網頁制作poluoluo文章簡介:京東商城的左側導航條是完全模仿amazon的效果,雖然兩者的功能看似相同,不過使用上京東的導航條會讓人感覺很別扭,那麼為什麼兩個相同功能的導航條使用體驗卻不同呢?
京東商城的左側導航條是完全模仿amazon的效果,雖然兩者的功能看似相同,不過使用上京東的導航條會讓人感覺很別扭,那麼為什麼兩個相同功能的導航條使用體驗卻不同呢?


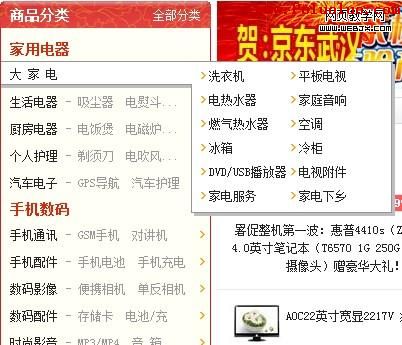
就上面的圖片來看,兩個導航有三點差別,這也導致了他們的用戶體驗的差距:
1、導航條的寬度
首先來看京東的導航條的寬度明顯比amazon要寬處許多,經過計算為211px,而amaxon只有161px,兩者相差50px。那麼寬度的差別會產生怎樣的影響呢?經過使用後會發現,每次當用戶想選擇其他分類的時候,當鼠標移動到導航條上,amazon很容易就能顯示二級菜單,隨後再次往右移動選擇分類即可。而東京則要多移動50px,往返就多出了100px的距離。至於這點距離到底會產生什麼影響,相信只要各位分別體驗下兩者的導航條就會知道。
2、導航條的觸發未知
其次來說兩者的層次結構都是兩級,不過amazon每行按鈕都可以觸發下一層分類,用戶之需要碰觸到每行按鈕邊上即可。而京東就要差很多了,只有移動到按鈕上的文字才能觸發下一層分類。另外一點每行按鈕都放了多個單詞,第一眼看上去完全不明白這是一個二級分類按鈕,很多人可能會誤以為是直接的文字鏈接。因此用戶在使用上會有很大的挫敗感。
3、導航條的文字
由於京東導航條的設計是每行多個文字,而其中一級分類是黑色文字,二級分類是灰色的。因此鼠標移動到一級分類上時原本的二級分類的灰色文字就消失,這個效果感覺很莫名。
以上三點看出京東的導航條在初始設計上可能考慮將部分二級分類直接放在導航按鈕旁邊,就因為這樣一個改動,使得原本簡單好用的導航條變得十分得繁瑣,另外用戶使用上也很不習慣。對於導航條設計來說,因該將主要功能放在首位,次要功能隱藏。特別是對於電子商務網站,因該給予用戶更方便的使用操作,因為用戶上網站的根本是查看和浏覽商品的,即便出色的功能如果對用戶基本的浏覽產生了影響,那寧願刪去不用。
下面看下對於京東導航條的解決方案

通過上圖我們來看,左邊是京東,右邊是amazon,針對上面的三點,我們可以通過以下方法進行改進:通過整體性,減少鼠標移動距離,改善整體體驗。
根據認知心理學的原理,一個直覺呈現中的元素主要依據接近律進行組合或聚合同域律:觀察者傾向於把屬於同一區域或范圍的元素直覺為一個整體
也就是說從直覺角度來增加用戶的可浮動區域,這樣的話用戶就會把一行看成一個整體,雖然整個導航的寬度不變,但是因為把一行看成一個整體,這樣用戶在鼠標浮動選擇的時候,就會偏向於中心,這樣就達到減少鼠標左右移動的效果了。

- 上一頁:四種不同的電子商務網頁布局測試
- 下一頁:固定、流動、彈性網頁布局的利弊分析