網頁制作poluoluo文章簡介:二次確認頁有哪些形式(兩個劃分維度:設計角度與內容和功能維度),二次確認頁的替代方案有哪些?
你會看到很多種二次確認的形式。
本文或許不會涵蓋到所有,只有最常見的(歡迎你隨時提供案例哦)。
相關文章:用戶體驗:在什麼時候設計網站確認頁面
接下來的內容會按照以下目錄組織:
1. 二次確認頁有哪些形式(兩個劃分維度:設計角度與內容和功能維度)
2. 二次確認頁的替代方案有哪些?
3. 如何選擇不同的形式?
二次確認頁的形式:
從設計角度劃分:
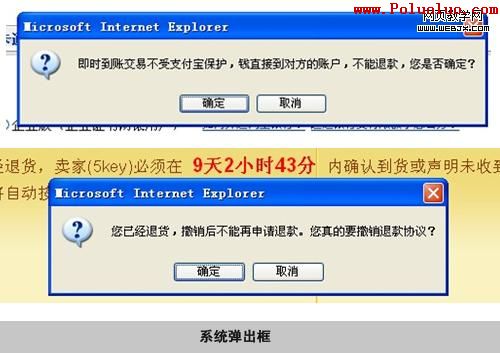
1. 系統彈出框

2. lightbox(浮出層)
解釋:Lightbox的效果類似於WinXP操作系統的注銷/關機對話框,除去屏幕中心位置的對話框,其他的區域都以淡出的效果逐漸變為銀灰色以增加對比度,此時除了對話框內的表單控件,沒有其他區域可以點擊。

3. 郵箱驗證及手機驗證碼等替代形式
比如,偶要刪除開心網帳號時,開心網給我發了一封郵件,讓我點擊郵箱裡的鏈接來確認一定要刪除。這種形式適用於比較重要的不可恢復的場合。
手機驗證碼確認的形式一般和資金相關,也用於比較重要的操作。
從內容和功能角度劃分
這段資料來自於《windows vista UX guide》,為避免偶英文翻譯有誤,保留原文名稱:

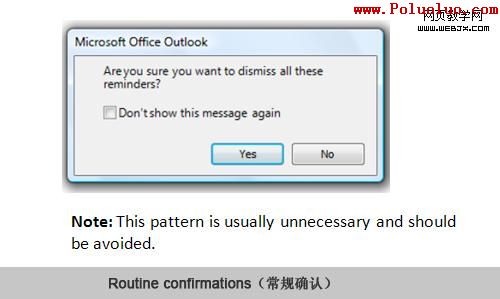
1.Routine confirmations(常規確認)
Confirm that the user wants to proceed with a routine, low risk action.
確認用戶想要繼續一個常規的,低風險的操作。
如圖:
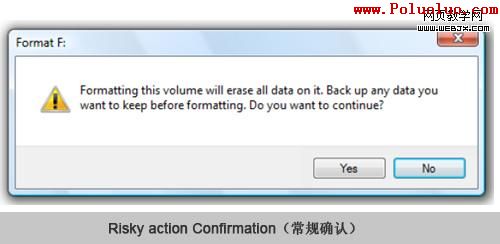
2.Risky action confirmations(風險操作確認)
Confirm that the user wants to proceed with an action that has some risk and can’t be easily undone.
確認用戶想要繼續一個有風險並且不容易撤銷的操作。
圖:
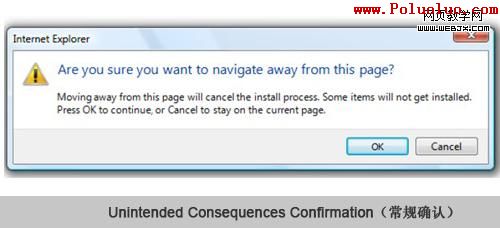
3.Unintended consequence confirmations(未預期的確認)
Confirm that the user wants to proceed with an action that has unexpected or unintended
consequences.確認用戶想要繼續一個可能會導致意料外的結果的動作。
很多時候,確認頁是建立在用戶有明確的操作意向的時候,這種情況下,也許用戶對後果是有預期判斷的:刪除就意味著後果就是刪除。而若刪除命令同時會導致別的意料之外的結果產生,那就是unintended consequence confirmation。
典型的例子:在多標簽浏覽器環境中,關閉浏覽器,一般就會彈出一個確認框。
圖:
4.Clarifications(澄清式確認、探詢式確認)Clarify how the user wants to proceed with an action that has potentially ambiguous or unexpected
consequences.
搞清楚用戶想如何繼續一個行為,而這個行為可能會導致預期外結果。
就好像在岔路口,導游說:好,我們繼續走吧。你可能想反問一下:怎麼走呢?向左還是向右?因為你擔心右邊可能會有打劫的埋伏。
UX guide建議除非確實認為這個行為可能會出現的多種結果中,不然就不需要這種澄清式的確認。
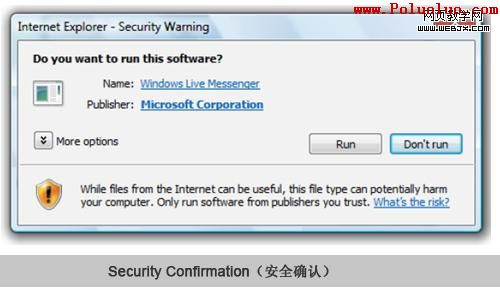
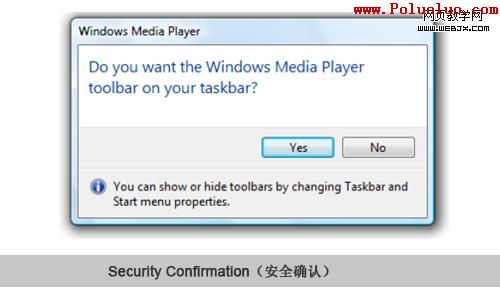
5. Security confirmations(安全確認)
Confirm that the user wants to proceed with an action with security consequences.
確認用戶想繼續執行一個會出現安全問題的動作。
這個大家很常見了吧:
6. Ulterior motive confirmations(別有用心的確認——汗,翻譯成這樣好像不太好吧)
我們需要記住如此多的形式嗎?對我們的實際設計有什麼指導意義?
其實這些形式也說明了一些使用場合,接下來會有一些注意事項,也是和這些形式緊密關聯的。
二次確認頁的替代方案:
我不喜歡二次確認頁?有別的方法可以取代嗎?
1. 防止出錯——設置任務,用戶在進行破壞性的操作前有前置任務需要完成。
比如,在我們最近的一個項目中,用戶在點擊某個button時,那個命令是需要被確認的,否則一旦誤點擊會造成不可恢復的後果。但是在點擊下這個button後,用戶是需要填寫一個表單的。在提交表單時,我們就發現沒有必要再用一個二次確認。因為用戶在填寫表單的過程中是可以思考和反悔的,他既然願意花時間和精力去填寫表單,證明他確實想明白了。
2. 提供撤銷操作(Undo)——gmail的undo
圖:

