謹慎,避免誤操作。

4. 重要且不推薦的操作
確認的目的:通過確認讓用戶更改選擇。
最典型的例子莫過於淘寶的“評價確認”:

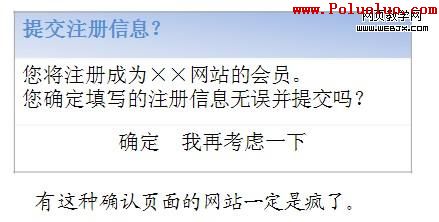
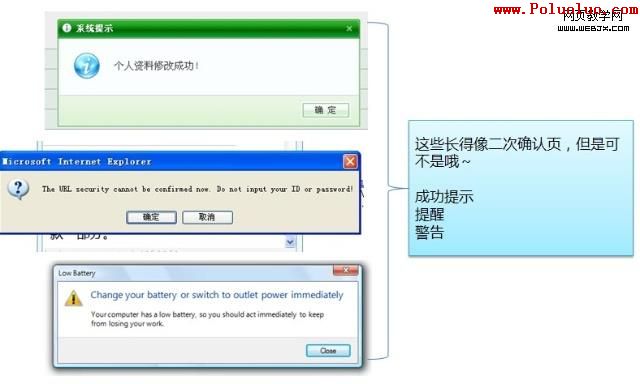
二次確認頁的特征既然是存在兩個以上的操作選擇,所以當只存在一種選擇的時候,無論頁面長得再怎麼像確認頁,也不是。
例如以下的頁面:

大家都很關心的問題:到底該如何判斷要不要確認頁呢?
建議如下:
1. 若不存在兩個以上的動作選擇——不要使用確認頁,可以是成功提示,或者錯誤提醒,設計成不需要用戶操作的樣子。
2. 若存在兩個以上的選擇,但是90%的用戶都會選擇默認的選項——二次確認也是可以考慮去除的。可以加注一些提示來避免那5%的用戶出現損失,但是不要用一個確認頁去干擾這90%的用戶。
3. 考慮重要性和恢復成本:
重要但是恢復成本低的,和不重要但是恢復成本高的,不建議使用二次確認,提供撤銷操作更人性化。
重要且恢復成本高的,最好二次確認,避免損失和誤操作。
4.是否是頻繁使用的操作:一般情況下,若頻繁使用,重要性就不是特別高,而且頻繁出現的確認頁會讓人抓狂的,這種情況下,最好不用二次確認頁。
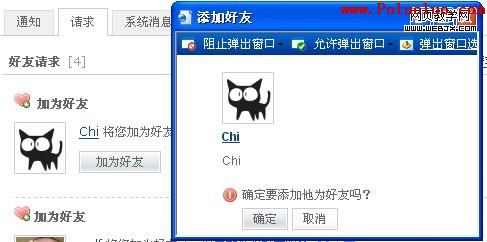
不必要的二次確認頁舉例:
搜狐的添加好友,先是告訴我,某某已經添加你為好友了,你要添加他為好友嗎?在我點擊加為好友時,彈出一個確認框:你確定要添加他為好友嗎?
搜狐不期望我添加他為好友嗎?——期望的。
添加有會有嚴重後果嗎?——好像沒有。
不容易撤銷嗎?——好像很容易,刪除就好了。
那干嘛還要確認呢????

而且確認頁有很多替代的形式,能夠達到同樣的目的但是更加親和,在以後的文章裡會觸及到。
同時,歡迎同學們提供反面的二次確認頁案例,偶的視野實在有些狹窄。:)