網頁制作poluoluo文章簡介:確認頁設計(confirmation alert)(三)——一些注意事項.
相關文章:
用戶體驗:在什麼時候設計網站確認頁面
用戶體驗:網站確認頁面以何種形式表現
白話大原則:
讓我立馬注意到——否則就沒必要確認。
必須得與當前頁面區分,凸顯出來。所以一般二次確認頁面彈出時,當前頁面應該屏蔽使用。讓我不反感——除非想趕走客戶。
視事件本身的嚴重程度采用適合的圖標(信息、錯誤、問號)、措辭,視覺變化不至於太過突然。讓我一看就知道如何選擇——稀裡糊塗,詞不達意的二次確 認是最要命的
已經干擾了正常流程,再讓用戶在一個彈出頁面上思考不知所措?
短句子,不兜圈,信達雅的文案,與文案相符的操作。這些大原則有效的前提是:確實是必要的時機。——你的二次確認頁真的是必要的嗎?
注:以上大原則,heidi原創,不可照搬,謹防出錯。
注意事項:
- 時機——確認是必要的時機(我怎麼這麼羅嗦呀)
- 形式——是不是采取了合適的形式(有哪些形式?),注意不要用二次確認頁魚目混珠,我看到很多網站把成功頁面做成像二次確認頁一樣,居然還有個感歎號來警示用戶“操作已經成功”……
- 文案——這個太重要了,呆會單獨說。
- icon——這個太重要了,呆會單獨說。
- 出錯控制——二次確認頁本來是為了避免出錯,為此需要再注意些什麼?
- 結構——這個頁面不需要太多創新,最保險的方式就是照顧用戶已有的習慣,用主流的結構去呈現。
文案太重要了:
1. button的文案——需要讓用戶思考。
很多時候我們發現一個頁面很莫名其妙,很不容易理解,仔細看看,原來是文案沒有傳達清楚。
如果二次確認頁面也出現含糊不清,模稜兩可的文案,那是最糟糕的事情。
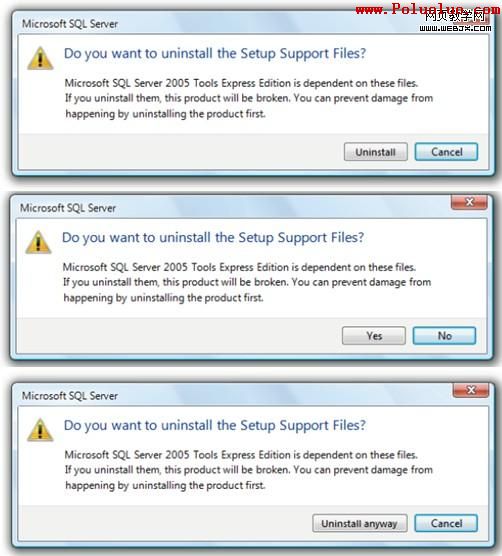
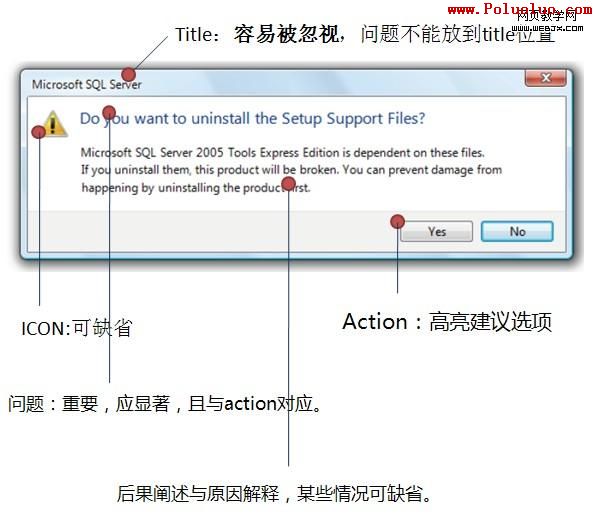
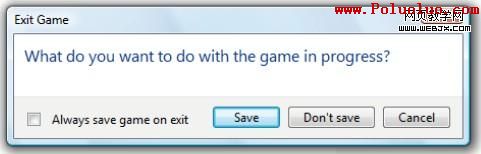
大家看得明白下面三個二次確認頁的區別嗎?——資料來自《windows vista UX guide》

三者的區別在於button引導文案,先使用官方資料:
第一個二次確認頁面:windows認為是不合理的二次確認頁,因為它起不到該起的作用,因為用戶本身就是通過點擊“uninstall”操作看到這個頁面,當他看到button上的文案還是“uninstall”的時候,他幾乎不會去閱讀二次確認的問題和描述,直接就會點擊“uninstall”。而windows認為二次確認頁至少是需要用戶思考一下再做操作的(不然還真的沒必要)。——Do make me think。
第二個二次確認頁面:windows認為是合適的,使用yes和no作為button的文案,用戶在點擊前,至少會思考一下yes和no分別對應的後果,因此他會去看描述。
第三個二次確認頁面:windows認為也是靠譜的。一個簡單的anyway作用很大……體會一下。
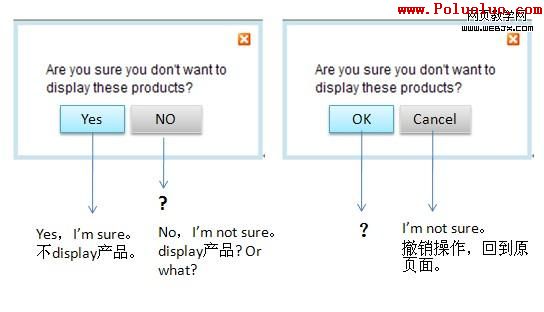
Yes/No和OK/Cancel的button文案搭配大家似乎在英文站點上司空見慣了。好像是可以相互替代的是嗎?

