網頁制作poluoluo文章簡介:一般人都不會,設計師例外。設計師得考慮到種種極端的情況,以及在每種情況下如何讓系統響應,於是他就成了最無理取鬧的用戶。設計師如果不考慮這種很mini也很沒價值的細節,萬一某天遇到一些無理取鬧的客戶,一試試出了問題,他會在某某blog上,寫哈哈,這個很牛的網站
用戶是上帝,即使用戶是無理取鬧的,也是在幫助我們提供發現問題的機會。
本文所說的無理取鬧的用戶,其實是設計師自己。因為設計師是最無理取鬧的用戶(為什麼呢?)
有一些極端的情況,做為真實的客戶,也許一輩子也遇不到幾次。
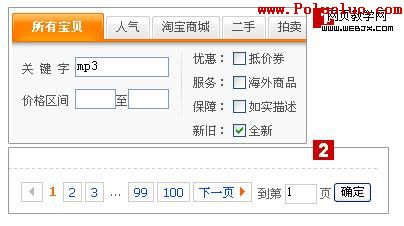
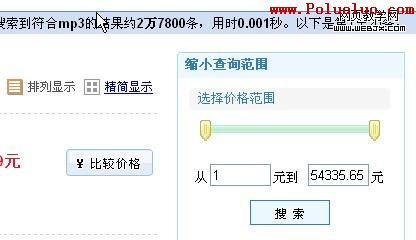
如圖:

1. 你會在search bar什麼都不輸入的情況下就按search button嗎?
2. 明知道這個輸入框應該不支持字母,也不應該超過最大頁碼,還輸入這樣的數值嗎?
3. 在價格區間裡輸入字母,比如a?
一般人都不會,設計師例外。設計師得考慮到種種極端的情況,以及在每種情況下如何讓系統響應,於是他就成了最無理取鬧的用戶。設計師如果不考慮這種很mini也很沒價值的細節,萬一某天遇到一些無理取鬧的客戶,一試試出了問題,他會在某某blog上,寫哈哈,這個很牛的網站原來會犯這種錯誤——我承認,這種行為一般還是所謂的設計師干得出來。
Anyway,今天,終於完成了項目的設計說明文檔後,心懷對某些校驗細節的糾結,我也無理取鬧了一把,“騷擾”了眾多網站,嘗試了各種極端情況,也發現了有些貌似體驗良好的網站的尴尬與措手不及。但是說真的,who cares?畢竟真實的用戶不會這麼做。
今天不玩大的,就玩簡單的頁碼和價格區域的極端情況。
一,淘寶

1. 在價格區間裡輸入字母——淘寶即時自動清除,壓根就不讓你填寫,比較強的是,即時我無理取鬧到粘貼1A1這樣的字符串,淘寶也即時將中間的A過濾掉。
2. 在頁碼輸入框裡輸入字母——點擊確定後,頁面刷新,頁碼還是定位到頁碼1,同時,輸入框裡也清除掉字母。
有趣的是,即時我當前已經在其他頁面,如第99頁,在輸入框裡輸入字母後,頁面刷新,還是給我定位到第一頁。
3. 再無理取鬧一些,我在輸入框裡輸入了200,超出最大頁碼,頁面刷新後,淘寶仍給我定位到頁碼1.——貌似邏輯是輸入不合規范要求的字符,統統刷新後回歸頁碼1.
我的評價:第一種情況,方案尚可,避免出錯,也不會彈出提示。第二種情況:定位到頁碼1就傻了,為什麼不能停留在我當前的頁碼上。至於第三種情況,我傾向於定位到最後一頁。
二,eBay

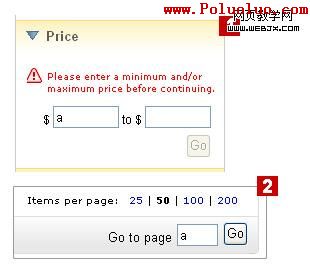
1. 在價格輸入框裡輸入字母——點擊go,出現提示,恩,看起來有點費勁。
2. 在頁碼裡輸入字母——go左點右點點來點去沒任何反應,eaby是在說:你無理取鬧,我干脆不理你,看你怎麼辦?
3. 在頁碼輸入框裡輸入超過最大頁碼的數字——點擊go後頁面刷新,定位到最後一頁。ebay是在說:不好意思,我們頂多就這麼多。
我的評價:第一種情況,還是比較的出錯提示的。第二種情況,我以為系統卡住了,等了半天。第三種情況,ebay做得還不錯。
三,阿裡巴巴國際站