3. 提供反饋,讓不期望的結果顯著化。
圖:在支付寶的直接付款頁面,點擊radio button後已經使用提示告知了後果,因此點擊下一步就不需要再次確認了。

4. 消除選擇——往往需要被確認的是因為有兩個或多個response(後續動作),可以認真想一下,是否一定有多個選擇,如果僅僅剩下唯一一個了,那麼就不需要詢問了。
如果需要被confirm的選項不是很重要,干脆拿掉它。我特討厭有些網站給你一個長長的表單,下面有兩個button,一個提交一個清空。往往會不小心點擊了清空,結果剛才忙活了半天的東西都沒有了。要避免這種情況,當然你可以在我點擊清空時給我一個確認,不過我更加期望把這個button拿掉。
設計形式的選擇:
寫這種文章真累。所以我想趕快結束掉這種苦差事,這裡僅僅談一下如何選擇使用系統彈出框還是浮出層吧。
我發現自從有了浮出層,越來越多的web 2.0的網站拋棄了系統彈出框。開始使用lightbox(浮出層),當然,他們各有優劣,不能一概而論。
比如以下這種情況:

系統彈出層可以允許我挪開確認窗口以閱讀“需要被確認的內容”。
而如果使用浮出層,會出現這樣的效果:

挪都挪不開,怎麼確認嘛?當然你可以把需要被確認的內容放到浮出層上,前提是有足夠的信息承受量。
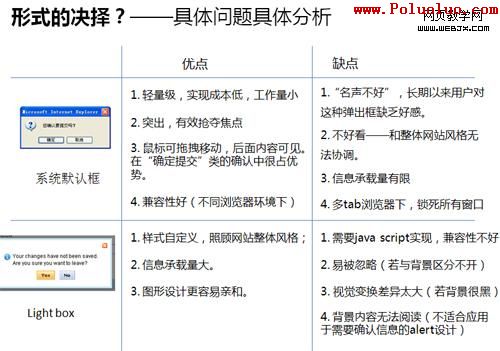
做了一張兩者的優劣點表,供參考(直接截ppt的圖了……):