這是一個被我YY出來的案例,但是實際上確實存在著。現實生活中,某個人負責寫二次確認頁面文案,但是button上顯示的文案有時卻得走"規范",統一使用YES或者OK(比如),至於點擊了button到什麼頁面是由設計師和工程師決定的。就會導致以上矛盾的情況:button和文案牛頭不對馬嘴,點擊後卻又是另外的情況……
在這個案例中,結合整體文案,button上恐怕是Yes+Cancel的組合更加適合。所以,需要一個人全盤負責alert頁面的文案。
Ok這個說法很多時候帶有“我明白了,我理解了,就這樣吧”的含義,用到二次確認頁上會讓用戶非常confuse。
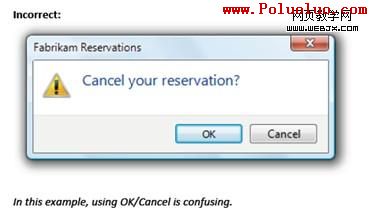
在以下的案例中,我們能夠更加明顯感覺到文案的配套如何重要:
確定取消你的預約嗎?1. 好的,2. 取消。——what should i do?

2. 頁面的文案——足夠的信息講明白後果。

你會經常被這種頁面搞得很苦惱,你確定嗎?你真的確定嗎?你考驗我的智力還是判斷力還是耐力?
ICON可不能亂用呀:

icon很美觀,似乎很多設計師總是想用一個icon點綴一下二次確認頁。
但是我有時不明白,為何經常會出現一些不合時宜的icon倒了我的胃口。
即使不是二次確認頁(向左側的這個可憐的成功頁面,卻被用了警示的icon,實在匪夷所思)
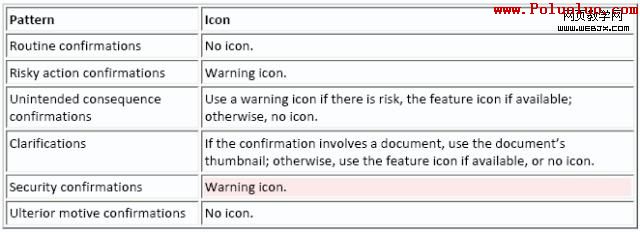
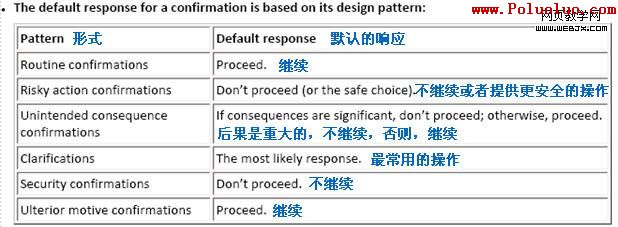
所以,翻翻《windows vista UX guide》發現還是有一些有用的總結的:

還記得routine confirmations和risky action confirmationvs……具體指什麼嗎?點這裡
出錯控制——默認的操作
很多時候一個二次確認頁彈出來,我們會下意識去關掉它。
我們會點擊鍵盤上的enter鍵——特別是一些無關緊要的二次確認。
所以一個二次確認頁上最好有一些默認的操作,從形式上也高亮顯示,像是在建議用戶說:點我是最安全的哦。
【注意】:這裡的高亮選項一定要和鍵盤快捷鍵對應哦。

那麼,應該將什麼操作設置為默認的選擇呢?
同樣,《Windows Vista UX Guide》給出一些這樣的設計指引:

結構:保持通用性和全站統一性

其實二次確認頁的要素也就那麼多了。
值得說明的是button的位置,其實很多時候未必只有兩個選項這麼簡單。

1. 繼續執行的操作(保存)
2. 反向的操作(不保存)
3. 取消此次操作(取消,再想想)
4. 其他選項(幫助等附加信息)
好像,這幾個button若同時出現,各自的位置是有很多講究的。但是我這裡沒有具體的詳解。因為我發現MAC的OK和Cancel的位置好像和windows是顛倒過來的,所以我不敢肯定直接拿某一個位置去分析能否靠譜。
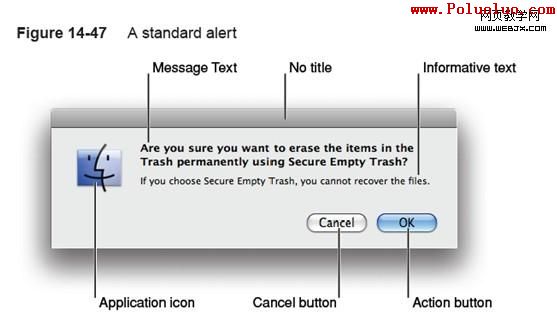
下面是Apple的某個二次確認頁結構:

看到了吧,主體結構大同小異,唯一的是button的位置,不知道為何MAC將Cancel和OK的位置和微軟的不同。
還有:我覺得這裡的OK也有歧義。