目前沒有價格區間,只有騷擾頁碼了。
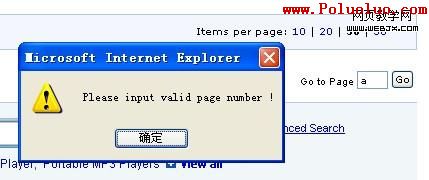
1. 如圖所示,輸入字母後點擊go出現警示框——而且還是感歎號。唉,一本正經的嚴肅的阿裡巴巴。
2. 在輸入框裡輸入超過最大頁碼的數字——頁面刷新後,回歸到第一頁。
我的評價:一本正經的提示,過火了。第二種情況,頁碼對溢出數值的反應和淘寶一樣,需要改進。這點,定位到尾頁是不是更符合用戶原始需求?
四,Google

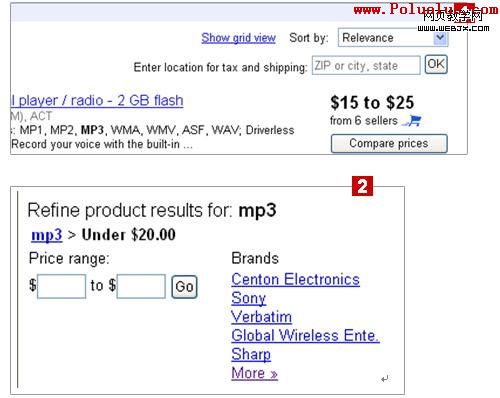
google沒跳轉到第幾頁的功能,就拿圖一中的zip輸入框嘗試情況1.
1. 輸入字母——點擊go後,頁面刷新,除了將剛才的字母清除,任何變化也沒有。
2. 在價格區域輸入框中輸入字母,點擊go後,頁面刷新,清除了剛才所填的字母,還是任何變化也沒有!!
看來google的策略就是:你無理取鬧,我也無理取鬧,你拍個巴掌回來我就拍個巴掌回去,你不理解我的響應?那你到底在期待什麼結果?
也順便騷擾了一下中國的有道購物和拍拍兩個網站,發現方案跳不出以上的幾種。但是,還是有些細節上的差異,比如,在有道的價格輸入框中,先是輸入正確的數值(如1-100)後,更換為字母,頁面像google一樣照常刷新,但是會回歸到上一次的狀態(1-100).
google在同樣的情形下,卻回歸到初始狀態。

映射到現實生活中的案例:
騷擾到這裡,頭腦裡突然閃現出一幅畫面,如果你有一天,很無聊,去無理取鬧一下(傻子也可以啊,傻子就不能是叫做無理取鬧了),去一個西瓜店,對著店主說:老板,請給我一個足球。
老板可能出現的反應和我的反應:
A. 裝作沒聽到,沒有任何反應,再喊一聲,還是沒反應。
——他聾了嗎?還是壓根沒注意到我?eaby翻頁就是這樣干的。
B. 吼一聲:你有病呀?沒看到牌子上寫著西瓜!
——我好害怕呀,這個老板心情不好吧?阿裡巴巴翻頁就是這樣干的。
C. 直接給你一個西瓜。再問,還是給你一個西瓜。
——先是莫名其妙,然後,哦,原來這是西瓜店。google價格是這樣干的。
D. 問你:啥?你再說一遍?我又說:請給我來一個足球,老板還問:請給你來個啥?
——哦,好吧,我服了你,我還是要西瓜吧。淘寶價格是這樣干的。
E. 哦,某位同學說了,為什麼不能把你要求填寫的規范直接寫出來呢?那就可以避免出錯了呀,某些情況下是可以(若預料到50%的人會出錯),但是很多時候也如同一幅滑稽畫面:“西瓜店門口豎起碩大的牌子,說——本店只賣西瓜,請不要到本店買足球或其他物品”。
總結一下:面對“極端並微小的錯誤”時,各個網站的反應:

值得說明的是,具體設計時,肯定要“具體情況具體對待”,比如淘寶的自動糾錯,固然不錯,但是也只適用於字符單一限定的情況,比如價格區域不可能出現字母,所以可以即時清空。而google shopping中的zip,states那個輸入框,同時存在多種字符,就不能夠自動糾錯(需要整體語義判斷),就好象一個顧客說“老板,我要一個足球——一樣的西瓜”,得等用戶說完。
不彈出警示框,也不破壞頁面結構,大家不妨幫google想想這個地方的校驗,除了自主響應,還有沒有別的方案?
校驗的包容性:
任憑想破了腦袋,我們還是不能預料到所有填寫出錯的情況。用戶輸入6a我們可以清除字母,用戶輸入6.我們可以換算為6.0,用戶輸入6.6.6.呢?
這就是前幾天我被問到的問題……
校驗,似一道關卡,我們有原則,也有人情。這個人情就是——包容性,能不提示出錯就不提示,能讓用戶操作不中斷就不中斷,甚至在一些甚為微小的出錯中,我們可以直接替用戶做主。
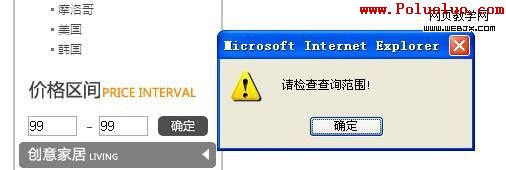
先舉一個反例:不夠包容的校驗,來自某某B2C網站:

這個網站完全可以避免彈出這個不夠親切的窗口:直接檢索價格等於99或者小於等於99的產品即可。
在這種情況下,有很多網站做得相當不錯,即使將價格輸為前大後小,一樣能夠包容通過:自動轉換為前小後大。他們是怎麼做到的?一句話:多替用戶想想,多想想細節。用戶體驗不是誇誇其談就談來的。
校驗的包容以價格區間舉例:

1. A輸入框輸入數字小於B輸入框:
正面案例:淘寶和eaby、google均能夠自動替換為前小後大,出現相應的區間結果。
反面案例:在amzon價格區間中輸入300-100.網站照常刷新,但是結果和篩選調整停留在輸入之前的狀態,看來是輸入無效。
2. A和B兩個輸入框輸入.6或6.這樣的字符組合:
正面案例:Amazon和eBay均會把6.換算為6.0,而.6換算為0.6進行搜索。甚至在eaby的價格輸入框裡輸入..6這樣的字符,它會自動四捨五入,以0.01進行搜索。
反面案例:goole只將6.這樣的字符換算為6,但是若輸入.6這樣的字符就熟視無睹,不影響結果且會被清空——看來google認為不應該有那麼便宜的商品。上文說淘寶是自動清空非數字字符的,所以即使小數點是價格的一部分,它也照清不誤。
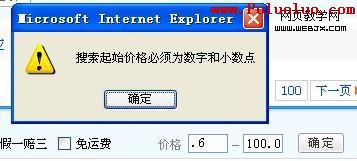
而順手試了一下拍拍的表現,啊噢~

老實說,單純從字眼上扣,我認為我可沒錯,我輸的難道不是就是小數點和數字嗎?
3. A和B均輸入一樣的數字,如100.
正面案例:ebay、淘寶、amazon均是直接用price=100進行搜索。
反面案例:google,它直接說沒有找到任何結果。這一點我理解google,因為它都是采集的產品,都是價格區間,也許找不到完全符合價格等於100的產品,但是是否也可以按“小於等於100”來搜索?
4. A輸入框輸入數字,B輸入框留空。
基本上都算是正面的例子,各個網站都是按照大於等於A輸入框中的數字進行搜索。反之,若在B輸入框中輸入數字而A留空的話,也是按照小於等於B輸入框數字進行搜索的。
校驗的“萬全之策”
當然,任憑我們怎麼絞盡腦汁,也不能完全預料到用戶會如何輸入,比如我干脆輸入.6.6.6..6,你能怎麼辦?聰明的eaby都傻眼了,只能提示說:

但是也可以用:只留兩個小數位和只保留第一個小數點的方式進行包容,我們的前端就這樣做了,他們技術很牛。
但是,包容總是有一定的限度,必要的時候還是得嚴肅一些,不然不但讓我們這些設計者犧牲了大量的腦細胞去想這些也許不可能出現的意外,還會讓系統有很大的壓力。
所以,我們可以預測到一些情況,如上文輸入框A和B的故事,給出轉換的方案。然後,在這幾種情況外,需要給出一個統一的方案:如淘寶的清空戰略,又如ebay的紅色提示,再如google的“自主響應”戰略。具體問題具體對待了。用戶體驗是保障大多數用戶體驗良好,不是極少數,必要的時候犧牲一下這極少數的用戶體驗也未嘗不可。
所以我才反對在用戶還沒輸入的情況下就嚴肅地提醒:請在價格區間裡輸入正常的正數數字(半角),格式如……,這就好比是在西瓜店門口豎著一個碩大的牌子,曰:本店只賣西瓜,請不要來本店買足球等其他物品,讓那99%的本來就是要來買西瓜的人覺得莫名其妙,破壞了大多數的“正常用戶”的體驗。